Html常用标签
创建html骨架
页面中输入 以下2个单词
1. html: 5
2. !
在sublime里面然后按下tab键盘即可生成HTML骨架
html标签
标题:<h1>-<h6> ,其中<h1>常用于logo或者页面中最重要的标题信息
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即<h1>、<h2>、<h3>、<h4>、<h5>和<h6>
段落:<p>
在网页中要把文字有条理地显示出来,离不开段落标签,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标签就是HTML文档中最常见的标签,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
水平线:<hr/>
在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单地通过标签来完成,<hr />就是创建横跨网页水平线的标签。<hr />是单标签,在网页中显示默认样式的水平线。
换行:<br/>
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标签,这时如果还像在word中直接敲回车键换行就不起作用了。
<div><span>:
div span 是没有语义的 是我们网页布局主要的2个盒子 css+div
div 就是 division 的缩写 分割, 分区的意思 其实有很多div 来组合网页。
span, 跨度,跨距;范围
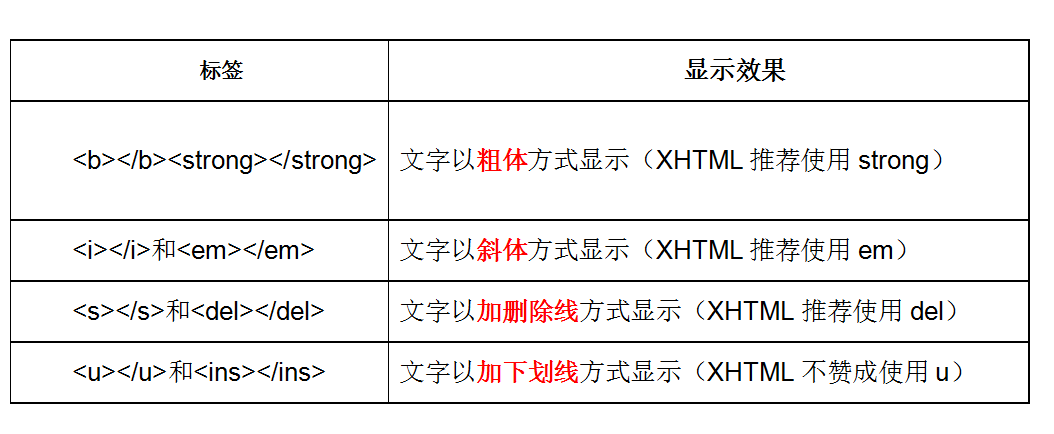
文本格式化:b i s u 只有使用 没有 强调的意思 strong em del ins 语义更强烈

图像:<img src="图像URL" />

链接:<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
href:用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接的功能。 Hypertext Reference的缩写。意思是超文本引用
target:用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,_blank为在新窗口中打开方式。
注意:
1.外部链接 需要添加 http:// www.baidu.com
2.内部链接 直接链接内部页面名称即可 比如 < a href="index.html"> 首页 </a >
3.如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。
4.不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
锚点定位:
1.使用“a href=”#id名>“链接文本"</a>创建链接文本(被点击的)
<a href="#two">
2.使用相应的id名标注跳转目标的位置。
<h3 id="two">第2集</h3>
base 标签:
base 可以设置整体链接的打开状态,base 写到 <head> </head> 之间
特殊字符:

注释:
```html
<!-- 注释语句 --> ctrl + / 或者 ctrl +shift + /
```
相对路径:
以引用文件之网页所在位置为参考基础,而建立出的目录路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对路径。
1. 图像文件和HTML文件位于同一文件夹:只需输入图像文件的名称即可,如<img src="logo.gif" />。
2. 图像文件位于HTML文件的下一级文件夹:输入文件夹名和文件名,之间用“/”隔开,如<img src="img/img01/logo.gif" />。
3. 图像文件位于HTML文件的上一级文件夹:在文件名之前加入“../” ,如果是上两级,则需要使用 “../ ../”,以此类推,如<img src="../logo.gif" />。
绝对路径:
绝对路径以Web站点根目录为参考基础的目录路径。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的
“D:\web\img\logo.gif”,或完整的网络地址,例如“http://www.itcast.cn/images/logo.gif”。
标签属性
<标签名 属性1="属性值1" 属性2="属性值2" …> 内容 </标签名>
在上面的语法中,
1.标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。
2.属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
3.任何标签的属性都有默认值,省略该属性则取默认值。
采取 键值对 的格式 key="value" 的格式
提倡: 尽量不使用 样式属性




