dom事件
事件3种使用方式:
1.在HTML中直接定义
缺点:违背结构分离原理,不利于代码复用
2.DOM0级绑定方式 btn.onclick=function(){}
事件解绑 btn.onclick=null;
缺点:DOM有且只能绑定一个事件,
优点:兼容所有浏览器
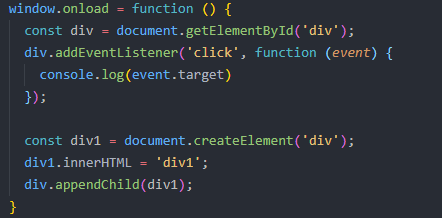
3.DOM2级绑定方式 btn.addEventListener('click',function(){}.false/true)
解绑方式 btn.removeEventListener('click',有名称的函数,false/true)
优点:绑定多个事件,默认第三个参数为false事件冒泡,为true可以事件捕获, ie9+、主流浏览器都支持
4.ie8及ie8一下的DOM2级绑定方式 btn.attachEvent('onclick',function(){});
解绑方式 btn.detachEvent('onclick',有名函数)
缺点: ie只有冒泡,所有没有第三个参数
事件冒泡和事件捕获
常用事件冒泡 事件触发顺序: 事件捕获 > 事件处理 > 事件冒泡
事件冒泡:
沿DOM直系亲属树向上,只要绑定了事件,都会触发,从子到父依次触发;第3个参数为false,默认就是false,可以省略
事件捕获:
沿DOM树向下触发,只要绑定了事件,都会触发,从父到子依次触发;第3个参数为true
重要用法:事件委托(原理就是事件冒泡)
自己的事件委托给父级元素,只需要给父级元素绑定事件,子元素触发时,父级元素就触发
例:子元素div1没有绑定事件,但是点击div1还是会打印出当前dom元素,因为div1冒泡到父元素上了

event对象常用的属性和方法
1. event.type ----> 返回当前事件类型
2. event.target ----事件源,点击谁就是谁,
ie8及以下是event.srcElement
event.currentTarget ------事件在谁身上就是谁
3. event.preventDefault() --------阻止默认行为,
ie8及以下是event.returnValue = false;
例:可以阻止a标签会跳转链接的默认行为
4. event.stopPropagation() --------阻止事件冒泡或捕获, ie8及以下是event.cancelBubble = true;
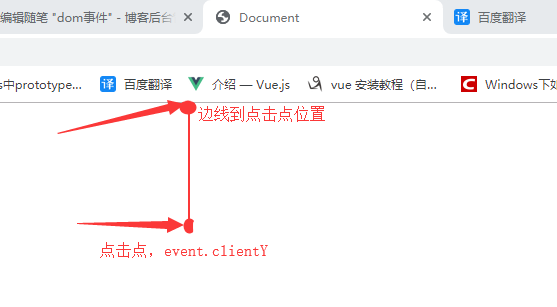
5. event.clientY 浏览器顶部的底部到点击点的位置

event.pageY 和上面位置一样,不过在有滚动距离时,会加上滚动距离
event.screentY 屏幕顶部到点击位置
常用事件类型
1 UI事件类型: load
A.页面完全加载后再window上触发;
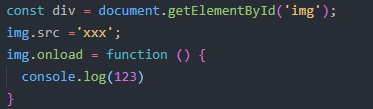
B.img图片加载完成后,才会打印123

C.img图片预加载(也就是提前将图片存到内存中,用的时候直接去内存拿)
image.src就是将图片存入内存中,
image.onload就是存入完成后,就可以给图片赋值

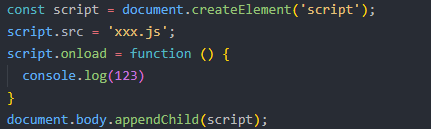
D. JS文件 和 CSS文件动态添加,

unload 从一个页面切换另一个页面时触发;
2. 窗口事件 resize 窗口大小改变时触发
3.滚动事件 scroll 滚动页面就触发
4. 焦点事件
失焦事件 blur 聚焦事件 focus 不支持冒泡 fousout失焦 focusin也是聚焦事件,支持冒泡
5.鼠标事件
click ---单击 dblclick --- 双击 在click事件里,event.ctrlKey,就是按下crtl+点击触发,其他按键一样
mousedown --- 按下 mouseup --- 松开 在mousedown事件中,event.button == 0 左键 1 中键 2右键 ,ie8及以下 0 没有按下按钮 1左键 2右键 3 同时左右键 4中间按钮
mousemove --- 移动
mouseover ---移入 mouseout --- 移出 移入移出元素,或者移入移出元素的子元素,都会触发到元素,这是因为事件冒泡的原因
mouseenter---移入 mouseleave---移出 移入移出元素,元素的是元素的,子元素是子元素的,没有事件冒泡
6.键盘事件
keydown --- 按下键盘 keyup --- 松开键盘 按下松开都有 event.keyCode -->返回键码
keypress --- 按下键盘上的字符吗才可以 支持event,charCode ----> 返回ASCII码
textInput-----input表单输入事件,event.data会返回输入得到字符
7. DOMNodeRemoved 删除对象中任意元素都会触发
DOMSubtreeModeified 对象中任意改变都会触发.
DOMNodeRemovedFromDocument 当前对象本身移除之前触发
DOMNodeInserted 添加元素触发
8. H5新增事件
DOMContentLoaded DOM树加载完成后触发,与loaded事件差不多,不过执行速度大于loaded
readystatechange 文档或元素加载触发,支持ie,firfox,opera
hashchange 一定是给window添加的,网页地址#号后面值改变时触发,event.oldUrl老地址,event.newUrl新地址



