html 和 css
html重要的属性
a[href, target] target:在哪里打开,常用target='_black‘,新打开一个网页
img[src,alt] alt:替换资源,当src不显示时,就会显示alt中的文字
table td[colspan, rowspan]
form[target, method,enctype] target:提交地址, method:用get或者post方法提交 ,enctype: post方法提交用什么编码
input[type, value]
button[type]
select>option[value,selected] selected默认下拉选项是哪一个
label[for] for对应的是选项id
html5新增内容
新区块标签 section article nav导航区域 aside不重要的内容区域
html元素的嵌套关系
块级元素可以包含行内元素
块级元素不一定能包含块级元素
行内元素一般不能包含块级元素;a外层是个行内元素,a就不能包含块级元素,a外层是块级元素,a就能包含块级元素
html的知识点
1.doctype 让浏览器以标准模式渲染,让浏览器知道元素的合法性
2. html属于sgml;xhtml属于xml,是html进行xml严格化的结构; html5属于html5,比xhtml宽松
3.em和i ,都是斜体,em标强调,i仅仅只是斜体
4.自闭合元素,input img br hr meta link
CSS权重:行内样式(1000) > id选择器(100) > 类、属性选择器和伪类选择器(10) > 元素和为元素
非布局样式:
1.字体:font-family
2.行高: line-height, 会撑开盒子,默认对齐是以基线为准
3.背景:background: url(), url() 可以使用多个背景图,前面的图片会遮住后面的图片
background-size: 具体数值 / 百分比 / cover不留白,等比放大缩小 / contain宽高至少一个为100%
background-clip:border-box背景被裁剪到边框盒 / padding-box背景被裁剪到内边距框 / content-box裁剪到内容框
渐变background:linear-gradient(deg,color1 0, color2 100%....)
径向渐变background:radial-gradient(center,shape size, color1....colorN)
center:圆心位置,可省略,shape形状:circle圆形 ellipse椭圆默认
size:尺寸, closest-side最近边 farthest-side最远边(长宽)
closest-corner最近角 farthest-corner最圆角 (对角线)
4.边框:border solid实线 dashed虚线 dotted小圆点构成线
边界图片:border-image:source slice repeat;
border-image-source: none/url
border-image-slice: number / % ;将图片切成9宫格,每一格图片对应自己的位置
border-image-repeat: stretch拉伸默认 \ repeat重复 \ round 铺满
5.滚动overflow:visible 滚动条隐藏,hidden 超出隐藏 , scroll出现滚动条 ,auto不超出滚动条不出现,超出就出现
6. 文字折行: overflow-wrap: normal / break-word 单词是否换行,break-word可以使单词换行
word-break: normal / break-all写满一行才换 / keep-all半角空格或连字符处换行
white-space :nowrap 不换行
CSS常用布局:
1.table布局;display:table; display:table-row; display:table-cell
2. position定位; position:static;取消当前定位; absolute,relative,fixed三种定位
3. flex布局 ; 父元素中:display:flex; 不过兼容性不是特别好
4.float浮动布局,浮动元素的父元素高度会塌陷,让浮动元素的父元素变成BFC,就是清除浮动原理
5.grid网格布局; display:grid; gird-template-columns:每一列宽,gird-template-rows:每一行高 IE不兼容
CSS效果属性 :
1.盒子阴影box-shadow: x轴偏移 y轴偏移 模糊区域 扩展区域 颜色 inset决定是内阴影,不写就是外阴影

注:扩展区域就是红线到绿线的区域,模糊区域就是绿线,向两边扩展区域
2.文字阴影text-shadow: x轴偏移 y轴偏移 模糊区域; 注意:没有扩展区域
3.圆角border-radius; 特殊写法 border-radius: 10px 10px 10px 10px / 20px 20px 20px 20px,每个角的横轴10px,竖轴20px;
4. 对容器裁剪但容器占位不变clip-path;不过在IE不支持
clip-path:inset(width,height);中心地方裁剪一个长方形
clip-path:circle(r at x y);在圆心x,y裁剪一个r半径的圆
clip-path:polygon(50% 0, ........);不规则形状,x轴50%,y轴为0的点开始,后面可以画无数的点,凑成多边形;
5. 3D转化transform:translate() scale() skew() rotate()
skew()斜切:就是正方形拉成平行四边形
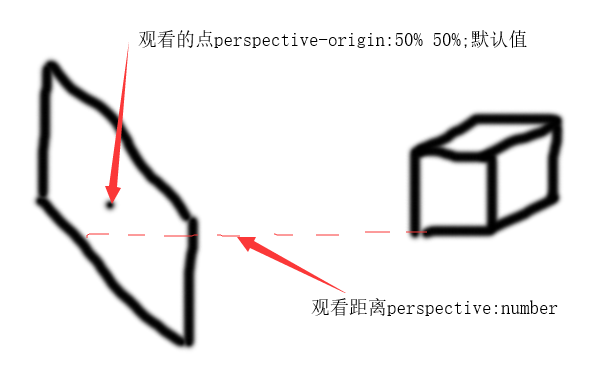
要想创建一个3d场景,要设置观看位置perspective-origin和观看距离

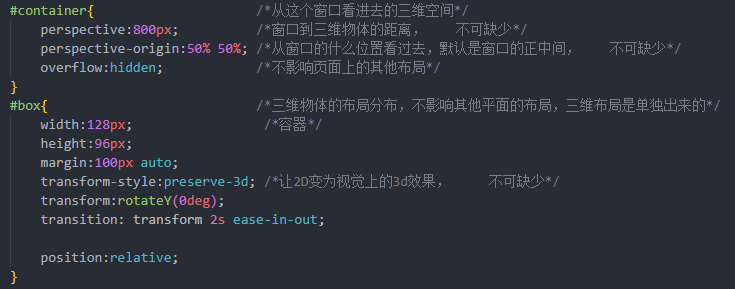
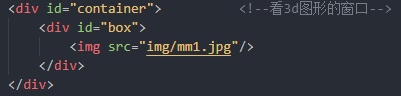
例:想观看3d的box盒子,首先需要个窗口看,也就是container,
然后你从窗口的那个点看perspective-origin:50% 50%,
还要决定窗口到3d盒子的距离perspective: 800px;
最后要box盒子变为3d: transform-style:preserve-3d


css动画:原理 视觉暂留作用,画面逐渐变化
1.过渡动画transition,在一定的时间区内平滑的过渡
transition: property duration timing-function delay; 顺序不能变
property:要过渡的属性,也可以是all
duration过渡时间, delay过渡开始时等待的时间
timing-function: 动画类型,linear线性,ease平滑过渡, ease-in由慢到快, ease-out由快到慢,ease-in-out由慢到快在到慢,steps(number),多少步完成动画,为1就是无过渡动画
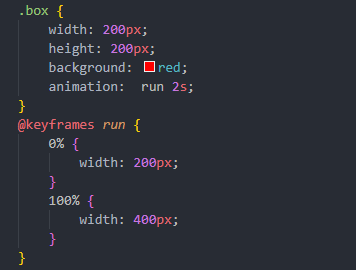
2.动画帧animation和 @keyframes,可以直接动画,过渡动画需要状态的变化