浏览器兼容性
所有都可以通过https://www.caniuse.com/来查询支持的浏览器
html兼容性
主要就是html5兼容以前老IE能够使用html5标签;
https://www.bootcdn.cn/html5shiv/ 引入html5shiv插件就能解决
js兼容性
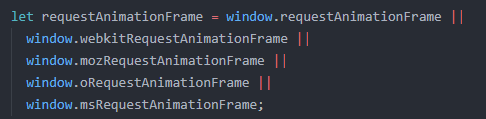
常用短路运算符来判断;
例:

css3兼容性
1.加厂商前缀;
2.定制https://modernizr.com/,需要的属性就选上,然后引入;
如果支持,就会在html标签上长生成一个class,这样就可以区分支持的和不支持的;
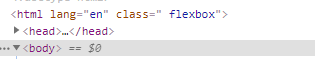
例:假设需要flex的属性,选择引入后,如果支持就是

移动端click300ms延迟
原因:double click双击,点击一次后,在300ms只能再次点击就是双击,所以单击时,会有300msy延迟来判断 ;
使用插件fastclick.js,原理,利用touchend来模拟一个新的点击事件,阻止默认事件
1.
bg-image($url)
background-image: url($url + '@2x.png')
@media (-webkit-min-device-pixel-ratio:3), (min-device-pixel-ratio:3) //设备像素比为3时,使用3X图
background-image: url($url + '@3x.png')

