JS和JQ中各种长度,event对象4种坐标
event对象4种坐标
1 clientX和clientY 相对于浏览器可视区域左上角0,0的坐标;
2 pageX和pageY 也是相对于浏览器可视区域左上角0,0的坐标
两者的区别:如果有滚动区域,pageX和pageY会算上滚动的距离

3 offsetX和offsetY 相对于事件源左上角0.0坐标
注意,仅仅是事件源本身
4 screenX和screenY 相对于设备屏幕左上角0,0的坐标
JQ:
1 $().outerWidth() 获取宽度,包括它的border+padding+width,outerHeight()同理;有个参数true,写上就会包括margin距离
2. $().innerWidth() 获取宽度,包裹padding+width,注意不包括border;innerHeight()同理
3 $().offset().left 获取距离相对于浏览器边框,其他方向同理,这里就和JS中的dom.offsetLeft一样
$().position().left,获取相对于父元素的距离
4. $(window).width(); //浏览器当前窗口可视区域高度,作用和JS里面window.innerWidth一样,注意width()不包括滚动条的宽度,innerWIdth包括
$().width() 获取宽度,仅仅只是本身的width,height()同理;注意,可读可写,写就直接写在参数里面
![]()
$(document.body).height(); //浏览器当前窗口文档内容的body的高度
Javascript:
1 window.innerHeight 返回窗口的文档显示区的高度。
window.innerWidth 返回窗口的文档显示区的宽度
低版本IE的innerWidth、innerHeight的代替方案)
document.documentElement.clientWidth 浏览器窗口可视区宽度(不包括浏览器控制台、菜单栏、工具栏、滚动条)
document.documentElement.clientHeight 浏览器窗口可视区高度(不包括浏览器控制台、菜单栏、工具栏、滚动条)

2.文档内容撑开的高度
document.documentElement.offsetHeight 获取整个文档的高度(包含body的margin)
document.body.offsetHeight 获取整个文档的高度(不包含body的margin)

3.offsetWidth 水平方向 width + 左右padding + 左右border-width
offsetHeight 垂直方向 height + 上下padding + 上下border-width


4.clientWidth 水平方向 width + 左右padding 注意:无边框宽度!!
clientHeight 垂直方向 height + 上下padding

当要获取的元素高度有滚动条时,可以使用scrollWidth和scrollHeight,无边框无单位
使用offsetWidth和offsetHeight时,也可以测出有滚动条时,有边框
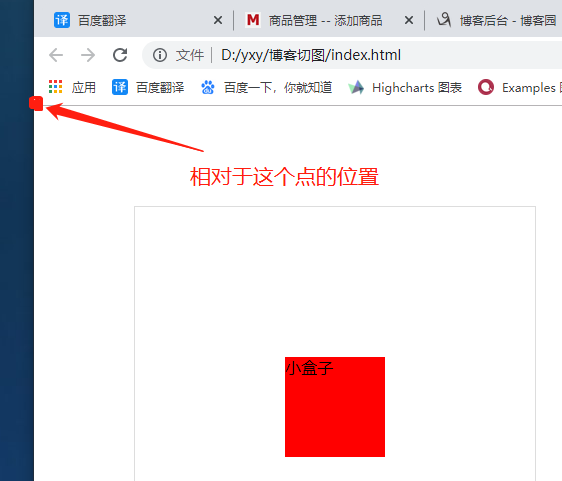
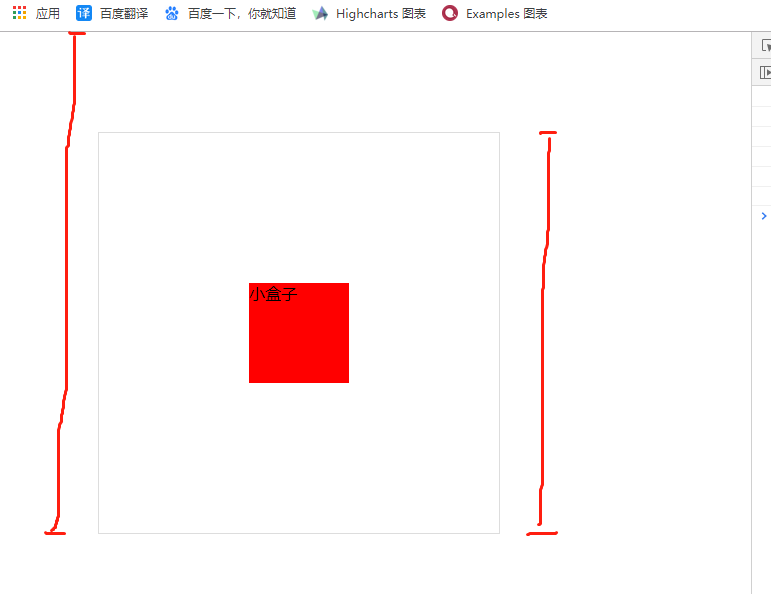
5. offsetTop 获取当前元素到 定位父节点 的top方向的距离
offsetLeft 获取当前元素到 定位父节点 的left方向的距离
注意:这个距离包含小盒子边框,但是不包含大盒子的边框!!!

6.document.documentElement.scrollTop 获取当前页面滚动的高度
document.documentElement.scrollLeft 获取当前页面滚动的宽度