webpack4基础和vue
前言:为什么要使用webpack:
webpack:简单来说就是分离、编译、打包;模块打包工具;
在使用vue时,我们将HTML,CSS,JS放在同一个.vue文件中,webpack的就可以将这些代码分离出来,
与其他同类型代码打包到一起,并转化为合适的格式供浏览器使用
--save-dev和-save的区别:
开发过程中需要的工具或者文件我们 使用 --save-dev 即可,等价于-D;
如果是项目运行必须的文件,那么就使用 --save就好了
全局安装和在项目内安装webpack的区别:
项目内安装,如果使用npm操作webpack,会出现找不到webpack,是因为总是会从全局去查找,此时,就要使用npx,从当前项目里的node_module中去找webpack;
如果想使用npm查找webpack,就需要全局安装webpack,不过此方法会造成多个项目只能用一个版本的webpack;
总之,项目安装webpack后用npx,全局安装后用npm;
webpack起步
--------------------------------------------------1.首先要创建package.json文件,这个文件就是npm的说明文件,里包括当前项目的依赖模块,自定义的脚本任务等等
npm init -y (-y,使用默认参数创建)

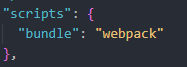
scripts里面是配置命令:
例上面:当你运行npm run bundle等价于npx webpack
使用script里面的命令会现在项目里去找,不用npx,用npm run bundle,也能使用项目安装的webpack
2.安装webpack,接着安装 webpack-cli(此工具用于在命令行中使用 webpack)
npm install webpack webpack-cli --save-dev
webpack不知道怎样去打包,所以需要创建一个webpack配置文件 webpack.config.js,
不写,也会有个默认的配置

创建vue
创建vue的文件目录

然后安装vue和vue-router: npm install vue vue-router --save
必须安装npm install vue-loader --save-dev识别.vue文件
必须安装npm install css-loader css-loader --save-dev识别vue文件中的<style>标签里面,不然写的css会报错
注意:
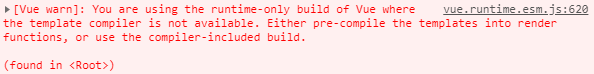
原来这种挂载方式,会报错


根本原因,vue安装后,在dist里面为我们提供了很多的版本,默认情况下是vue.runtime.js,这个版本时不支持new Vue({})里面设置template
如何解决:两种方法
方法1.升级新的挂载方式

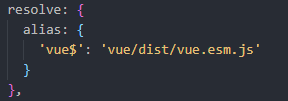
方法2.在原来挂载的基础上,在webpack.config.js中module增加
大概意思就是,vue要使用vue.js完整版

------------------------------------------------
配置基本的webpack
--------------------------------
创建了配置文件后,就需要配置webpack
四大核心配置:
- 入口(entry)
- 输出(output)
- loader
- 插件(plugins)
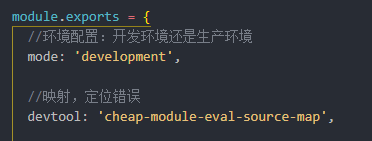
还有个mode配置,如果不配置,会出现警告,但是不影响打包输出,会默认production
mode:'development'//开发环境,打包出来的js文件不会被压缩
mode:'production'//生成环境,js会被压缩
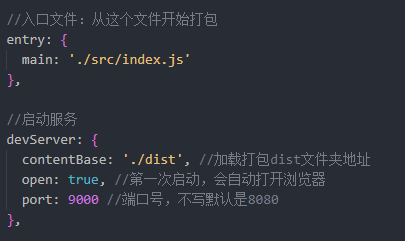
entry
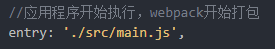
entry:流程开始;可以是单文件入口,也可以是多文件入口

上面是简写的,实际上是 entry:{ main:'./src/main.js'}
所以打包输出时,会告诉入口文件是main
![]()
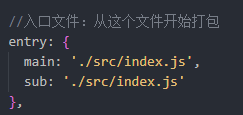
打包多个文件入口例子:[name]是占位符


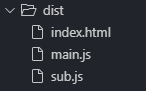
打包的结果就是index.html里面引入了main.js和sub.js

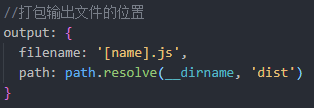
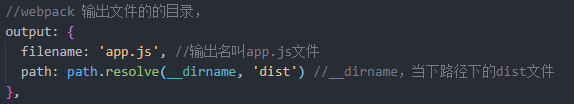
output
output: 必须是绝对路径(使用 Node.js 的 path 模块,记得要引用)
打包输出的文件,不写,也有个默认的输出

output还有个常用的配置参数:publicPath;给打包输出的html文件里面引用的js文件增加前缀

![]()
module
module:模块配置,主要是loader配置,就是打包方案,只要不是js文件,就要用loader;
当打包输出,webpack不知道某类型文件该怎样打包时,就会从module配置中去找loader,借助loader;
常用loader:
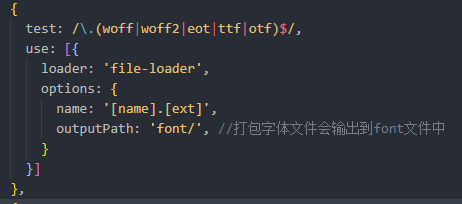
1.图片的打包file-loader: npm install file-loader --save-dev

也可以打包字体文件

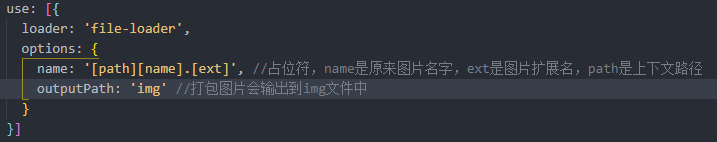
file-loader也有选项配置,常用是图片名字输出配置和输出路径配置

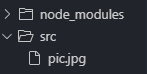
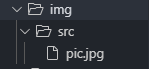
 就将这个文件打包输出为
就将这个文件打包输出为
如果不写[path]就没有上下文路径,这里是src文件件
2.图片打包url-loader,类似于file-loader, npm install url-loader --save-dev
区别:url-loader是将图片转换成base64格式,打包到输出的js中,
url-loader就是将file-loader封装了,作用更大更多;
优点:减少请求此时;缺点:如果图片过大,转换就变慢,加载就有延迟;
所以,就有参数选项limit

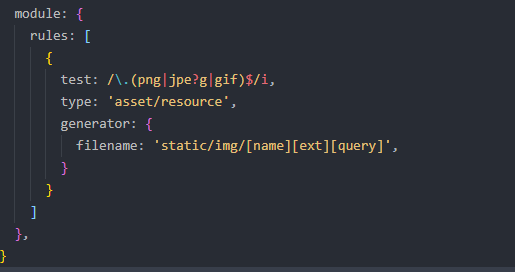
url-loader将在v5后废弃!!!
可以使用type:'asset/resource'进行替换
generator表示输出路径

3.
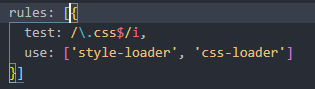
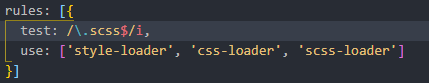
A. 打包css文件css-loader和style-loader ; npm intall css-loader style-loader --save-dev
css-loader识别css文件打包,style-loader依赖css-loader打包的文件挂载到文件header中

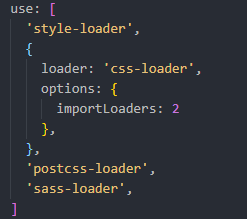
css-loader必备参数importLoaders:2;
作用:如果打包的scss文件中有@important url其他的scss文件,就让引入的这个scss文件再重新从postcss-loader开始执行打包,如果没有这个参数,就会直接执行css-loader打包,可能造成错误;
不同参数,是从不同loader开始 //2=>'sass-loader''postcss-loader'; 1=>'postcss-loader'; 0=>'css-loader'
根据自己的尝试,scss-loader应该在postcss-loader前面执行才会生效

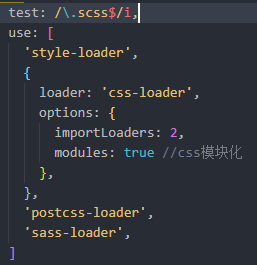
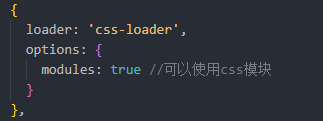
css-loader必备参数modules:true, 开启css模块化,当前模块引入的样式只支持当前模块

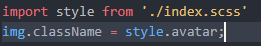
开启之后的使用方法,引用css文件,添加私有属性调用css样式名
例:应用index.scss文件,为img添加文件中class为avatar的样式

B. 打包scss文件需要sass-loader和node-sass:npm install sass-loader node-sass --save-dev
注意:sass-loader的使用必须依赖css-loader
多个loader的执行顺序是,从右到左,从下到上

C. 为css3属性自动添加厂商前缀postcss-loader和它的插件autoprefixer: npm install postcss-loader autoprefixer --save-dev;
配置webpack.config.js
![]()
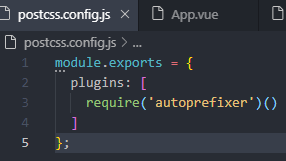
方法一:
在根路径下,创建postcss.config.js用来配置postcss,并且设置使用那些插件

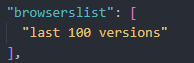
然后在: 在package.json中增加浏览器识别参数,
last 100 versions是支持所有浏览器最近的100个版本,基本上涵盖了所有的前缀

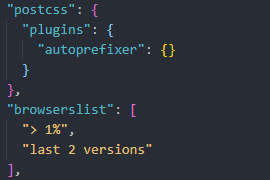
方法二:
都写在package.json中,目前vue-cli自动构建就是使用的这个

注释:

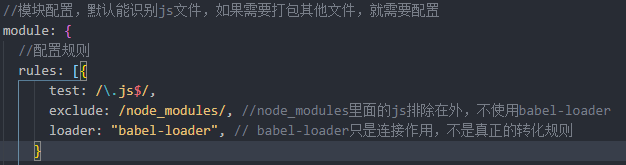
4.使用babel,让js文件es6语法打包,转换为es5供低版本浏览器运行包
npm install --save-dev babel-loader @babel/core
注babel-loader只是连接作用:

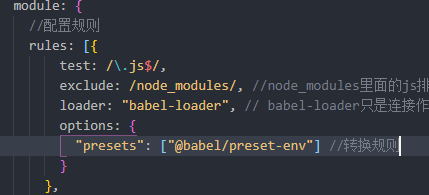
真正的转化规则是要安装npm install @babel/preset-env --save-dev
options的规则可以在根目录里创建.babelrc文件来写

但是presets的规则不全,很多es6方法都没有,这个是时候需要再安装
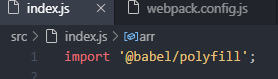
npm install --save @babel/polyfill 线上和开发都要用--save
在打包入口的js文件中引入就可以

引入后有个问题,不全的规则会全部引入,打包后会多增加700kb
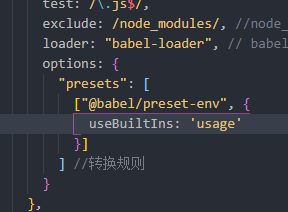
增加一个参数useBuiltIns,js里面需要用的规则才会增加,不会一次全都增加,大大减小体积
如果这个参数添加了,就不用在入口js中引入polyfill,虽然不会报错,但是会出现警告
设置useBuiltIns后,就不用import '@babel/polyfill'了,会默认引入的

经过上面步凑,在业务代码中es6转换es5基本实现,但是打包会出现警告,大概意思就是要指定corejs版本
安装npm install --save core-js@2 ,然后再options里增加一个corejs参数就对了

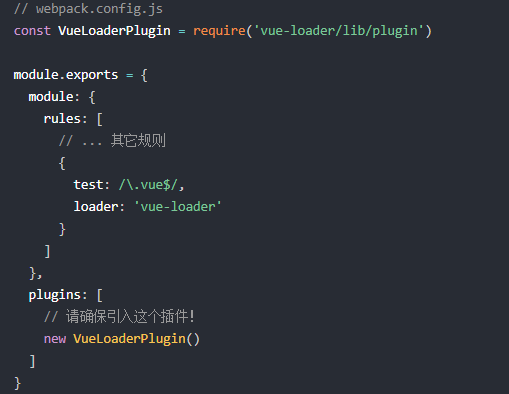
5.vue文件的打包vue-loader:vue必备, npm install vue-loader vue-template-compiler --save-dev

!!!注意,这个插件是vue-loader必须的:作用是 定义的其他loader规则也能作用到.vue的文件中
6.html-loader:缩小html体积 npm install html-loader --save-dev
![]() ,
,
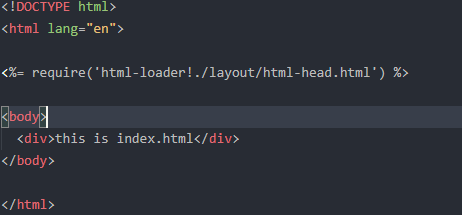
扩展,安装的html-loader还可以实现引用相同的html部分
但是,不能在配置里面写,只能直接在html中写
例:公共head存放在html-head.html文件中,通过下面方法引入

plugins
plugins插件让打包更加的方便:可以在webpack运行到某个时刻时,帮你做些事情
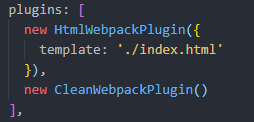
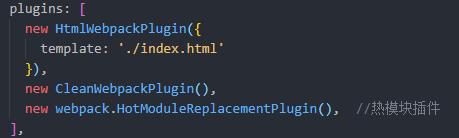
1.插件htmlWebpackPlugin :npm install html-webpack-plugin --save-dev
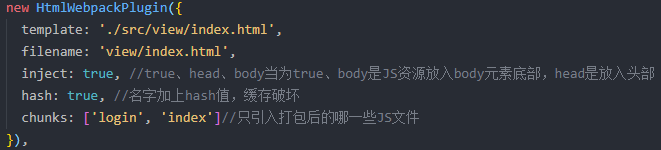
打包的文件没有html文件,每次都需要手动添加一个html太麻烦,插件htmlWebpackPlugin 会在打包结束后,自动生成一个html文件,并把打包的js引入这个html文件中:npm install html-webpack-plugin --save-dev
但是,生成的html文件没有可以显示浏览器页面上的dom结构,就需要配置一个模板,使用参数:template,打包出来的文件就是这个模板的dom结构



参数扩展:

2.插件clean-webpack-plugin:npm install clean-webpack-plugin --save-dev
每次打包之前都要手动删除之前打包内容,不方便。这个插件打包之前会自动清掉之前打包文件里面内容,不会缓存,方便刷新;
中括号必不可少。。。。。


3.插件npm install --save-dev mini-css-extract-plugin
代替style-loader ,将css用link的方式插入head中</>
devtool
devtool错误映射,打包后出现运行错误,能快速精准定位到源代码上而不是打包后的文件中
source-map:打包后的js会有一个映射的js文件 xxx.js.map
inline-source-map:不再多一个map映射文件,而是直接写在打包js文件里面,精确到行到列
cheap-inline-source-map:效果和inline-source-map一样,性能变高,精确到行,只针对业务代码,不会管第三方库和loader里面代码的错误
cheap-module-inline-source-map:效果同上,不过要管第三方库和loader的错误
eval:通过eavl方式定位错误,性能最高,但是复杂情况下,不是特别精确;
综合:开发环境下 devtool:'cheap-module-eval-source-map'
生成环境下需要找错误时才用 devtool:'cheap-module-source-map'

webpackDevServer
使用webpackDevServer提升开发效率
常规情况:每次更新业务代码,都要手动删除之前打包的文件,再重新打包,刷新,麻烦复杂

1. 方法一:会自动打包,但是还是需要在页面上手动刷新
每次更新业务代码后,都要手动更新打包,麻烦;
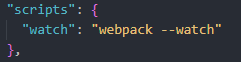
在package.json文件中添加--watch;
第一次打包通过npm run watch后,再次更新业务代码后,会自动重新打包,只需页面刷新就可以了

2.方法二:改变业务代码不仅会自动打包,还会自动刷新页面
开启一个web服务器,默认localhost:8080
注意:这个方法打包的文件是隐藏的,适用于开发阶段,如果想拿到打包文件,这个方法不行
安装npm install --save-dev webpack-dev-server
package.json中添加webpack-dev-server

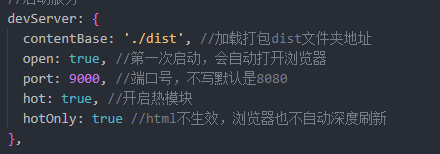
热模块配置:允许在运行时更新各种模块,而无需进行完全刷新
开启热模块我们每次改变样式,页面中动态添加的html不会因为重新加载而消失,而是直接改变样式,方便进行css的调试;
![]()


如果启动服务器添加--hot,则不需要上面引入插件
package.json中:
![]()
注意,如果不仅添加了--hot,还用了插件,就会Maximum call stack size exceeded错误
css热模块为什么不用下面的写法,因为css-loader里面已经配置了,vue原理类似
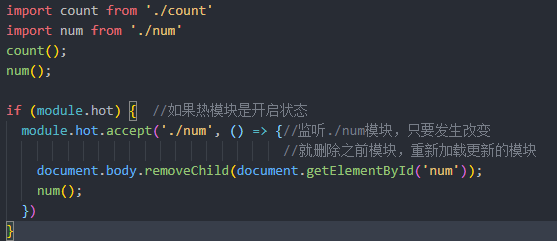
但是要想实现js模块的热模块:某个JS模块更新,页面就只是刷新更新的js模块,其他模块不变

特别注意 !!!:
热模块开启后,html改变不会刷新,仅CSS,在devServer中添加before:就可以实现刷新
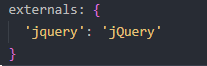
externals
不让某些improt打包,运行时,才从外部获取的依赖
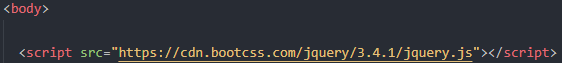
例:使用JQ
index.html中引入JQ

在webpack.config.js中配置

就可以在模块index.js里面引用

上面就基本上配置了一个webpack,但是对于vue来说,还需要一些如虎添翼的配置
----------------------------------------丰富vue配置--------------------------------
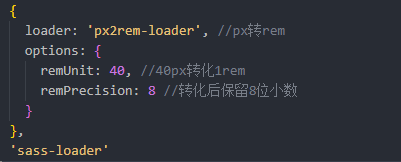
1.px自动转rem:在sacc-loader执行后执行px2rem-loader
npm install px2rem-loader --save-dev

2.css的模块化,作用和scoped类似,目的都是让每个组件的css私有化,参数开启就执行了

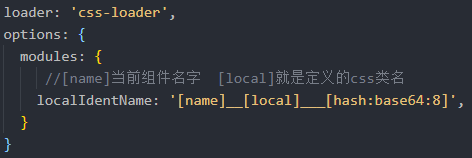
如果想自定义css类名,设置就自动开启css模块

注意:要区分使用了模块化组件和没有使用模块化的组件
<style module></style>使用css模块化
<style scoped></style>没有使用模块化

3.webpack输出时,所有css合并成一个CSS输出
npm install -D min-css-extract-plugin
引入插件并放入plugins中



