ajax
ajax优缺点:
缺点:1.不支持浏览器back按钮;
2.安全性不高;
3.对搜索引擎的支持较弱
优点:1.无刷新获取数据;
2.异步模式,提高体验;
3.ajax在客户端,减少服务器负载
get和post区别:
0.get在浏览器回退时是无害的,而post会再次提交请求,
1.get会被缓存,post不会缓存
2. get是从服务器上获取数据,post是向服务器传送数据
3. post比get安全,因为数据在地址栏上不可见。
4.get方式提交的数据最多只能有1024字节,而post则没有此限制
5.get使用url或Cookie传参。而post将数据放在BODY中。
6.get地址可以收藏,post地址无法
7.get参数会留在url地址中,post不会



如果是post请求,需要设置请求头
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");

JQ方式的ajax请求
跨域请求
同源策略:相同域名、协议、端口均相同,不相同就就是跨域请求
方法一:在服务端加上header('Access-Control-Allow-Origin:*); 不过这个一般都是由后端设置
方法二:JSONP,原理就是利用创建一个script标签,用src属性实现
json与jsonp区别:
json数据就两种数组和对象,
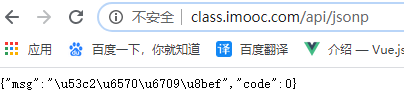
jsonp数据就是回调函数和数据;例:abc([])
例:

上面请求不到,下面里面jsonp就可以请求,请求的数据是一个回调函数
如何将请求地址变成jsonp请求地址:cbName的设置需要和服务端一致




