HTML5音视频
-----video-----
支持的格式
视频:mp4 ogv webm 音频:mp3 ogg wav
标签用法
视频地址写在source标签里面,可以解决小部分兼容,
2020.4.13 video特别提醒现在浏览器不支持带声音的视频一加载就自动播放
<video><source src='...'></video>
<audio><source src='...'><audio>
preload属性preload='auto/meta/none'
auto – 当页面加载后载入整个音频
meta – 当页面加载后只载入元数据 (比如文件的大小,时长等)
none – 当页面加载后不载入音频
preload 属性规定是否在页面加载后载入音频和视频。
如果设置了 autoplay 属性,则忽略该属性
video/audio常用属性
1.autoplay='autoplay'自动播放,在chrome下不会自动播放,但是设置muted属性可以自动播放
2.controls='controls'默认控制器
3.poster='播放前的视频封面图片'
4.loop 循环播放
5.muted 静音播放视频
5.width height src
video/audio的API事件
1.play()播放事件
2.pause()暂停事件
3.onloadedmetadata() 源数据被加载事件,基本上都是以它开始,例:获取到video的id后,可以计算视频时间和点击开始按钮
4.ontimeupdate() 播放位置改变事件
5.onended() 播放结束事件
6.onvolumechange() 音量改变所触发的事件
7.onseeked() 进度跳到新位置后马上触发,只能用on
8.onseeking() 只要拖动位置,就会一直触发,直到拖动结束
9.requestFullScreen() 全屏 但必须在用户事件中调用
moz : mozRequestFullScreen()
webkit:webkitRequestFullscreen() 注意webkit里面screen的s是小写
10.load()强制播放器刷新事件
11.canplay()视频已经加载好时触发
video/audio的API属性
v.networkState 视频的网络状态 有0,1,2,3状态码,0未初始化; 1视频已选取资源,但未使用网络; 2浏览器正下载资源;3未找到视频资源
特别注意: 应该在js总设置视频路径,不然loadedmetadata事件和canplay事件可能会捕捉不到
v.onloadedmetadata=function(){
1 v.duration 总时长 单位是秒
2 v.playbackRate 播放速度 设置或获取,默认为1
3 v.paused 是否暂停
4 v.ended 是否结束
5 v.muted 是否静音
6 v.currentSrc 视频地址 资源准备后能加载播放,才能获取到地址,不能赋值
v.src 也能获取地址,也可以设置
}
v.ontimeupdate=function(){
7 v.currentTime 视频当前播放长度,可以获取,也可以设置
8 v.buffered.end(0) 当前缓冲量
}
v.onvolumechange=function(){
9 v.volume 视频当前音量 可获取也可设置,范围0~1;也就是0%~100%
}
----audio-----
支持的格式:
mp3、ogg、wav ; mp3格式所有浏览器都兼容
标签用法:大部分和video一样,但是可以用js去生成 new Audio(),video不可以

标签属性:
1.autoplay 自动播放
2.loop 循环播放
3.width height 不能直接写在标签上,只能在style样式里面去写,这里和video有区别
标签API:和video大同小异
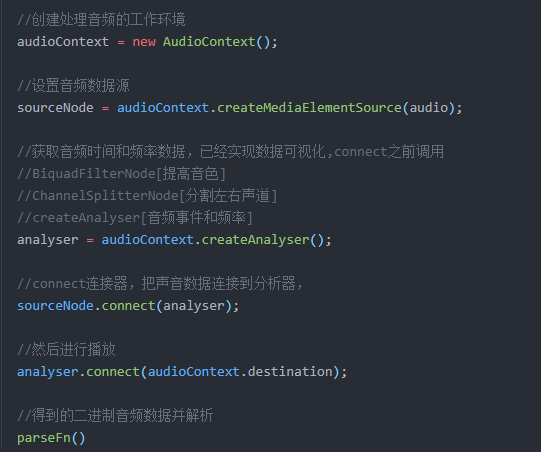
----AudioContext音频工作环境----
new AudioContext() 创建一个用来处理音频的工作环境,可以进行音频读取解码等,进行一些更低层的音乐操作;
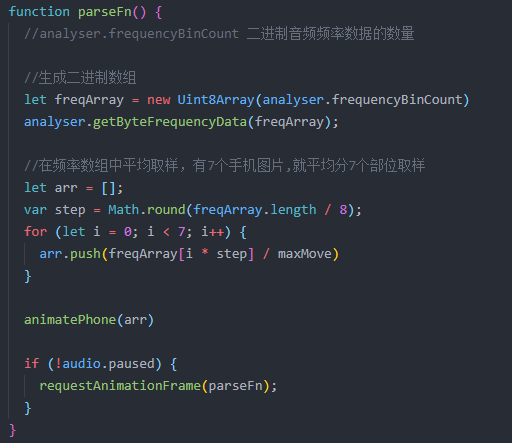
比如获取音乐频率;


-----video框架-----
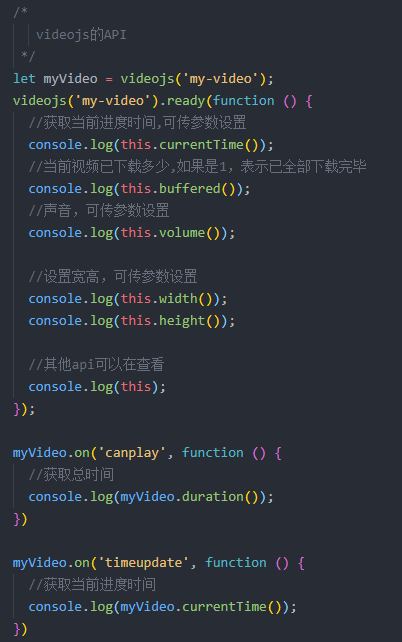
video.js 官网文档 https://videojs.com/getting-started/
使用方法:
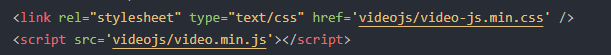
1.引入js和css

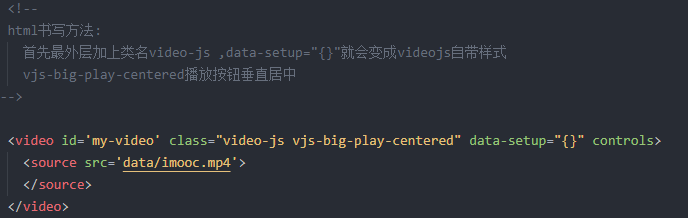
2.html

3.js,还有很多api没写,大部分和原生差不多,只是封装了一次