JQ基础
---jquery是一个轻量级javascript函数库---
选择器
1.伪类选择器:
:first-child 例:$('p:first-child') 表示p元素的父元素的第一子元素必须是p元素,必须位置1,否则不能获取
:last-child :nth-child(n) :nth-last-child(n) :only-child 道理相同
:first-of-type 例:$('p:first-of-type') 表示p元素的父元素里面出现的第一个p元素,不限位置
:last-of-type :nth-of-type(n) :nth-last-of-type(n) :only-of-type道理相同
2.查找和过滤
$().children('') 获取某元素里面的第一层子元素
$().find('') 获取某元素里面所有的后代元素
$().parent() 获取第一层父元素
$().parents() 获取所有的祖元素
$().next('') 仅仅获取下一个同级元素,与之相反的是$().prev()
$().siblings() 获取前后所有兄弟
$().eq(index) 获取相同元素的index那个
$().filter('') 可以代替上面一些方法
事件
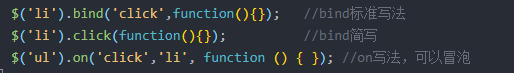
jq与js绑定事件区别:以点击事件为例

jq解绑事件:以点击事件为例
$().off('click');
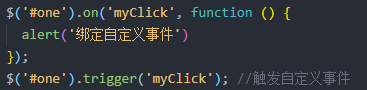
jq自定义事件:trigger

bind和on的区别:不能进行事件冒泡;

1.鼠标事件:
$().hover(fn,fn); 移入移出;
$().mouseover(fn) 移入 $().mouseout(fn) 移出 进入元素及子元素都会触发
$().mouseenter(fn) 移入 $().mouseleave(fn)移出 进入元素本身才会触发
$().mousemove(fn) 鼠标移动事件
$().scroll(fn) 鼠标滚动事件,拖动滚动条也会触发
2.键盘事件:
作用于document和表单上
$().keydown(fn)按下 $().keyup(fn)松开
event.key可以获取按下的键盘字符,event.keyCode可以获取键码字符的数子
3.其它事件:
$(document).ready(fn) === window.onload=function(); 页面加载事件
注意:ready是dom加载完就触发,load是所有资源加载完成才触发,所以ready速度大于load
$(window).resiz(fn); 改变浏览器窗口大小触发
$().select(fn);在text,textarea选中文本才触发,在下拉框中不生效
动画
1.自定义动画:$().animate({属性:值},speed ,callback);
speed:动画完成的时间; callback:动画完成后触发的函数
多个animate()可以串联执行
2.停止动画:$().stop()
$().stop():无参数,停止当前执行动画,后面动画继续
$().stop(true); 停止所有动画
3.暂停动画:$().delay(time); 暂停多久后,动画继续执行;
4.判断是否有动画效果存在: $().is(':animated');
循环
JS原生:数组循环 arr.forEach(function(curValue,index,arr){});
循环: for(var i =0;i<lenth; i++)
对象循环: for (var i in obj);
JQ循坏: $.each(obj,function(index,curValue){}); $().each(function(index,curValue){});
其他方法
1.$.trim() 去除字符左右空白
2.扩展对象:$.extend(false,obj,扩展对象1......); 将扩展的属性合并给obj,重名属性,后面覆盖前面,
注意:默认为false,可以不写,为true时,深扩展,不仅看属性的第一层,也会属性第二次里面的对象,甚至更多层
3. $.inArray(value,arr); 返回value在arr的下标; 例: var arr =[a,b,c]; $inArray(b,arr)----->就返回下标1
$.makeArray(obj);将类数组转化为真正的数组
4.JQ判断对象:
$.isArray();是否是数组 $.isNumeric();是否是数字
$.isFunction();是否是函数 $.isEmptyObject();是否是空对象
6.JQ测试对象类型
$.type(value); 返回类型
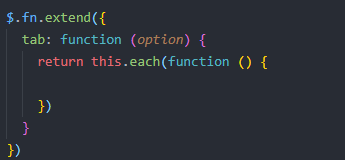
7. $.fn.extend({ //JQ创建自定义插件
插件名:function(options) {
return this.each(function(){}} ;each可能是多个dom对象 ,return this是为了可以连着写
}
});

8.$(this).index()是找同级元素的下标,$().index(this)是同一个父元素下,相同元素(可以不是同级)的下标,注意区别!!!



