ES6备忘录
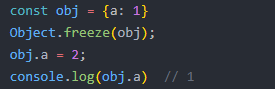
1. 冻结对象,object.freeze(),可以阻止引用类型的修改

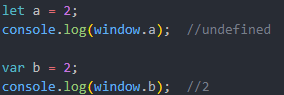
2. let const 声明的全局变量,不能再顶层调用

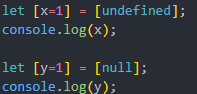
3. 只有当一个数组成员严格等于undefined,默认值才会生效;

4.Object.setPrototype(obj1,obj2); obj2是obj1的原型,obj1会继承obj2的属性
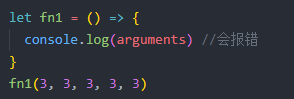
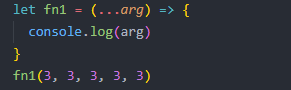
5.箭头函数中不能获取arguments

可以使用扩展运算符解决

字符串:
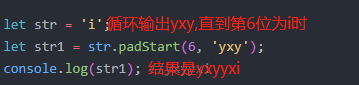
1.padStart 和 padEnd 补全字符串

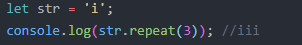
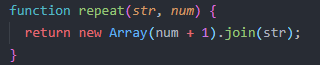
2.repeat(num) 复制num次再输出,不能为负,小数会取整

非es6写法:

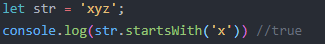
3.startsWith 和 endsWith 以什么开始 或 以什么结尾来片段

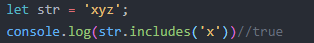
4.includes() 是否存在,和indexOf()用法差不多,只不过前者返回boolean值,后者是数字

5.for..of 遍历字符串
数组:
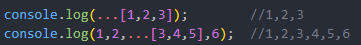
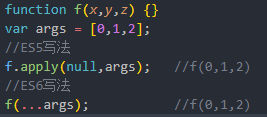
1.扩展运算符,3个点(...); 将一个数组转为用逗号分隔的参数序列, 注意:只有放在函数的()中,才不会报错

可以替代apply方法,将数组转化为参数

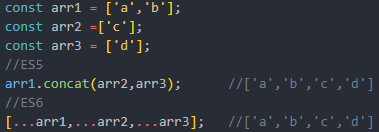
可以合并数组

可以将字符串转化为真正的数组

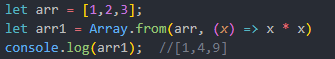
2. Array.from(obj,fn),将类数组转化为真正数组,注意:length属性 一定不能少

接收第二个参数,类似map,用来对每个元素进行处理,将处理后的值放入返回的数组

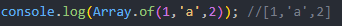
3.Array.of(n1,n2,...) 将一组值转合并成一个数组

4.arr.find(function(val,index,array){//条件}); val:每一个的值,index:每一个的下标,array:当前数组arr 根据条件按顺序遍历数组,返回第一个返回值为true的成员

arr.findIndex(function(val,index,array){//条件}); 与find非常类似,就是返回值不在是val,是返回第一个返回值为true的成员的下标
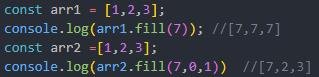
5. arr.fill(n,a,b); 填充数组,用n替换下标a~b(包括a,不包括b)的数组值,如果只有一个参数n,则全部替换

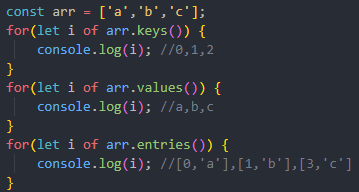
6. arr.entries() arr.keys() arr.value() 有异曲同工之处,注,必须是要循环取值中,entries()同时拿到的下标和值,每一个都是数组,用逗号分隔开

7. arr.includes(n); n是否存在于arr中,返回一个布尔值
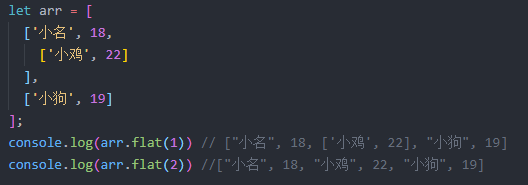
8.arr.flat(num) 扁平化多维数组

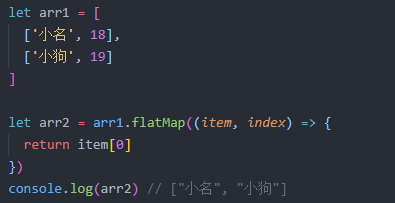
arr.flatMap((item,index)=>{return }) 只能针对二维数组

对象的扩展:
1.属性的遍历: for...in
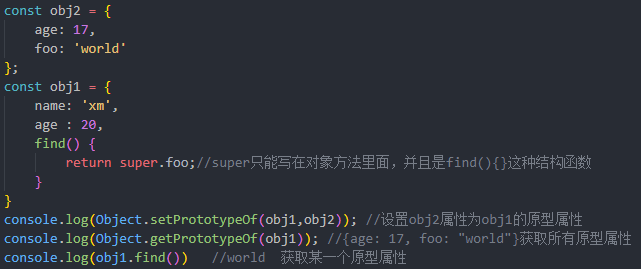
2.设置原型属性值 Object.setPrototypeOf(obj1,obj2); 设置obj2为obj1的原型属性
设置之后:可以用关键字super,拿到原型对象属性,
也可以用Object.getPrototypeOf(obj1);拿到原型对象所有属性

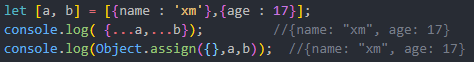
3.合并对象,相同属性名,后者会覆盖前者

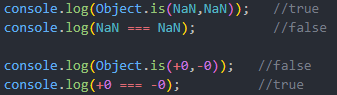
4. Object.is(a,b) ,比较两个值是否相等,类似于 严格相等运算符 ===
区别在于:Object.is() 能判断NaN和+0,-0

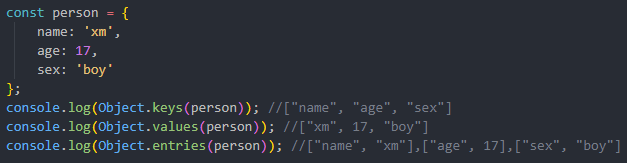
5. Object.keys(obj); 返回对象key值,并组成数组;
Object.values(obj); 返回对象value值,并组成数组;
Object.entries(obj); 返回对象[key,value],并组成数组;
Object.formEntries( [ [key1,value1],[key2,value2] ] ); 将一个键值对数组转为对象
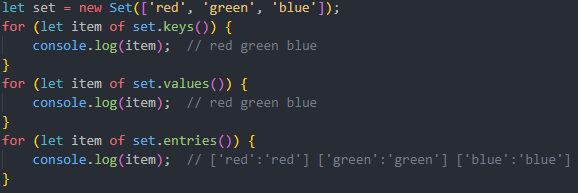
特别注意:不要和array里面keys(),values(),entries()方法搞混,array需要循环

新增原始数据类型Symbol: 在undefined、null、布尔值(Boolean)、字符串(String)、数值(Number)、对象(Object)的基础上新增加了一种
symbol值是通过symbol函数生成,表示独一无二的值;注意:任何两个Symbol总是不相等
1.创建一个类型Symbol实例,不用new
为了区分不同Symbol,可接收一个字符串参数表示对 Symbol 实例的描述,主要是为了在控制台显示,或者转为字符串时,比较容易区分;
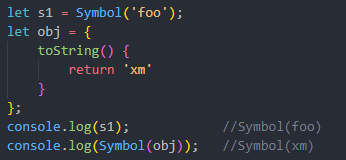
可以传入如果描述是一个对象时,则会调用对象里面的toString()方法

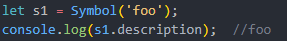
2.Symbol.prototype.description实例属性,直接返回描述

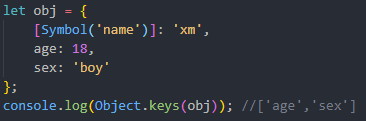
3.Symbol 值作为对象属性名时,不能用点运算符。会被排除Object.keys()或者for..in循环之外,JSON.stringify()也会排除Symbol属性

可以通过Object.getOwnPropertySymbols(obj)来获取到属性
4.可以代替常量,不再为取名字烦恼
const A = Symbol(); const B = Symbol(); const C = Symbol();
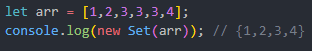
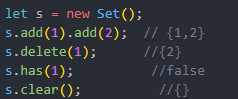
Set和Map的数据结构



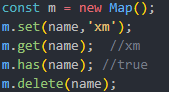
2. new Map(); 键值对的集合,和new Set()用法类似,只是含义不一样
也有 set() get() delete() has() 几种方法,获取长度也不是length,而是size

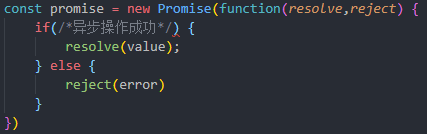
Promise

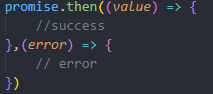
调用实例:第一个是成功resolve回调函数,第二个是失败reject回调函数

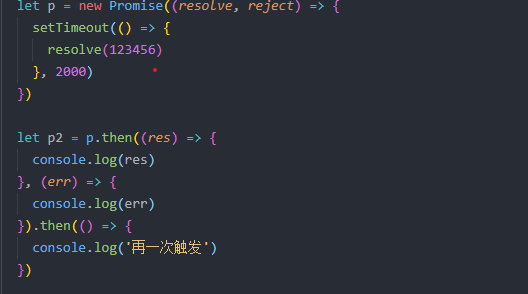
1.then的回调,不返回,默认会返回resolved状态的promise,就可以连续then

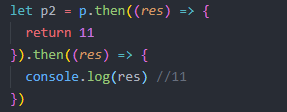
2.then回调,返还非promise对象,默认就会返回promise对象

3.then回调,返回promise对象,这个promise返回什么状态就是什么状态
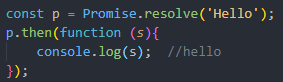
例:

1. Promise.prototype.then(); then()方法返回的是一个新的Promise对象,所以可以链式写法;
2. Promise.prototype.catch(); 执行失败的方法,一般用catch()方法,不用.then()中第二个失败函数
3. Promise.prototype.finally(); 总是执行,无论成功和失败
4. Promise.all([]); 接收一个数组,数组里面每个参数的属性必须也是promise实例,
当所有参数的异步操作执行完成后才执行then()回调 Promise.all([]).then();
5. Promise.race([]); 接收一个数组,数组里面每个参数的属性必须也是promise实例,
哪一个参数获取的快,就返回那个结果
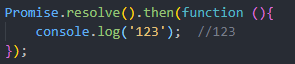
6. Promise.resolve(); 将现有对象转化为Promise对象
如果参数本身就是Promise对象,则无变化
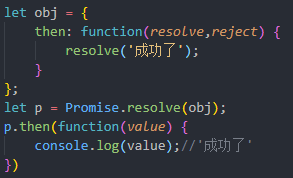
如果参数是一个带有then()方法的对象,会将这个对象转化为Promise对象,再立即执行then方法

如果参数不是对象,也没有then()方法,也会转化为Promise对象,但是会立即执行


7.Promise.reject() 和Promise.resolve()一样,区别是,前者返回失败函数,后者是成功函数
Generator函数状态机
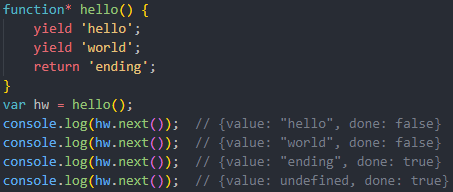
Generator 函数是状态机,还是一个遍历器对象生成函数:
特征: 1.function与函数名之间有个星号,2.函数体内部使用yield表达式,定义不同的内部状态
注意:循环不是一次输出,是分段执行,必须用next()方法,next()方法会返回value和done

yield 后面的表达式,只有当next()指针指向时,才会执行;
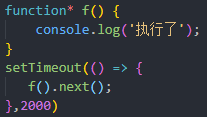
generator函数里面也可以没有yield,就变成暂缓函数,只有next()调用时,才会执行函数里面的内容

class类
class对象模板,也叫类,完全就是一种新的构造函数声明的方式
注意点:默认就是use strict严格模式,不会变量提升
1.使用方法
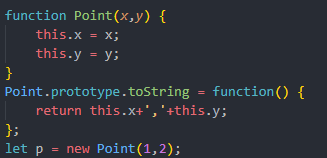
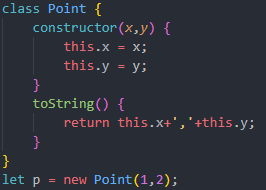
ES5中传统方法 VS ES6中新的方法(语义化更加明显)


在ES6中用class定义一个类,constructor()方法定义一个构造函数,类中定义方法,不再需要加上function,多个方法之间,不需要逗号分隔,不然会报错
类的数据类型是function,类的本身就是Point.prototype.constructor;
类的方法,也是在原型上,所以可以通过原型添加
2. constructor()方法: class类默认方法,如果不写,会默认添加上 ,通过new实例化函数时,自动调用
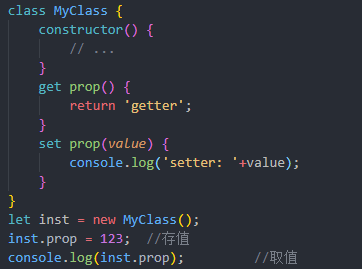
3. getter(取值函数) 和 setter(存值函数) 对某个属性设置存值函数和取值函数

补充:针对set和get的用法,特别注意要加下横杠,例:this._age就是设置构造函数中this.age的值,不能直接在set中设置this.age,不然会报错;原因是设置this.age会调用set,而set方法中又有this.age,就会无限循环,造成错误

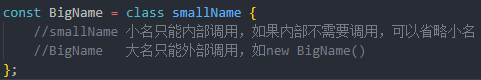
4. Class表达式多种写法

立即执行的类:定义时,就直接实例化

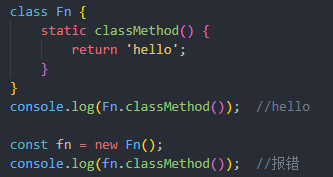
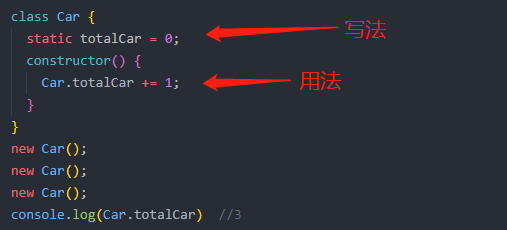
6.静态方法:在实例方法前面加上static,表示不会被实例继承,而是直接通过类来调用,如果实例化调用static 方法就会报错

静态属性:多次调用中,公共属性,就可以用

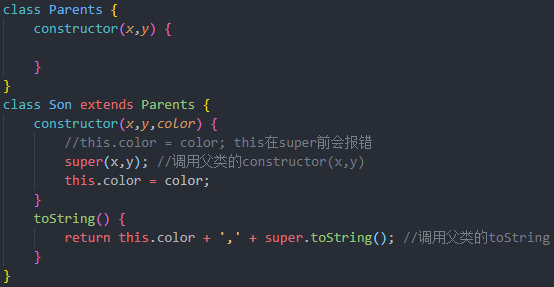
Class类的继承:通过extends关键字来实现继承所有属性和方法
1.在子类中必须在constructor方法中,调用super方法,调用之后才能在子类中使用this,super表示父类的构造函数

2. Object.getPrototypeOf() 来判断子类是否继承了父类
Object.getPrototypeOf(Son) === Parents ; //返回一个布尔值
3. 关键字super,作为函数时,super()只能用在子类的构造函数之中,用在其他地方就会报错。
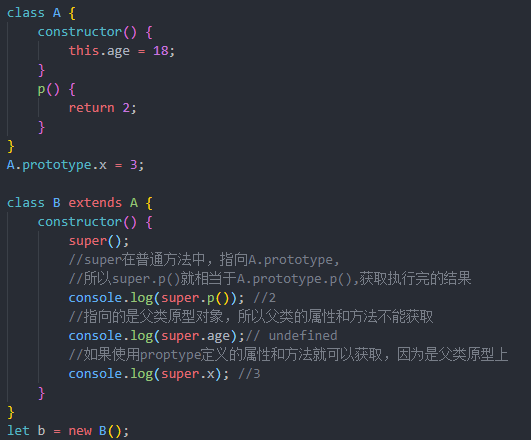
作为对象时,在普通函数中,指向父类的原型对象,在静态函数中,指向父类,注意调用的区别

注意点:在子类的普通方法中调用super,super内部的this指向是子类实例
在子类的静态方法中调用super,super指向父类而不是父类的原型,,super内部的this指向子类,而不是子类的实例
Module模块化:默认采用严格模式
模块功能主要由两个命令构成:export和import。export命令用于规定模块的对外接口,import命令用于输入其他模块提供的功能
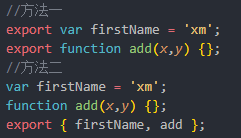
1. export不仅可以输出变量,还有class和函数

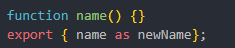
2. 输出时,可以用as重新改名输出

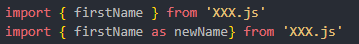
3.import接收,也可以用as改名

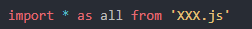
4. 可以用*号一次接收同一模块中多个方法,然后用as改名,使用时:例下图: all.模块方法名

5. export default命令,不再需要加载的函数名和变量名,默认直接输出,只需要接收就好
也可以不是匿名函数

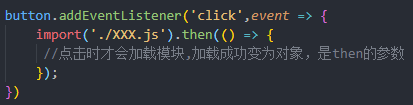
6. import和export命令只能在模块的顶层,不能在代码块之中,
但是import()可以;
按需加载,条件加载,动态模块加载,当加载成功后会作为一个对象,当做then的参数