Object.assign()在vue中,有时候需要新增、重置data数据,就可以用此方法
赋值的情况下页面不渲染 :
方法一:Object.assign()合并成一个新的对象再赋值
Object.assign() 方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象
例:
this.seller=Object.assign({},this.seller,new.data)
将new.data和this,seller都复制到空对象中,在赋值给this.seller
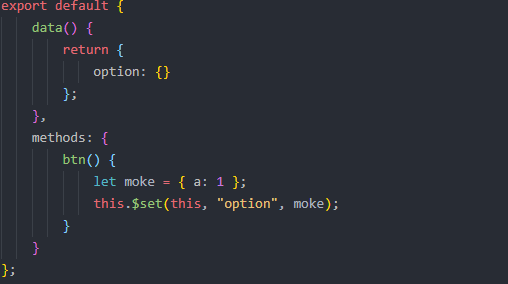
方法二:使用$set(),vue中是推荐使用此方法的,会强制视图重新渲染
例:vue文件中data有个值option,修改option值,并让页面视图更新

方法三: push等一系列自带的添加方法,也会触发视图的更新
方法四: v-if也会触发视图更新
方法五:this.$nextTick() 但是我每次用都不行,这个方法,不知为什么,
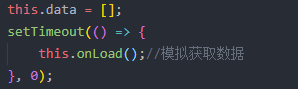
方法六:对象层次过深,没有办法时,可以试试重新获取数据,前提是清空数据,再异步获取数据