使用 GitHub Pages 和 Hexo 以及 Aurora 主题搭建静态个人博客
1. GitHub Pages
GitHub Pages 是一个静态站点托管服务,直接将个人、组织或项目的页面托管于 GitHub 库或仓库 (repository) 中
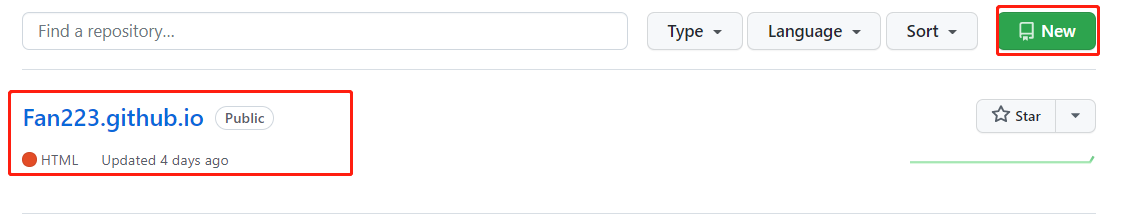
新建一个仓库,名为 用户名.github.io

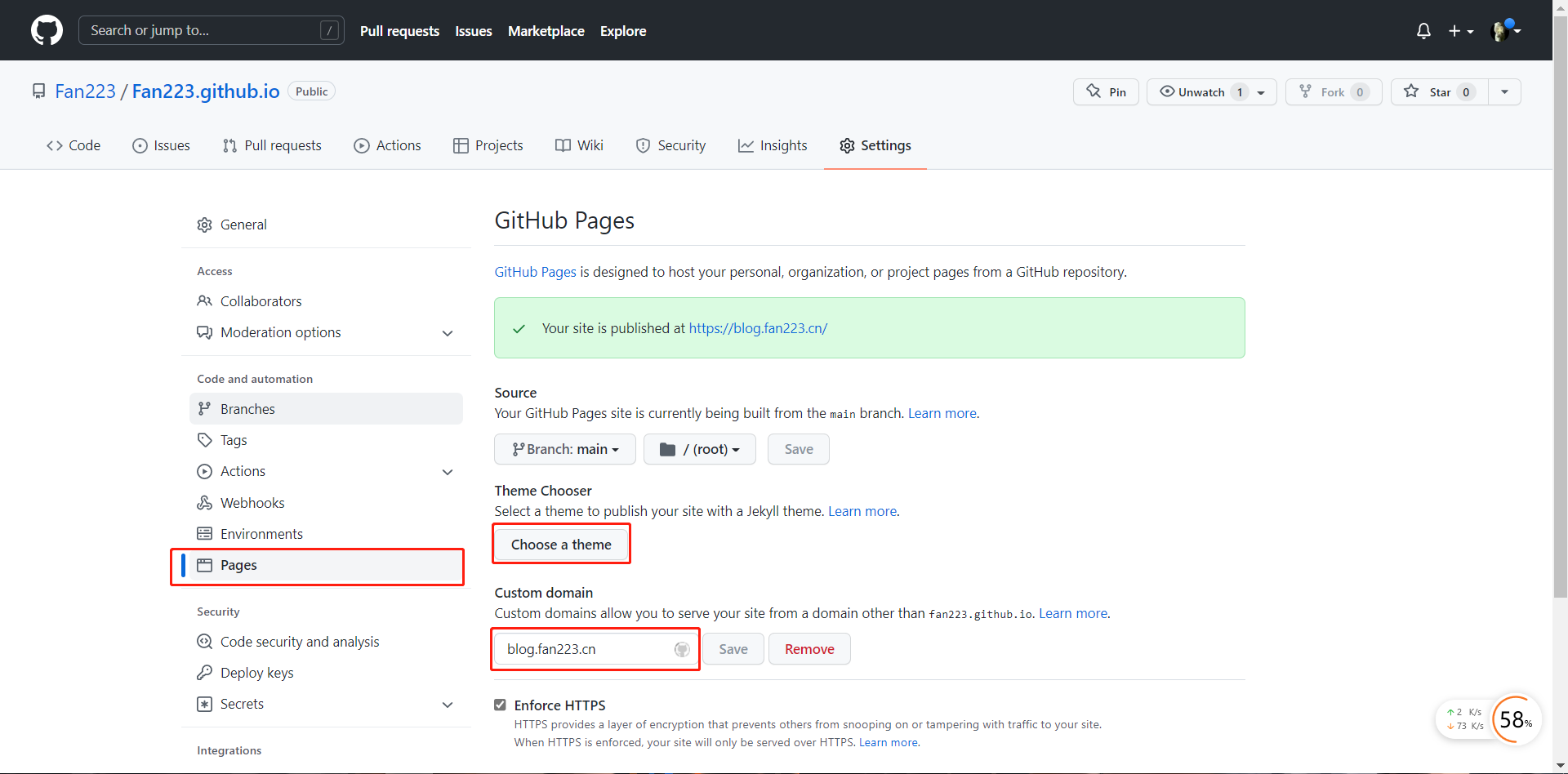
进入 Pages 页面,Choose a Theme 选择一个 GitHub Pages 提供的默认主题,即可通过 用户名.github.io 访问页面

也可以添加自己的域名通过自己的域名进行访问,需要将域名 CNAME 到 用户名.github.io 的地址,添加后等待一段时间,即可通过自己的域名访问页面

2. Hexo
Hexo 是一款基于 Node.js 的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在 GitHub 或 Gitee 上。同时官网有中文说明,可以直接根据官网说明进行搭建
2.1 安装 Node.js
2.2 安装 Git
2.3 安装 Hexo
-
在安装上面的两个程序后,即可使用 npm 安装 Hexo
npm install -g hexo-cli -
新建一个网站。如果没有设置 folder ,Hexo 默认在目前的文件夹建立网站
hexo init [folder] hexo init Blog -
进入创建好的文件夹根目录,以后所有的 Hexo 相关命令操作都在这里进行
cd <folder> cd Blog
-
创建一个 source/name/index.md 文件,source 是存放用户资源的地方
hexo new page <name> -
清除缓存文件 (db.json) 和已生成的静态文件 (public)
hexo clean -
安装 hexo-deployer-git,用于部署
npm install hexo-deployer-git --save -
部署网站
hexo d
一般部署网站,使用 hexo clean 然后再 hexo d 即可。
3. 使用 Aurora 主题
-
在控制台中,进入 Hexo 项目的根目录,然后运行以下命令安装主题
npm install hexo-theme-aurora --save -
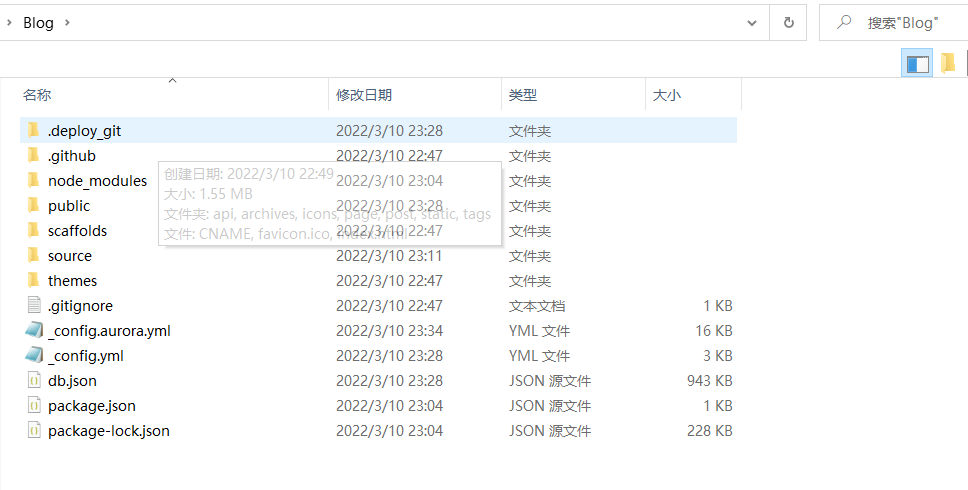
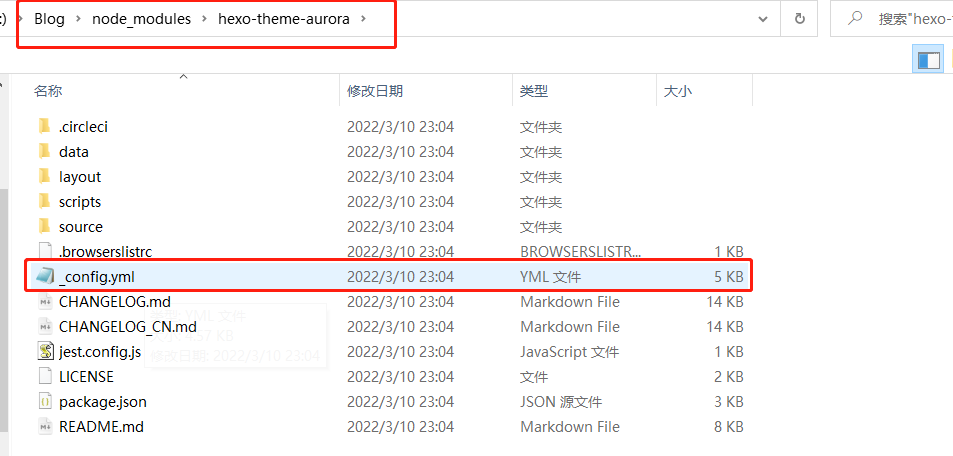
在 node_modules 目录下的 hexo-theme-aurora 主题文件夹中复制 _config.yml 文件到根目录下,并重命名为 _config.aurora.yml


-
一共有两个配置文件,一个是 Hexo 自身的配置,一个是主题专用的配置
. # Hexo 项目根目录.
├─ _config.yml # Hexo 配置文件
└─ _config.aurora.yml # 主题配置
3.1 Hexo配置文件 _config.yml
- 设置 url 和 permalink
url 为自己的博客地址,permalink 参数为 /post/:title.html# URL ## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project' url: https://blog.fan223.cn permalink: /post/:title.html permalink_defaults: pretty_urls: trailing_index: true # Set to false to remove trailing 'index.html' from permalinks trailing_html: true # Set to false to remove trailing '.html' from permalinks - 设置代码高亮
关闭 Highlight,设置 enable 为 false。使用 prismjs,设置 enable 为 true,将 preprocess 设置为 falsehighlight: enable: false line_number: true auto_detect: false tab_replace: '' wrap: true hljs: false prismjs: enable: true preprocess: false line_number: true tab_replace: '' - 设置主题
# Extensions ## Plugins: https://hexo.io/plugins/ ## Themes: https://hexo.io/themes/ theme: Aurora - 设置部署仓库
# Deployment ## Docs: https://hexo.io/docs/one-command-deployment deploy: type: git repo: git@github.com:Fan223/Fan223.github.io.git branch: main
3.2 主题配置文件 _config.aurora.yml
#! ---------------------------------------------------------------
#! Aurora Theme for Hexo
#! ---------------------------------------------------------------
#! Designed & Coded By TriDiamond
#! ---------------------------------------------------------------
#! ---------------------------------------------------------------
#! Site Configs
#! @docs https://aurora.tridiamond.tech/guide/configuration.html
#! ---------------------------------------------------------------
site:
# 博客子标题,页面主标题后面会跟随这个标题内容。
subtitle: Fan's Blog
author: 凡
# 博客子名字,会在 header 的 logo 下方显示
nick: Fan
description:
link: '/'
language: cn
# 开启博客的多语言支持
multi_language: true
# Logo 的图片链接 image
logo: https://img-blog.csdnimg.cn/20210313122054101.png
# 头像的图片链接 image
avatar: https://img-blog.csdnimg.cn/20210313122054101.png
# 备案信息
beian:
number: ''
link: ''
police_beian:
number: ''
link: ''
#! ---------------------------------------------------------------
#! Authors Configs
#! @docs https://aurora.tridiamond.tech/guide/authors.html
#! ---------------------------------------------------------------
authors:
##! example
# TriDiamond:
# name: TriDiamond
# avatar: https://up.enterdesk.com/edpic_source/44/ff/3d/44ff3d6bd2819d524facfcc33205d4cd.jpg
# link: https://github.com/TriDiamond
# description: 'Think like an artist, code like an artisan.'
# socials:
# github: https://tridiamond.tech
#! ---------------------------------------------------------------
#! Menu Configs
#! @docs https://aurora.tridiamond.tech/guide/menu.html
#! ---------------------------------------------------------------
menu:
About: false
about:
name: 'About'
i18n:
cn: '关于'
en: 'About'
path: '/page/about'
Tags: true
Archives: true
# 自定义菜单, 外部链接
message-board:
name: '留言板'
i18n:
cn: '留言板'
en: 'Message Board'
path: '/page/message-board'
# 多级 projects 菜单配置
projects:
name: '链接'
i18n:
cn: '链接'
en: 'Link'
children:
Fan:
name: '凡'
i18n:
cn: '凡'
en: 'Fan'
path: 'https://github.com/Fan223/Fan223.github.io'
Email:
name: '邮件'
i18n:
cn: '邮件'
en: 'Mail Me'
path: 'mailto:fanj.zh@foxmail'
my:
name: '我的'
il8n:
cn: '我的'
en: 'My'
path: '/page/my'
#! ---------------------------------------------------------------
#! Theme Config
#! @docs https://aurora.tridiamond.tech/guide/theme.html
#! ---------------------------------------------------------------
theme:
# 深色模式 true、false、auto
dark_mode: true
# 头像形状
profile_shape: diamond # support `circle`, `diamond`, `rounded`
# 推荐文章
feature: true
# 渐变颜色
gradient:
color_1: '#24c6dc'
color_2: '#5433ff'
color_3: '#ff0099'
#! ---------------------------------------------------------------
#! Social Configs
#! @docs https://aurora.tridiamond.tech/guide/social.html
#! ---------------------------------------------------------------
# 社交链接
socials:
github: 'https://github.com/Fan223'
twitter: ''
stackoverflow: ''
weibo: 'https://weibo.com/u/7318914058'
zhihu: 'https://www.zhihu.com/people/tridiamond'
csdn: 'https://blog.csdn.net/ACE_U_005A'
juejin: 'https://juejin.cn/user/1873223546578589'
# 自定义社交连接
customs:
##! Example:
##! --- Using SVG
bilibili:
icon: http://localhost:4000/svg/bilibili.svg
link: https://live.bilibili.com/22619211
##! --- Using IconFont
baidu:
icon: iconfont icon-baidu
link: https://live.bilibili.com/22619211
##! --- Using FontAwesome
book:
icon: far fa-address-book
link: https://live.bilibili.com/22619211
#! ---------------------------------------------------------------
#! Site Meta Configs
#! @docs https://aurora.tridiamond.tech/guide/theme.html
#! ---------------------------------------------------------------
# 网页META
site_meta:
cdn: cn
favicon:
# 对站点的描述
description: 'Fan'
# 网站的关键词
keywords: 'Java, Blog'
# 网站作者
author: '凡'
#! ---------------------------------------------------------------
#! Plugins
#! @docs https://aurora.tridiamond.tech/guide/plugins.html
#! ---------------------------------------------------------------
# For local development only!
gitalk:
enable: true
autoExpand: true
clientID: '2a249d7d9c6b2c8634ef'
clientSecret: '31b0f1d47f77f962ed6d5cf1be6aede282293f2d'
repo: 'blogtalk'
owner: 'Fan223'
admin: ['Fan223']
id: uid
language: cn
distractionFreeMode: true
recentComment: true
proxy: ''
# Valine comment plugin (recommended!)
# see https://valine.js.org/quickstart.html
valine:
enable: false
app_id:
app_key:
avatar: ''
placeholder: Leave your thoughts behind~
visitor: true
lang: en
avatarForce: false
meta: ['nick', 'mail']
requiredFields: []
admin: 'TriDiamond'
recentComment: true
# Enable Busuanzi statistic plugin
# see http://ibruce.info/2015/04/04/busuanzi/
busuanzi:
enable: true
copy_protection:
enable: false
author:
cn: 凡
en: Fan
link:
cn: 本文来自于
en: Article is from
license:
cn: 博客内容遵循 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 协议
en: This content is shared under the CC BY-NC-SA 4.0 protocol (Non-Commercial)
#! ---------------------------------------------------------------
#! Enable Aurora Bot Dia
#! @docs https://aurora.tridiamond.tech/guide/site-meta.html#custom-meta
#! ---------------------------------------------------------------
# 开启 Aurora 机器人 Dia
aurora_bot:
# ======================================================
# 设置为 true,你可爱的机器人就会启动。
# ======================================================
enable: false
# ======================================================
# 该机器人支持两种语言
# -- en: 英语
# -- cn: 中文
# ======================================================
locale: en
# ======================================================
# 目前只支持使用 Dia,将来会支持 live2d。
# ======================================================
bot_type: dia
# 这个技巧是用来对用户交互做出反应的
tips:
# ======================================================
# 这些是 Dia 每30秒会说的随机消息。
# ======================================================
messages:
- 你好,我是 <span>Dia</span>,好高兴遇见你~
- 好久不见,日子过得好快呢……
- '<span>大坏蛋!</span>你都多久没理人家了呀,嘤嘤嘤~'
- 嗨~快来逗我玩吧!
- 拿小拳拳锤你胸口!
- 学习使我们快乐,快乐使我们更想学习~
- 你知道吗?你可以<span>点击我</span>返回页面顶部哦!~
# 这是一个特殊的函数,它将触发 quotes API
# 和 Dia 会说出每日引用的信息。
- showQuote
# ======================================================
# 将在用户打开浏览器控制台时触发。
# ======================================================
console: 哈哈,你打开了控制台,是想要看看我的小秘密吗?
# ======================================================
# 当用户从你的博客上复制内容时触发。
# ======================================================
copy: 你都复制了些什么呀,转载要记得加上出处哦!
# ======================================================
# 这将在用户返回窗口时触发。
# ======================================================
visibility_change: 老朋友,你怎么才回来呀~
# ======================================================
# 欢迎留言,号码是一天中的时间。
# -----------------------------------
# eg: 24 = 00:00 也就是午夜
# eg: 17-19 = 在下午 5 点到 7 点之间
# -----------------------------------
# 在一天的这段时间里,Dia 会向你的读者问好
# 与相应的消息。
# ======================================================
welcome:
'24': 你是夜猫子呀?这么晚还不睡觉,明天起的来嘛?
'5_7': 早上好!一日之计在于晨,美好的一天就要开始了。
'7_11': 上午好!工作顺利嘛,不要久坐,多起来走动走动哦!
'11_13': 中午了,工作了一个上午,现在是午餐时间!
'13_17': 午后很容易犯困呢,今天的运动目标完成了吗?
'17_19': 傍晚了!窗外夕阳的景色很美丽呢,最美不过夕阳红~
'19_21': 晚上好,今天过得怎么样?
'21_23':
- 已经这么晚了呀,早点休息吧,晚安~
- 深夜时要爱护眼睛呀!
# ======================================================
# 当用户来自搜索引擎时使用。
# ======================================================
referrer:
# 用户来自你自己的网站。
self: 欢迎来到<span>「[PLACEHOLDER]」</span>
# 用户来自百度搜索引擎。
baidu: Hello!来自 百度搜索 的朋友<br>你是搜索 <span>「[PLACEHOLDER]」</span> 找到的我吗?
# 用户来自360搜索引擎。
so: Hello!来自 360搜索 的朋友<br>你是搜索 <span>「[PLACEHOLDER]」</span> 找到的我吗?
# 用户来自谷歌搜索引擎。
google: Hello!来自 谷歌搜索 的朋友<br>欢迎阅读<span>「[PLACEHOLDER]」</span>
# 用户来自另一个网站。
site: Hello!来自 <span>[PLACEHOLDER]</span> 的朋友
# 任何其他来源。
other: 感谢您阅读: <span>「[PLACEHOLDER]」</span>
# ======================================================
# 当你的'鼠标悬停'到特定的HTML标签,Dia将
# 给用户留言帮助他们解决问题。
# ------------------------------------------------------
# selector: 标签选择器(你可以使用任何css选择器)
# text: 这是Dia将要传达的信息。(如果你想要的
# Dia从一组信息中随机说出一个,设置它
# 数组,否则只是纯文本)
# ======================================================
mouseover:
# 悬浮在 Dia 上
- selector: '#Aurora-Dia'
text:
- 哇啊啊啊啊啊啊... <span>你想干嘛</span>? O.O
- 请您轻一点,我是<span>很昂贵</span>的机器人哦! O.O
- '<span>领导,我在呢!</span> 我有什么可以帮到你呢? O.O'
# 悬浮在 Home 菜单
- selector: "[data-menu='Home']"
text:
- 点击前往首页,想回到上一页可以使用浏览器的后退功能哦。
- 点它就可以回到首页啦!
- 回首页看看吧。
# 悬浮在 About 菜单
- selector: "[data-menu='About']"
text:
- 你想知道我家主人是谁吗?
- 这里有一些关于我家主人的秘密哦,要不要看看呢?
- 发现主人出没地点!
# 悬浮在 Archives 菜单
- selector: "[data-menu='Archives']"
text:
- 这里存储了主人的所有作品哦!
- 想看看主人的图书馆吗?
# 悬浮在 Tags 菜单
- selector: "[data-menu='Tags']"
text:
- 点击就可以看文章的标签啦!
- 使用标签可以更好的分类你的文章哦~
# 悬浮在 language 菜单
- selector: "[data-dia='language']"
text: 主人的博客支持多种语言。
# 悬浮在黑白切换按钮上
- selector: "[data-dia='light-switch']"
text: 您可以点击这里切换黑白模式哦!
# 悬浮在作者简介上
- selector: "[data-dia='author']"
text:
- 这是我主人的简介。
- 点击其中任何一个链接都可以传送到我主人的其他世界。
# 悬浮在作跳转评论按钮上
- selector: "[data-dia='jump-to-comment']"
text:
- 你想看看评论吗?
- 点击这里可以帮助你直接跳转到评论部分。
# ======================================================
# 当你的'鼠标点击'为特定的HTML标签,Dia将
# 给用户留言帮助他们解决问题。
# ------------------------------------------------------
# 属性与' moveover '事件相同
# ======================================================
click:
# 鼠标点击搜索按钮
- selector: "[data-dia='search']"
text:
- 没有看到你想要的文章,那么就输入你想搜索的关键词吧~
- 可以使用 ctrl/cmd + k 快捷键打开搜索哦~
# 鼠标点击文章标题
- selector: "[data-dia='article-link']"
text:
- 希望你会喜欢这篇文章:<span>「{text}」</span>.
- 您的选择真的不错哦!好好享受这篇文章吧~
- 希望您能从 <span>「{text}」</span>这篇文章中学到点东西。
# 鼠标点击跳转评论输入框(Gitalk)
- selector: '.gt-header-textarea'
text:
- 要吐槽些什么呢?
- 一定要认真填写喵~
- 有什么想说的吗?
- 如果觉得文章不错的话,就给博主留个言吧~
# 鼠标点击跳转评论输入框(Valine)
- selector: '.veditor'
text:
- 要吐槽些什么呢?
- 一定要认真填写喵~
- 有什么想说的吗?
- 如果觉得文章不错的话,就给博主留个言吧~
# ======================================================
# 在特定的日期,Dia会向你的读者问候。
# ------------------------------------------------------
# date: 特别活动的日期(格式:月/日或月/日-月/日)
# text:
# ---只使用一个简单的字符串。
# -——消息的随机集合,使用数组配置格式。
# ======================================================
events:
- date: 01/01
text: '<span>元旦</span>了呢,新的一年又开始了,今年是{year}年~'
- date: 02/14
text: 又是一年<span>情人节</span>,{year}年找到对象了嘛~
- date: 03/08
text: 今天是<span>国际妇女节</span>!
- date: 03/12
text: 今天是<span>植树节</span>,要保护环境呀!
- date: 04/01
text: 悄悄告诉你一个秘密~<span>今天是愚人节,不要被骗了哦~</span>
- date: 05/01
text: 今天是<span>五一劳动节</span>,计划好假期去哪里了吗~
- date: 06/01
text: '<span>儿童节</span>了呢,快活的时光总是短暂,要是永远长不大该多好啊…'
- date: '09/03'
text: '<span>中国人民抗日战争胜利纪念日</span>,铭记历史、缅怀先烈、珍爱和平、开创未来。'
- date: '09/10'
text: '<span>教师节</span>,在学校要给老师问声好呀~'
- date: 10/01
text: '<span>国庆节</span>到了,为祖国母亲庆生!'
- date: 11/05-11/12
text: 今年的<span>双十一</span>是和谁一起过的呢~
- date: 12/20-12/31
text: 这几天是<span>圣诞节</span>,主人肯定又去剁手买买买了~
#! ---------------------------------------------------------------
#! Injections
#! @docs https://aurora.tridiamond.tech/guide/site-meta.html#custom-meta
#! ---------------------------------------------------------------
# 自定义 Meta, 自定义 Script 或 CSS 链接添加到主题中
injects:
scripts:
- <script src="https://cdn.jsdelivr.net/gh/Fan223/live2d-widget@latest/autoload.js"></script>
css:
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/font-awesome/css/font-awesome.min.css">
然后执行 hexo clean & hexo d 即可部署到 GitHub 上,然后通过地址访问



