HTML5表单验证
html5表单特性:
1.autocomplete=‘on/off’:提交后自动保存记录的功能 ,适用于form和大部分input标签
2.autofocus='autofocus':页面加载时,自动获取焦点 适用于input 标签
3.multiple='multiple':选择多个文件和email地址,适用于input中的file和email类型,
file时,按住ctrl可以选择多个;email时,用逗号隔开以数组形式
4.placeholder='placeholder' 表单默认文本
5.required='required' 表单验证,规定提交前不能为空
html5约束验证:
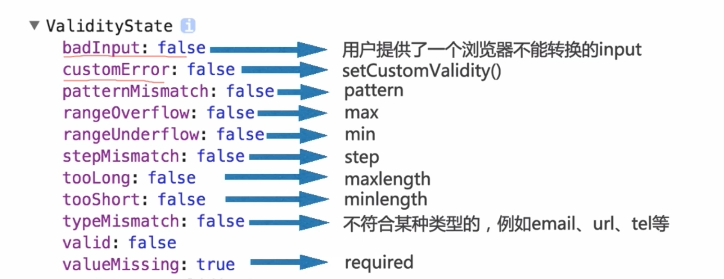
1. validity属性: el.validity
例:如果给某个input设置的pattern正则,则patternMismatch则为true

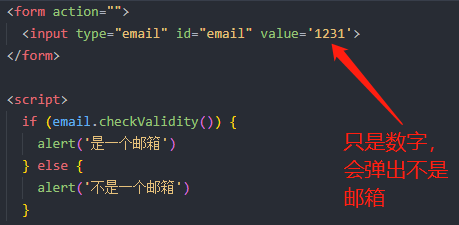
2. checkValidity()方法,input只要有一个约束不符合,则返回false,工作中常用来验证;

3. setCustomValidity('文字'); 提示信息的修改
html5自带美化验证:
都是伪类及CSS选择器;
1. :required和:optional 必填和选填
2. :valid和:invalid 验证合法和验证不合法
也有个oninvalid事件,验证不通过事件



