Vue2 总结(Basic)
1. 简介
1.1 特点
- 遵循 MVVM 模式
- 编码简洁, 体积小, 运行效率高, 适合移动/PC 端开发
- 它本身只关注 UI, 也可以引入其它第三方库开发项目
1.2 与其它 JS 框架的关联
- 借鉴 Angular 的模板和数据绑定技术
- 借鉴 React 的组件化和虚拟 DOM 技术
1.3 Vue 周边库
- vue-cli: vue 脚手架
- vue-resource
- axios
- vue-router: 路由
- vuex: 状态管理
- element-ui: 基于 vue 的 UI 组件库(PC 端)
2. 环境配置
2.1 下载 devtools
点击官网的 生态系统 --> Devtools

跳转到 GitHub 地址,点击 Install the extension 下载插件
选择对应的浏览器进行下载

2.2 关闭生产提示
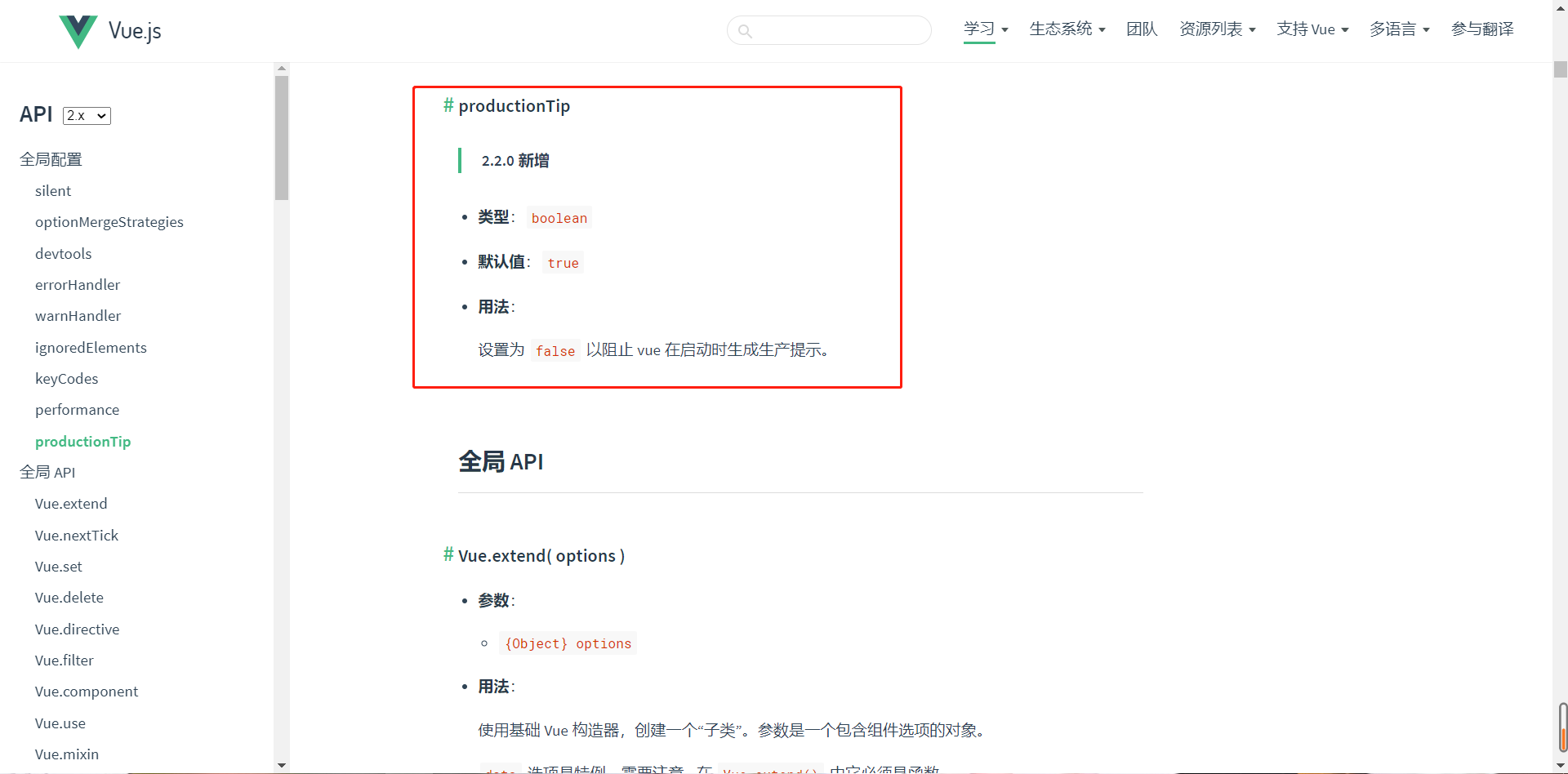
点击官网的 学习 --> API

有一个全局配置 Vue.config,修改 productionTip 属性为 false

<script type="text/javascript">
Vue.config.productionTip = false ;
</script>
3. 初识 Vue
3.1 引入 Vue.js
<head>
<meta charset="UTF-8">
<!-- 引入 Vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
<title>Document</title>
</head>

3.2 使用
- 先创建一个容器,想让 Vue 工作,就必须创建一个 Vue 实例,且传入创建好的容器对象
- 容器里的代码依然符合 HTML 规范,只不过混入了一些特殊的 Vue 语法;
- 容器里的代码被称为【Vue模板】
- Vue 实例和容器是一一对应的
- 真实开发中只有一个 Vue 实例,并且会配合着组件一起使用
- 容器中的插值语法
{{xxx}}中的 xxx 要写 JS 表达式,且 xxx 可以自动读取到 data 中的所有属性 - 一旦 data 中的数据发生改变,那么页面中用到该数据的地方也会自动更新
- 注意区分:JS 表达式 和 JS 代码(语句)
- JS表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
- a
- a+b
- demo(1)
x === y ? 'a' : 'b'
- JS 代码(语句)
- if()
- for()
- JS表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 引入 Vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
<title>Document</title>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
Hello,Vue!{{name}} {{Date.now()}}
</div>
<script type="text/javascript">
Vue.config.productionTip = false; // 阻止 Vue 在启动时生成生产提示。
// 创建 Vue 实例
let vm = new Vue({
el: '#root', // el 用于指定当前 Vue 实例为哪个容器服务,值通常为 css 选择器字符串
data:{ // data 中用于存储数据,数据供 el 所指定的容器去使用
name: '凡'
}
});
</script>
</body>
</html>

4. 模板语法
Vue 模板语法有 2 大类:
- 插值语法:
功能:用于解析标签体内容
写法:{{xxx}},xxx 是 JS 表达式,且可以直接读取到 data 中的所有属性 - 指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件.....)
举例:v-bind:href="xxx"或简写为:href="xxx",xxx 同样要写 JS 表达式,且可以直接读取到 data 中的所有属性
备注:Vue 中有很多的指令,且形式都是:v-???
<body>
<!-- 准备好一个容器 -->
<div id="root">
Hello,Vue! {{name}} {{Date.now()}} <br>
<a v-bind:href="blog.url.toUpperCase()">点击去{{blog.name}} </a>
<a :href="blog.url">点击去{{blog.name}} </a>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 Vue 在启动时生成生产提示。
// 创建 Vue 实例
let vm = new Vue({
el: '#root', // el 用于指定当前 Vue 实例为哪个容器服务,值通常为 css 选择器字符串
data:{ // data 中用于存储数据,数据供 el 所指定的容器去使用
name: '凡',
blog: {
name: 'Fan\'s Blog',
url: 'https://blog.fan223.cn'
}
}
});
// vm.$mount('#root');
</script>
</body>

- el 的两种写法
// 第一种 let vm = new Vue({ el: '#root', // el 用于指定当前 Vue 实例为哪个容器服务,值通常为 css 选择器字符串 } }); // 第二种 let vm = new Vue({ }); vue.$mount('#root'); - data 的两种写法
// 第一种 对象式 let vm = new Vue({ data:{ // data 中用于存储数据,数据供 el 所指定的容器去使用 name: '凡', blog: { name: 'Fan\'s Blog', url: 'https://blog.fan223.cn' } } }); // 第二种 函数式,在使用组件时,必须使用函数式,不然会报错 // 同时由 Vue 管理的函数不能用箭头函数 data:() => { },不然 this 不再是 Vue 实例,而是全局 Window 对象 let vm = new Vue({ // data: function(){ // data:() => { 箭头函数 data(){ return { name: '凡', blog: { name: 'Fan\'s Blog', url: 'https://blog.fan223.cn' } } } });
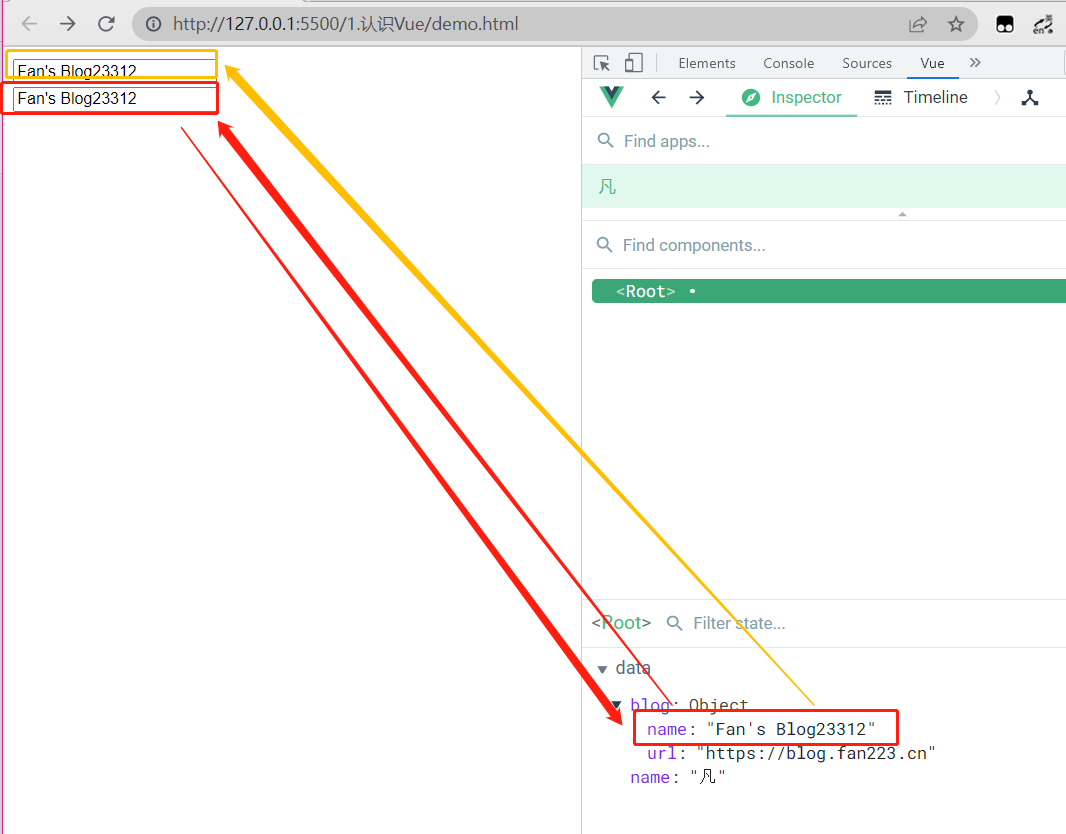
5. 数据绑定
Vue 中有 2 种数据绑定的方式:
- 单向绑定(v-bind):数据只能从 data 流向页面,data 改变,页面会发生改变;页面改变,但 data 不会改变
- 双向绑定(v-model):数据不仅能从 data 流向页面,还可以从页面流向 data,任意改变一个,都会发生改变
- 备注:
- 双向绑定一般都应用在表单类元素上(如:input、select 等)
- v-model:value 可以简写为 v-model,因为 v-model 默认收集的就是 value 值
<body>
<!-- 准备好一个容器 -->
<div id="root">
<input type="text" name="name" :value="blog.name" > <br>
<input type="text" name="name" v-model="blog.name" >
</div>
<script type="text/javascript">
Vue.config.productionTip = false; // 阻止 Vue 在启动时生成生产提示。
// 创建 Vue 实例
let vm = new Vue({
el: '#root', // el 用于指定当前 Vue 实例为哪个容器服务,值通常为 css 选择器字符串
data:{ // data 中用于存储数据,数据供 el 所指定的容器去使用
name: '凡',
blog: {
name: 'Fan\'s Blog',
url: 'https://blog.fan223.cn'
}
}
});
</script>
</body>

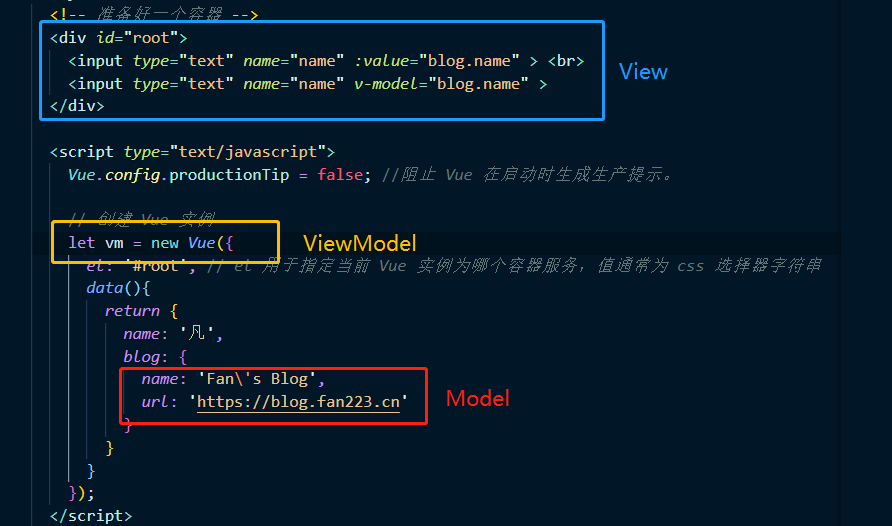
6. MVVM 模型
- M:模型(Model) :对应 data 中的数据
- V:视图(View) :模板
- VM:视图模型(ViewModel) : Vue 实例对象



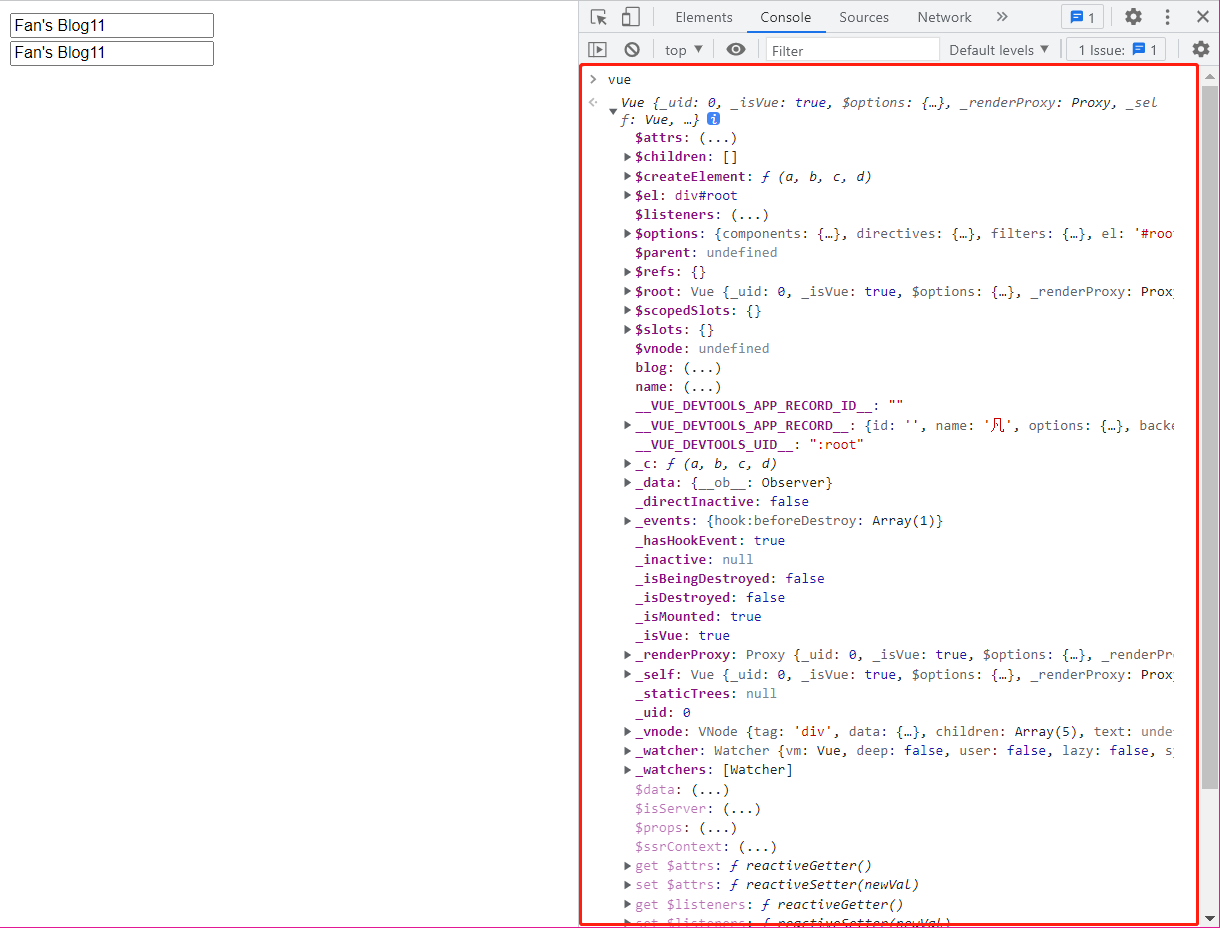
vm 身上所有的属性 及 Vue 原型上所有属性,在 Vue 模板中都可以直接使用

7. 数据代理
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
7.1 Object.defineProperty() 方法
7.1.1 作用
直接在一个对象上定义新属性,或者修改已经存在的属性
<body>
<script type="text/javascript">
let person = {
name: '张三',
sex: '男',
}
Object.defineProperty(person, 'age',{
value: 18,
});
console.log(person)
</script>
</body>

其中,直接写在 person 中的属性是可以被枚举的,即可遍历的,而 Object.defineProperty() 方法定义的属性不能被枚举,同时也不能被修改和删除
console.log(Object.keys(person));
// 或
for (const key in person) {
if (Object.hasOwnProperty.call(person, key)) {
console.log('@', person[key])
}
}

7.1.2 开启控制属性
<body>
<script type="text/javascript">
let person = {
name: '张三',
sex: '男',
}
Object.defineProperty(person, 'age',{
value: 18,
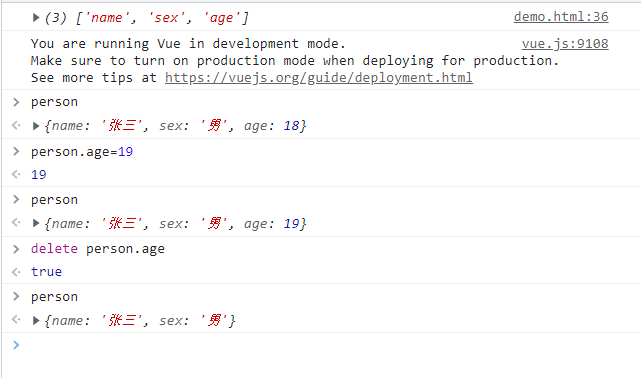
enumerable: true, // 控制属性是否可以枚举,默认值是 false
writable: true, // 控制属性是否可以被修改,默认值是 false
configurable: true, // 控制属性是否可以被删除,默认值是 false
});
console.log(Object.keys(person))
</script>
</body>

7.1.3 get() 和 set() 方法(核心)
<body>
<script type="text/javascript">
let number = 18;
let person = {
name: '张三',
sex: '男',
age: number,
}
console.log(Object.keys(person))
</script>
</body>
当使用一个变量为 age 赋值时,当修改变量的值,age 并不会发生改变

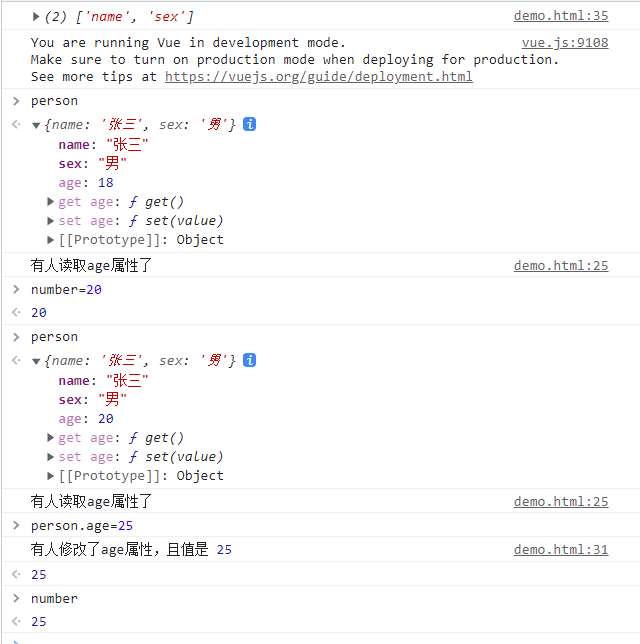
使用 get() 和 set() 方法对值进行同步修改
<body>
<script type="text/javascript">
let number = 18;
let person = {
name: '张三',
sex: '男',
}
Object.defineProperty(person, 'age',{
// 当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get(){
console.log('有人读取age属性了')
return number
},
// 当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value){
console.log('有人修改了age属性,且值是',value)
number = value
}
});
console.log(Object.keys(person))
</script>
</body>

7.2 简单示例
<body>
<script type="text/javascript">
let obj1 = {x: 100};
let obj2 = {y: 200};
Object.defineProperty(obj2, 'x',{
get(){
return obj1.x;
},
set(value){
obj1.x = value;
}
});
</script>
</body>
通过 obj2 代理的 obj1 的值,使用 obj2 对 ojb1 的值进行修改

7.3 Vue 中的数据代理

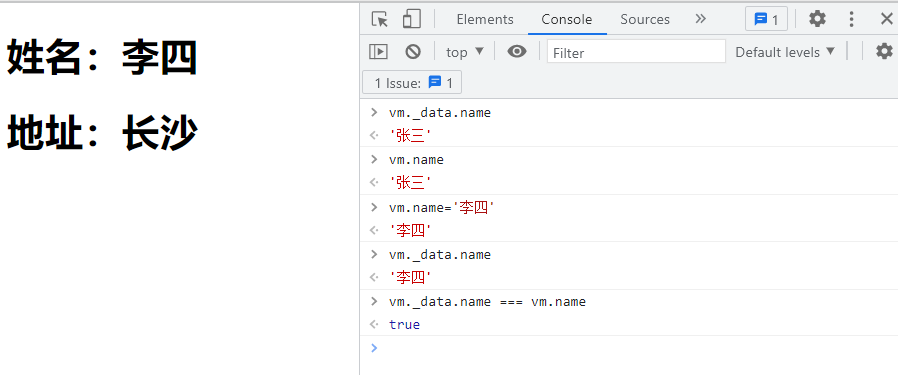
- 通过 vm 对象来代理 data 对象中属性的操作(读/写),vm 中的 _data 即为 data 对象,vm._data === data
- Vue 中数据代理的好处:更加方便的操作 data 中的数据
- 基本原理:
- 通过
Object.defineProperty()把 data 对象中所有属性添加到 vm 上 - 为每一个添加到 vm 上的属性,都指定一个 getter/setter
- 在 getter/setter 内部去操作(读/写)data 中对应的属性
- 通过
<body>
<div id="root">
<h1>姓名:{{name}} </h1>
<h1>地址:{{address}} </h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; // 阻止 vue 在启动时生成生产提示
let vm = new Vue({
el: '#root',
data() {
return {
name: '张三',
address: '长沙',
}
}
})
</script>
</body>
修改 name 属性的值,页面会即时变化

8. 事件管理
8.1 基本使用
- 使用
v-on:xxx或@xxx绑定事件,其中 xxx 是事件名 - 事件的回调需要配置在 methods 对象中,最终会在 vm 上
- methods 中配置的函数,不要用箭头函数!否则 this 就不是 vm 了
- methods 中配置的函数,都是被 Vue 所管理的函数,this 的指向是vm 或 组件实例对象;
@click="demo"和@click="demo($event)"效果一致,但后者可以传参
<body>
<div id="root">
<h1>姓名:{{name}} </h1>
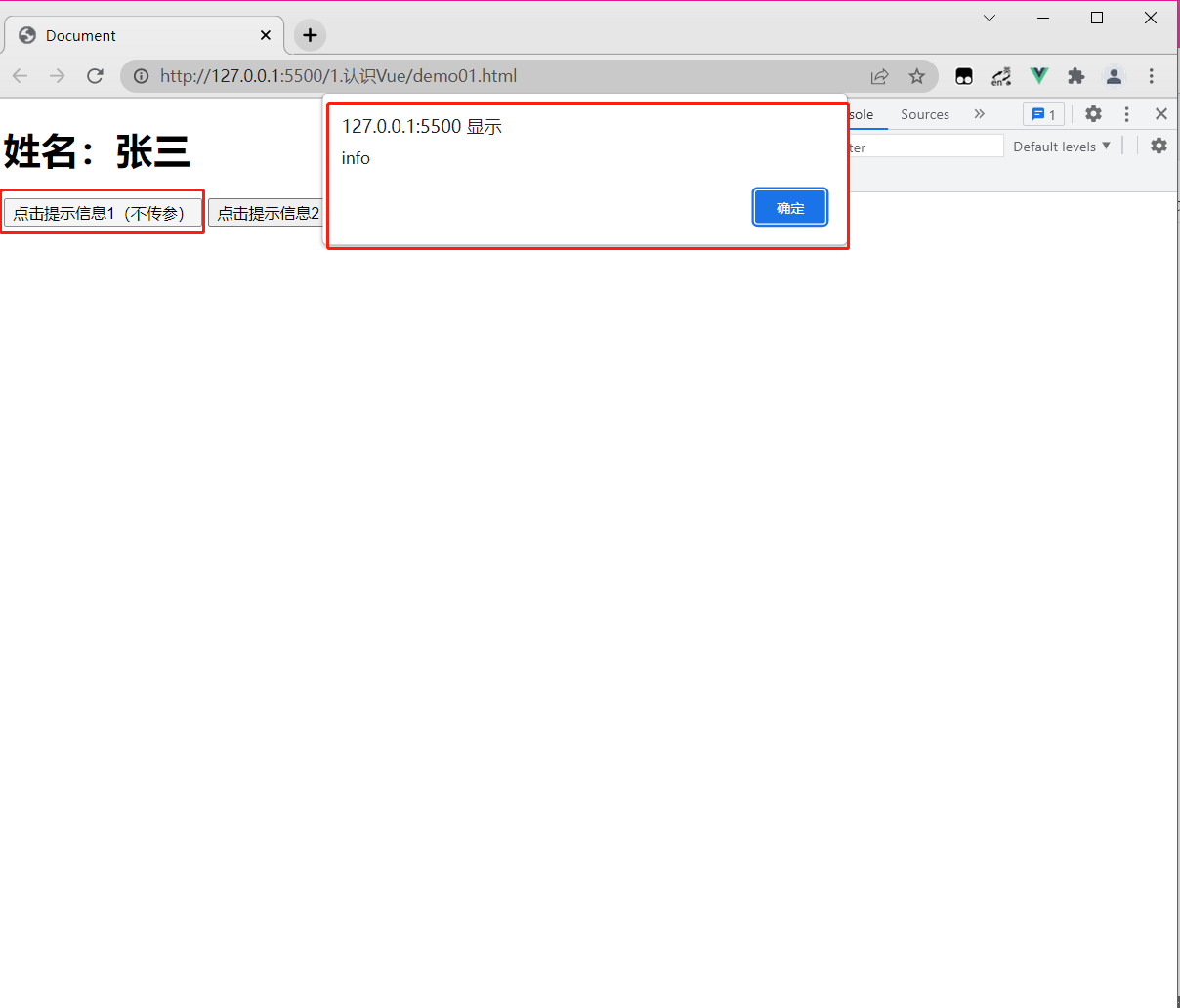
<button v-on:click="showInfo1">点击提示信息1(不传参)</button>
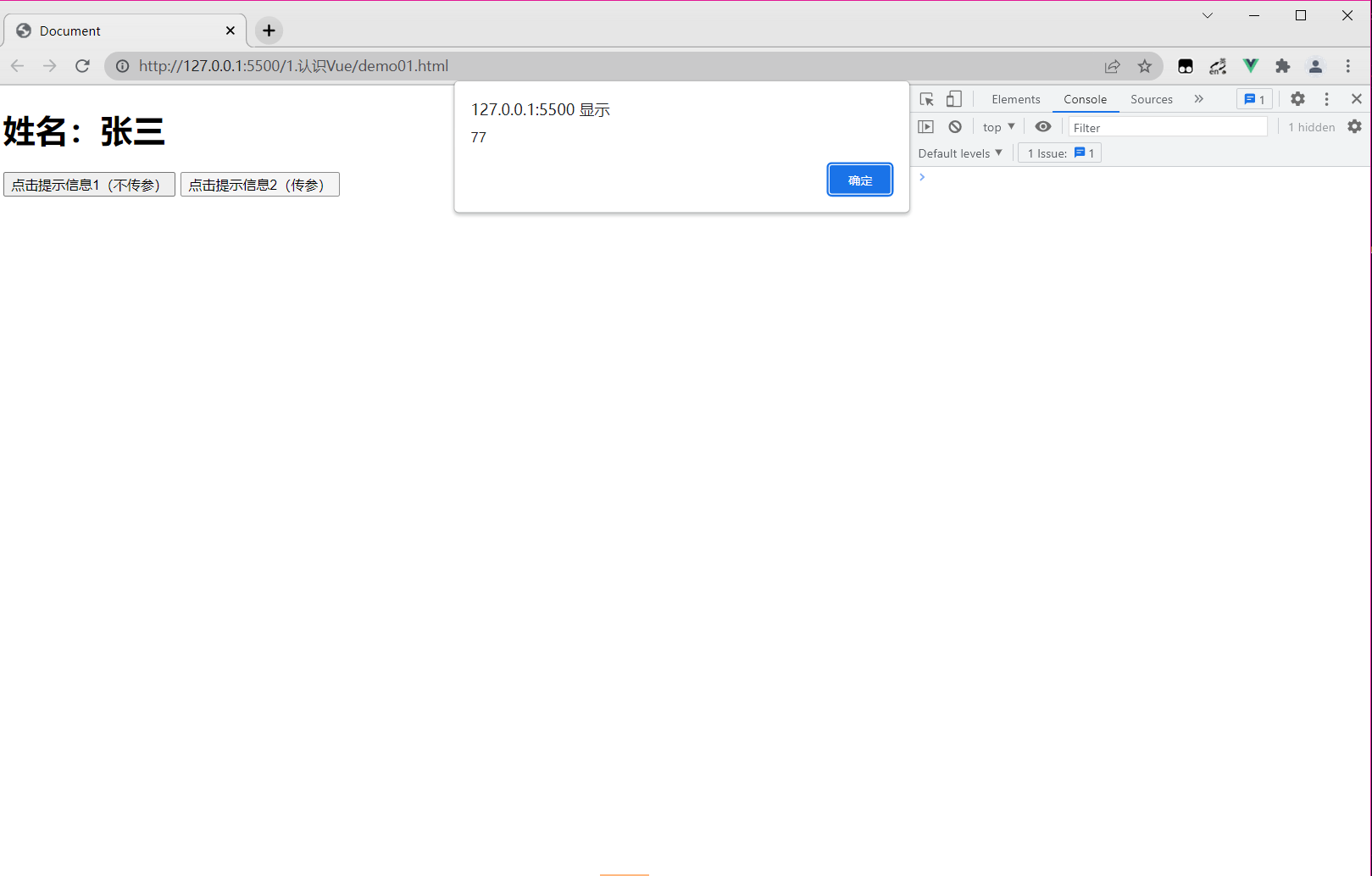
<button @click="showInfo2(77, $event)">点击提示信息2(传参)</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
let vm = new Vue({
el: "#root",
data() {
return {
name: "张三",
}
},
methods: {
showInfo1(event){
alert("info");
},
showInfo2(number, event){
alert(number);
console.log(event)
console.log(event.target.innerText);
}
},
});
</script>
</body>
点击第一个事件:

点击第二个事件:


8.2 事件修饰符
8.2.1 prevent 阻止默认事件(常用)
点击链接会跳转到 href 里的地址,但是加上点击事件之后希望阻止原来的默认跳转事件,只发生点击事件,不发生跳转。两种方式
<body>
<div id="root">
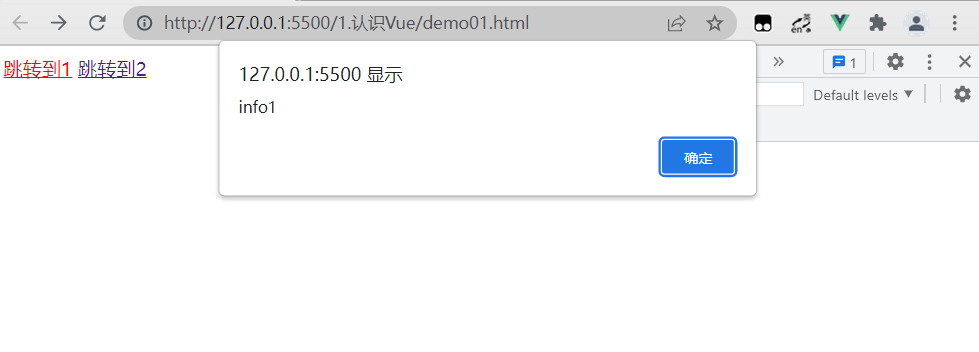
<a href="https://blog.fan223.cn" @click="showInfo1">跳转到1</a>
<a href="https://blog.fan223.cn" @click.prevent="showInfo2">跳转到2</a>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
let vm = new Vue({
el: "#root",
methods: {
showInfo1(event){
event.preventDefault();
alert("info1");
},
showInfo2(event){
alert("info2");
},
},
});
</script>
</body>
只发生点击事件,点击确定后,不发生跳转
8.2.2 stop 阻止事件冒泡(常用)
在发生 button 里的点击事件后,会冒泡到 div 的点击事件。现在想让 button 里的点击事件发生后不会冒泡到发生 div 的点击事件。两种方式。可以与其他修饰符连用,如阻止事件冒泡并阻止默认事件
<body>
<div id="root">
<div class="demo01" @click="showInfo1">
<!-- <button @click="showInfo2">点击提示信息</button> -->
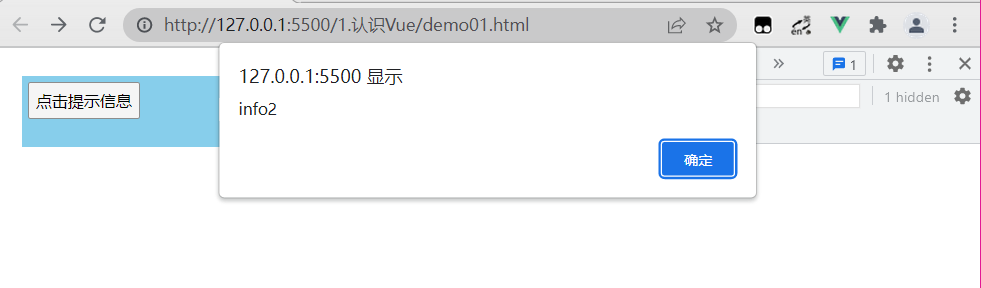
<button @click.stop="showInfo2">点击提示信息</button>
<button href="https://blog.fan223.cn" @click.stop.prevent="showInfo2">点击提示信息</button>
</div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
let vm = new Vue({
el: "#root",
methods: {
showInfo1(event){
alert("info1");
},
showInfo2(event){
// event.stopPropagation();
alert("info2");
},
},
});
</script>
</body>
点击 button,先发生 button 的事件,弹出 info2,然后会冒泡到 div 的事件,弹出 info1


8.2.3 once 事件只触发一次(常用)
一个事件,只想让第一次才生效,后面该事件不再生效
<body>
<div id="root">
<button @click.once="showInfo1">点击提示信息</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
let vm = new Vue({
el: "#root",
methods: {
showInfo1(event){
alert("info1");
}
},
});
</script>
</body>
第一次点击会有弹窗,但后面再点击不会弹窗

8.2.4 capture 使用事件的捕获模式
事件是先进行捕获,由外到内,由 div1 --> div2;但事件发生是在冒泡,是由内到外,div2 --> div1,现在想让事件在捕获阶段就发生
<body>
<div id="root">
<div class="box1" @click="showMsg('div1')">
div1
<div class="box2" @click="showMsg('div2')">
div2
</div>
</div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
let vm = new Vue({
el: "#root",
methods: {
showMsg(msg){
console.log(msg);
},
},
});
</script>
</body>
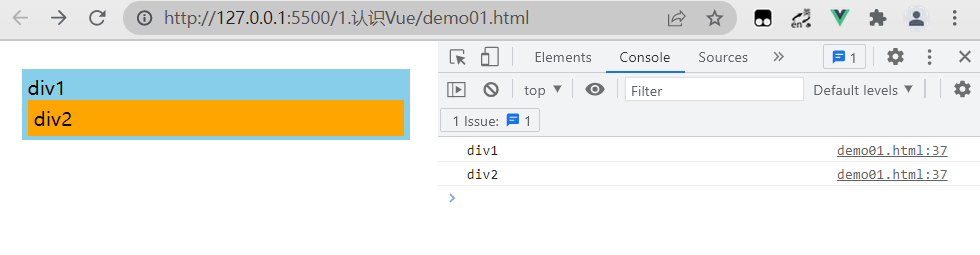
点击 div2,会先发生 div2,再冒泡到 div1 发生

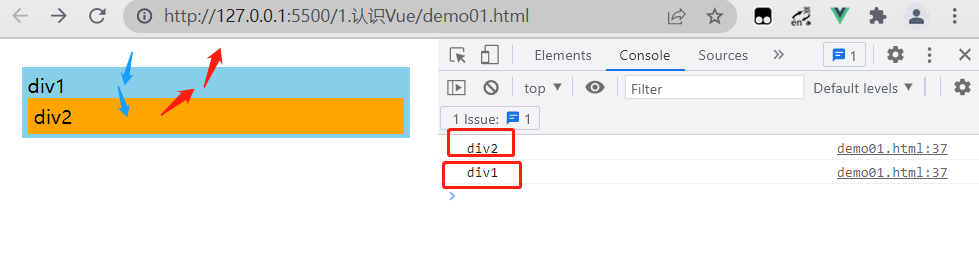
让事件在捕获阶段就发生,点击 div2,先捕获到 div1 发生div1,在捕获到div2 
8.2.5 self 只有 event.target 是当前操作的元素时才触发事件
当 button 事件发生后,会冒泡到 div,但此时并不是 div 在操作该事件,是 button 冒泡过来的。self 保证只有 event.target 是当前操作的元素时才触发事件,冒泡不会生效
<body>
<div id="root">
<div class="demo01" @click.self="showInfo1">
<button @click="showInfo2">点击提示信息</button>
</div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
let vm = new Vue({
el: "#root",
methods: {
showInfo1(event){
alert("info1");
},
showInfo2(event){
alert("info2");
},
},
});
</script>
</body>
只会发生 button 的事件,冒泡到 div 时,由于操作的元素不是 div,所以事件不会发生

8.2.6 passive 事件的默认行为立即执行,无需等待事件回调执行完毕
当事件发生时,会先调用事件绑定的函数方法,等方法执行完成后再发生事件。现在想让事件立即响应,无需等待方法执行完成
<head>
<style>
.list{
width: 200px;
height: 200px;
background-color: peru;
overflow: auto; /* 宽度不够元素溢出,形成滚动条 */
}
li{
height: 100px;
}
</style>
</head>
<body>
<!-- <ul @scroll="demo" class="list"> -->
<ul @wheel="demo" class="list">
<ul class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
let vm = new Vue({
el: "#root",
methods: {
demo(){
console.log("@")
}
},
});
</script>
</body>
- scroll 滚动条滚动
当滚动条发生移动时,会产生变化,移动到底时由于滚动条不会变使用不会发生变化,但上下移动会发生变化

- wheel 滚轮滚动
只要滚轮移动时,就会发生变化,用鼠标拖动滚动条或上下光标移动滚动条,由于滚轮未移动,不会发生变化。到底之后移动滚轮,虽然滚动条没动但由于滚轮移动,也会发生变化

修改一下事件的函数方法,使用 wheel 时,会先等方法执行完毕再发生滚动,使用 scroll 时,会发生滚动,同时方法也在执行,只有等方法执行完之后才能进行下一次滚动操作
<body>
<div id="root">
<!-- <ul @scroll="demo" class="list"> -->
<ul @wheel.passive="demo" class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
let vm = new Vue({
el: "#root",
methods:{
demo(){
for (let i = 0; i < 100000; i++) {
console.log('#')
}
}
}
});
</script>
</body>
让滚动操作无需等待方法执行完成才进行操作

8.3 按键修饰符
-
Vue中常用的按键别名:
回车 => enter
删除 => delete (捕获“删除”和“退格”键)
退出 => esc
空格 => space
换行 => tab (特殊,必须配合 keydown 去使用)
上 => up
下 => down
左 => left
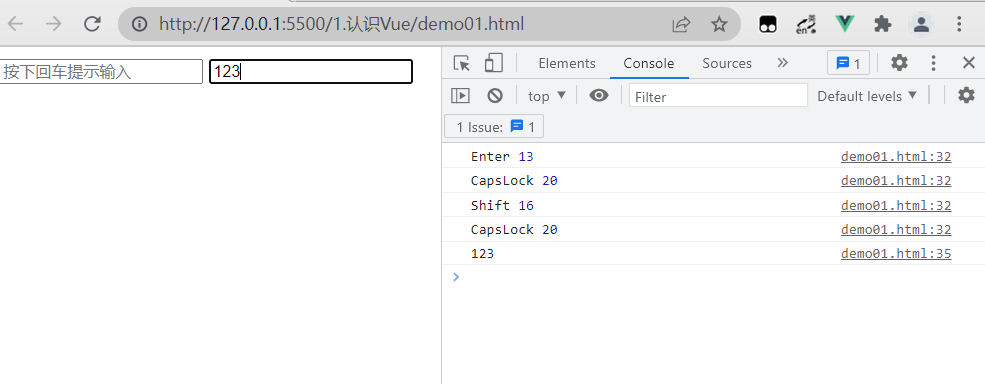
右 => right<body> <div id="root"> <!-- <input type="text" placeholder="按下回车提示输入" @keyup="showInfo"> --> <!-- 进行判断,只有读取到回车才进行打印输出,否则每一次按键都会输出内容 --> <input type="text" placeholder="按下回车提示输入" @keyup.enter="showInfo"> </div> <script type="text/javascript"> Vue.config.productionTip = false; let vm = new Vue({ el: "#root", methods:{ showInfo(event){ // 进行判断,只有读取到回车才进行打印输出,否则每一次按键都会输出内容 // if(event.keyCode !== 13) return; console.log(event.target.value); } } }); </script> </body>

-
Vue 未提供别名的按键,可以使用按键原始的 Key 值去绑定,但多个单词组成的 Key 要转为 kebab-case(短横线命名)
<body> <div id="root"> <input type="text" placeholder="按下回车提示输入" @keyup="showInfo"> <!-- 按下 CapsLock 键输出值,由多个单词组成,需要转换 --> <input type="text" placeholder="按下回车提示输入" @keyup.caps-lock="showInfo1"> </div> <script type="text/javascript"> Vue.config.productionTip = false; let vm = new Vue({ el: "#root", methods:{ showInfo(event){ console.log(event.key, event.keyCode); }, showInfo1(event){ console.log(event.target.value); } } }); </script> </body>
-
系统修饰键(用法特殊):ctrl、alt、shift、meta(win)
配合 keyup 使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
配合 keydown 使用:正常触发事件<!-- 按下 Ctrl 键,再按下任意其他键并释放即可使用 --> <input type="text" placeholder="按下回车提示输入" @keyup.ctrl="showInfo"> <!-- 只能按下 Ctrl + y 然后释放才可使用 --> <input type="text" placeholder="按下回车提示输入" @keyup.ctrl.y="showInfo"> -
也可以使用 keyCode 去指定具体的按键(不推荐)
<input type="text" placeholder="按下回车提示输入" @keyup.13="showInfo"> -
Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
<body> <div id="root"> <input type="text" placeholder="按下回车提示输入" @keyup.huiche="showInfo"> </div> <script type="text/javascript"> Vue.config.productionTip = false; Vue.config.keyCodes.huiche = 13; // 自定义按键别名 let vm = new Vue({ el: "#root", methods:{ showInfo(event){ console.log(event.target.value); }, } }); </script> </body>
9. 计算属性和侦听器
9.1 计算属性 computed
- 定义: 要用的属性不存在,要通过已有属性计算得来
- 原理: 底层借助了 Objcet.defineproperty 方法提供的 getter 和 setter
- get() 函数什么时候执行?
- 初次读取时会执行一次。
- 当依赖的数据发生改变时会被再次调用
- 优势:与 methods 实现相比,内部有缓存机制(复用),效率更高,调试方便
- 备注:
- 计算属性最终会出现在 vm 上,直接读取使用即可
- 如果计算属性要被修改,那必须写 set 函数去响应修改,且 set 中要引起计算时依赖的数据发生改变
<body>
<div id="root">
姓:<input type="text" v-model="firstName" > <br>
名:<input type="text" v-model="lastName" ><br>
全名:<span>{{fullName}}</span>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
let vm = new Vue({
el: "#root",
data: {
firstName: '李',
lastName: '四'
},
// 简写,只考虑读取的时候,fullName() 相当于直接 get()
// computed: {
// fullName(){
// return this.firstName + '-' + this.lastName;
// }
// }
computed: {
fullName: {
get(){
return this.firstName + '-' + this.lastName;
},
set(value){
let arr = value.split("-");
this.firstName = arr[0];
this.lastName = arr[1];
}
}
}
});
</script>
</body>
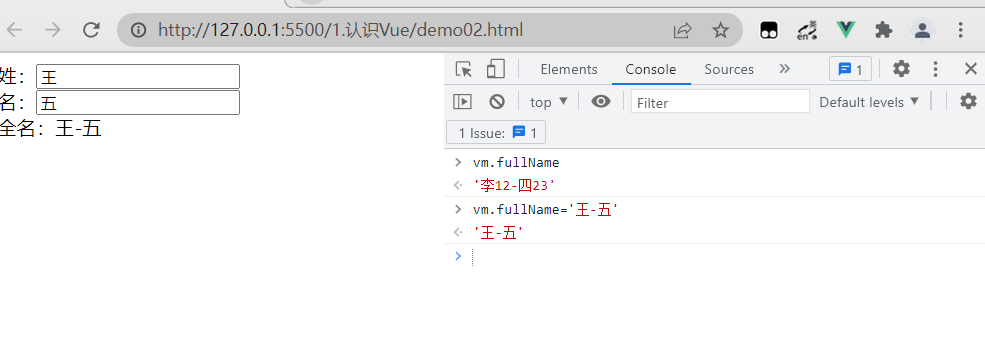
通过姓和名计算出全名,修改全名的同时修改姓和名

9.2 侦听器(监视属性)watch
- 当被监视的属性变化时, 回调函数自动调用, 进行相关操作
- 监视的属性必须存在,才能进行监视!!
- 监视的两种写法:
- new Vue 时传入 watch 配置
- 通过 vm.$watch 监视
<body>
<div id="root">
<h1>今天天气很{{info}} </h1>
<button @click="changeWeather">切换天气</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
let vm = new Vue({
el: "#root",
data: {
isHot: true
},
computed: {
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot
}
},
// watch: {
// isHot: {
// immediate: true,
// handler(newValue, oldValue){
// console.log('isHost被修改了', newValue, oldValue)
// }
// }
// }
// 简写,只考虑 handler() 的时候,isHot() 相当于直接 handler()
// isHot(newValue,oldValue){
// console.log('isHot 被修改了', newValue, oldValue)
// }
//}
});
vm.$watch('isHot', {
immediate: true,
handler(newValue, oldValue){
console.log('isHost被修改了', newValue, oldValue)
}
})
// 简写
/* vm.$watch('isHot',function(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue, this)
}) */
</script>
</body>
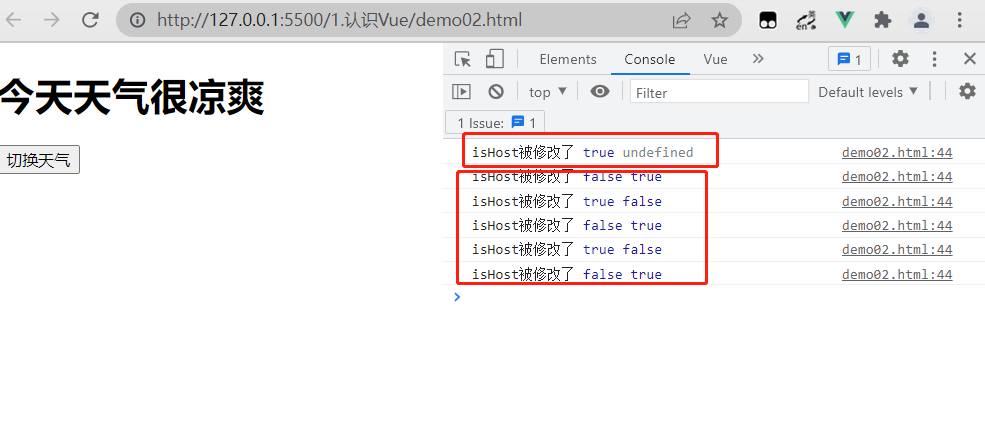
初始化的时候会调用一次监视的 handler 方法,随后点击切换天气,改变了 isHot 的值,都会被监视到,调用监视方法
9.3 深度监视
-
Vue中的 watch 默认不监测对象内部值的改变(一层)
-
配置 deep:true 可以监测对象内部值改变(多层)
-
备注:
- Vue 自身可以监测对象内部值的改变,但 Vue 提供的 watch 默认不可以!
- 使用 watch 时根据数据的具体结构,决定是否采用深度监视
<body>
<div id="root">
<h3>a的值是:{{numbers.a}}</h3>
<button @click="numbers.a++">点我让a+1</button>
<h3>b的值是:{{numbers.b}}</h3>
<button @click="numbers.b++">点我让b+1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
let vm = new Vue({
el: "#root",
data: {
numbers:{
a:1,
b:1
}
},
watch: {
numbers: {
deep: true,
handler(){
console.log("numbers 改变了!");
}
}
}
});
</script>
</body>
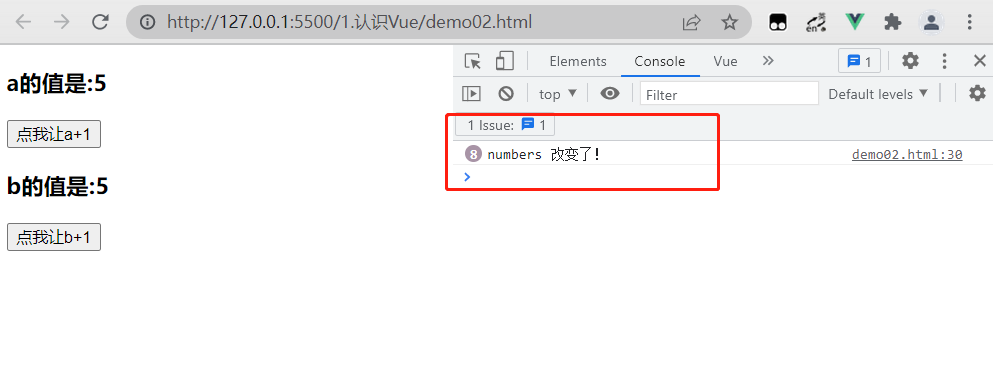
点击 a+1 或 b+1,numbers 内部的属性值发生了改变,watch 监视 numbers 默认不监测其内部属性的改变,需要开启,之后 numbers 内部任意属性发生改变都会被检测

9.4 computed 和 watch 之间的区别
- computed 能完成的功能,watch 都可以完成。
- watch 能完成的功能,computed 不一定能完成,如:watch 可以进行异步操作
- 两个重要的原则:
- 所被 Vue 管理的函数,最好写成普通函数,这样 this 的指向才是 vm 或 组件实例对象
- 所有不被Vue所管理的函数(定时器的回调函数、ajax 的回调函数等、Promise 的回调函数),最好写成箭头函数,这样 this 的指向才是 vm 或 组件实例对象
<body>
<div id="root">
姓:<input type="text" v-model="firstName" > <br>
名:<input type="text" v-model="lastName" > <br>
全名:{{fullName}}
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
let vm = new Vue({
el: "#root",
data: {
firstName: '张',
lastName: '三',
fullName: '张-三'
},
watch: {
firstName(val){
setTimeout(() => {
console.log(this);
this.fullName = val + this.lastName;
}, 1000);
},
lastName(val){
setTimeout(() => {
console.log(this);
this.fullName = this.firstName + val;
}, 1000);
}
}
});
</script>
</body>
输入之后,延迟一秒显示全名,这里的 timeout 回调函数,直接使用 function 的话 this 代表 Window,要使用箭头函数,箭头函数没有自己的 this,而是会继承上层作用域的 this,往上找到监视属性,此时的 this 代表 vm 或组件示例对象

10. Class 与 Style 绑定
10.1 Class 绑定
10.1.1 直接加 Class
先编写好 Clss 对应的样式
<body>
<div id="root">
<div class="basic">Test</div>
</div>
</body>
基础样式 basic:

直接加一个样式:
<body>
<div id="root">
<div class="basic normal">Test</div>
</div>
</body>

再加一个样式:
<body>
<div id="root">
<div class="basic normal happy">Test</div>
</div>
</body>

10.1.2 字符串写法
适用于:样式的类名不确定,需要动态指定
<body>
<div id="root">
<div class="basic" :class="mood" @click="changeMood">Test</div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
let vm = new Vue({
el: "#root",
data: {
mood: 'normal'
},
methods: {
changeMood(){
// let arr = ['normal', 'happy', 'sad'];
// let index = Math.floor(Math.random() * 3);
// this.mood = arr[index];
this.mood = 'happy';
}
},
});
</script>
</body>

点击后随机切换

10.1.3 数组写法
适用于:要绑定的样式个数不确定、名字也不确定
<body>
<div id="root">
<div class="basic" :class="classArr">Test</div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
let vm = new Vue({
el: "#root",
data: {
classArr: ['happy','normal', 'sad']
}
});
</script>
</body>

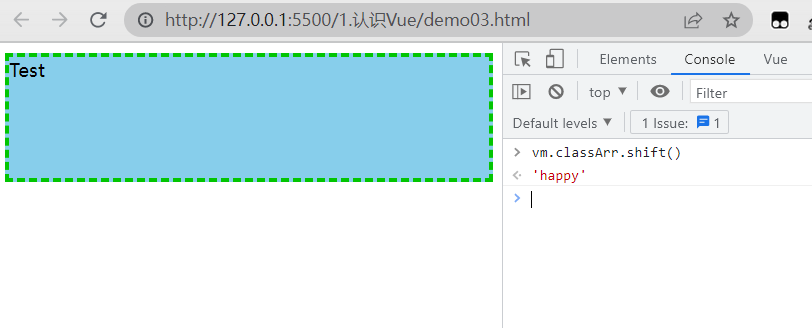
数组里移除一个属性

新增一个属性

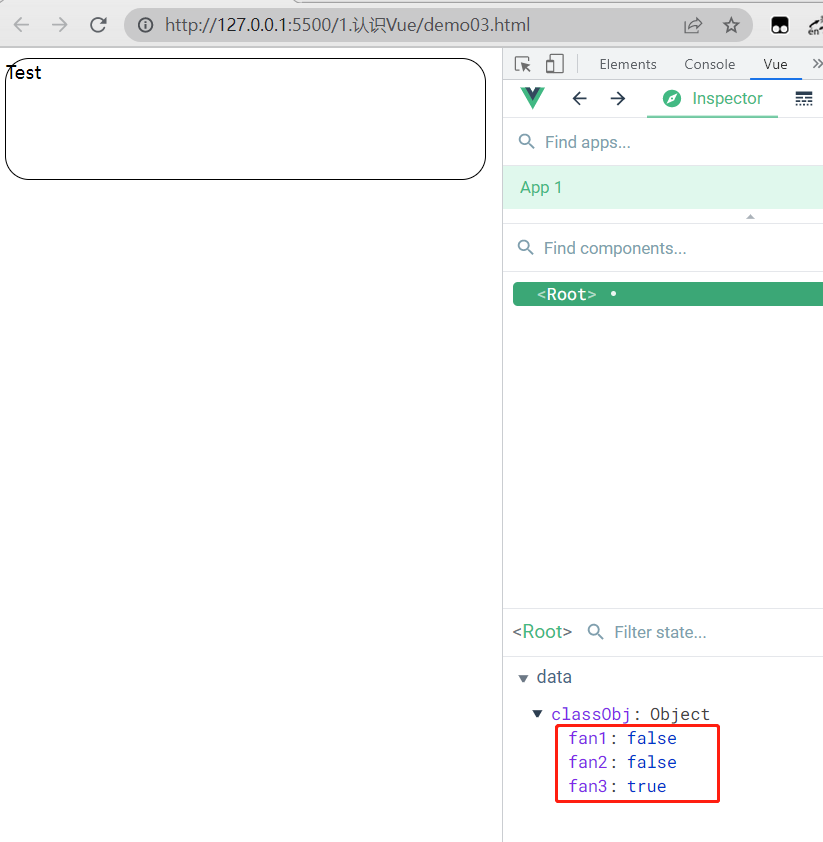
10.1.4 对象写法
适用于:要绑定的样式个数确定、名字也确定,但要动态决定用不用
<body>
<div id="root">
<div class="basic" :class="classObj">Test</div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
let vm = new Vue({
el: "#root",
data: {
classObj: {
fan1: false,
fan2: true,
fan3: true
}
}
});
</script>
</body>

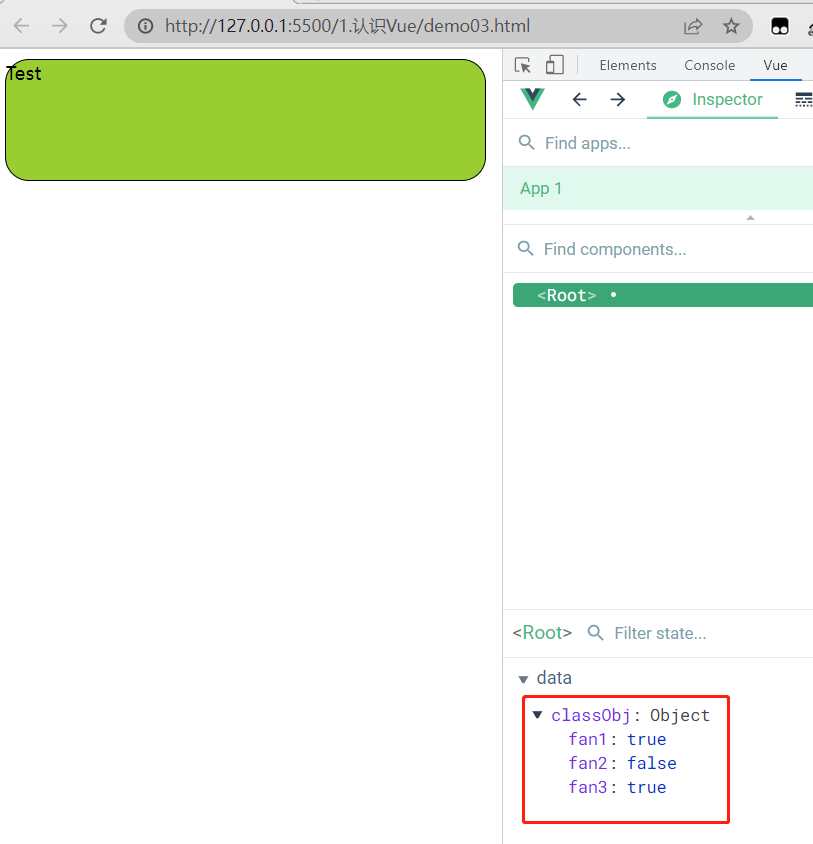
改为 true,启用

10.2 Style 绑定
10.2.1 对象写法
<body>
<div id="root">
<div class="basic" :style="styleObj">Test</div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
let vm = new Vue({
el: "#root",
data: {
styleObj: {
fontSize: '40px',
color: 'red'
}
},
});
</script>
</body>

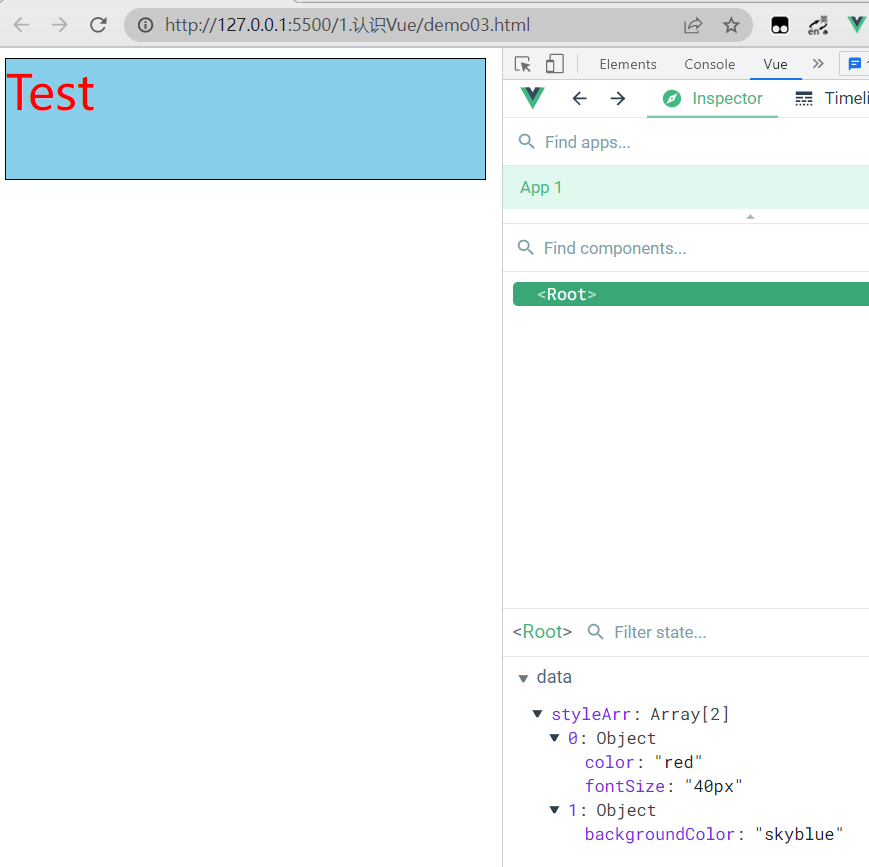
10.2.2 数组写法
<body>
<div id="root">
<div class="basic" :style="styleArr">Test</div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
let vm = new Vue({
el: "#root",
data: {
styleArr: [
{
fontSize: '40px',
color: 'red'
},
{
backgroundColor: 'skyblue'
}
]
},
});
</script>
</body>

11. 条件渲染
11.1 v-show
- 写法:v-show="表达式"
- 适用于:切换频率较高的场景
- 特点:不展示的 DOM 元素未被移除,仅仅是使用样式隐藏掉

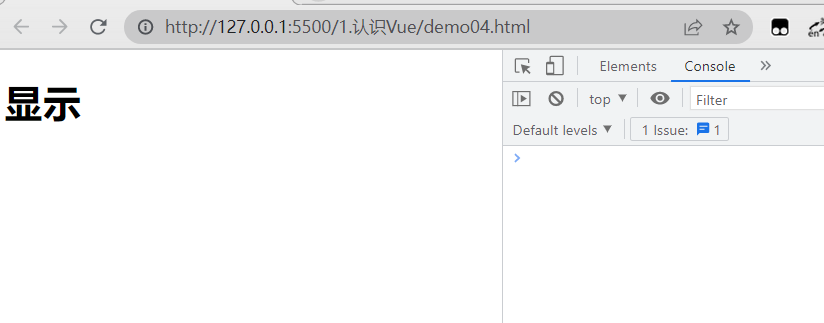
<body>
<div id="root">
<h1 v-show="show">显示</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
let vm = new Vue({
el: "#root",
data: {
show: true
},
});
</script>
</body>

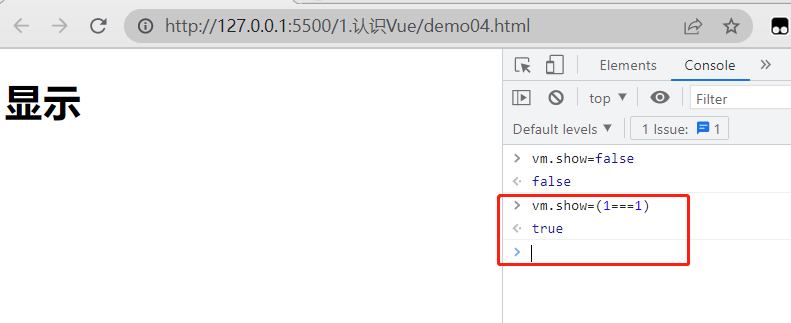
表达式为 false 则隐藏

表达式为 true 则显示

11.2 v-if
- 写法:
v-if="表达式"
v-else-if="表达式"
v-else="表达式" - 适用于:切换频率较低的场景
- 特点:不展示的 DOM 元素直接被移除

- 注意:v-if 可以和 v-else-if、v-else 一起使用,但要求结构不能被“打断”
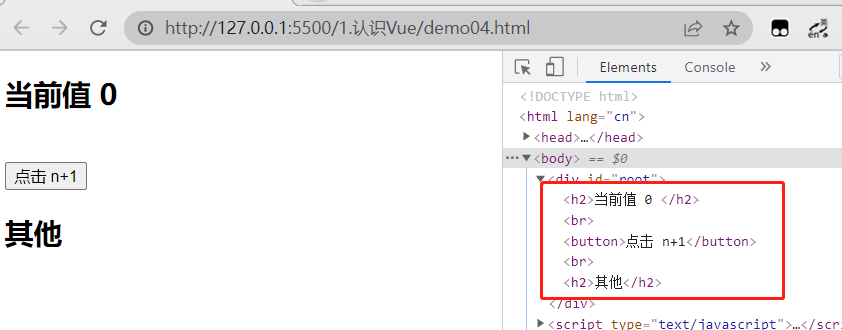
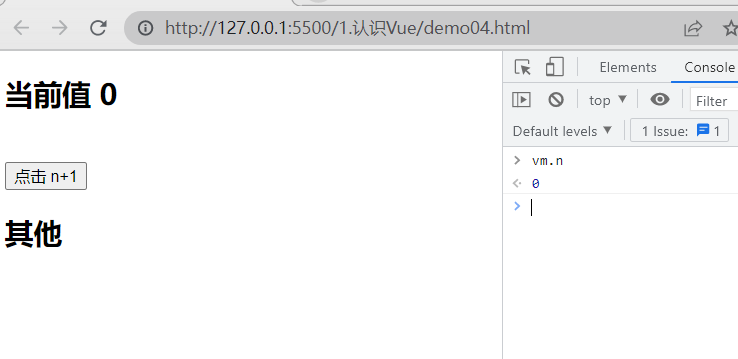
<body>
<div id="root">
<h2>当前值 {{n}} </h2><br>
<button @click="n++">点击 n+1</button><br>
<h2 v-if="n === 1">n === 1</h2>
<!--不能被打断 <h2>11</h2> -->
<h2 v-else-if="n === 2">n === 2</h2>
<h2 v-else>其他</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
let vm = new Vue({
el: "#root",
data: {
n: 0
},
});
</script>
</body>
else 的其他

if 的 n === 1

else-if 的 n === 2

注:使用 v-if 的时,元素可能无法获取到,而使用 v-show 一定可以获取到
12. 列表渲染
12.1 基本使用
v-for 指令:
- 用于展示列表数据
- 语法:v-for="(item, index) in items" :key="index"
- 可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
<body>
<div id="root">
<!-- 遍历数组 -->
<h2>人员列表(遍历数组)</h2>
<ul>
<!-- <li v-for="p in persons" :key="p.id">
{{p.name}} - {{p.age}} - {{p.id}}
</li> -->
<li v-for="(p, index) in persons" :key="p.id">
{{p.name}} - {{p.age}} - {{p.id}} - {{index}}
</li>
</ul>
<!-- 遍历对象 -->
<h2>汽车信息(遍历对象)</h2>
<ul>
<!-- <li v-for="(value, key, index) in cars" :key="key"> -->
<li v-for="(value, key) in cars" :key="key">
{{key}} - {{value}}
</li>
</ul>
<!-- 遍历字符串 -->
<h2>测试遍历字符串(用得少)</h2>
<ul>
<li v-for="(char, index) of str" :key="index">
{{char}} - {{index}}
</li>
</ul>
<!-- 遍历指定次数 -->
<h2>测试遍历指定次数(用得少)</h2>
<ul>
<li v-for="(number, index) of 5" :key="index">
{{index}} - {{number}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
let vm = new Vue({
el: "#root",
data: {
persons: [
{id: 111, name: '张三', age: 18},
{id: 222, name: '李四', age: 20},
{id: 333, name: '王五', age: 22}
],
cars: {
name: 'A7',
price: '7777777',
color: '黑色'
},
str: 'Hello!'
},
});
</script>
</body>

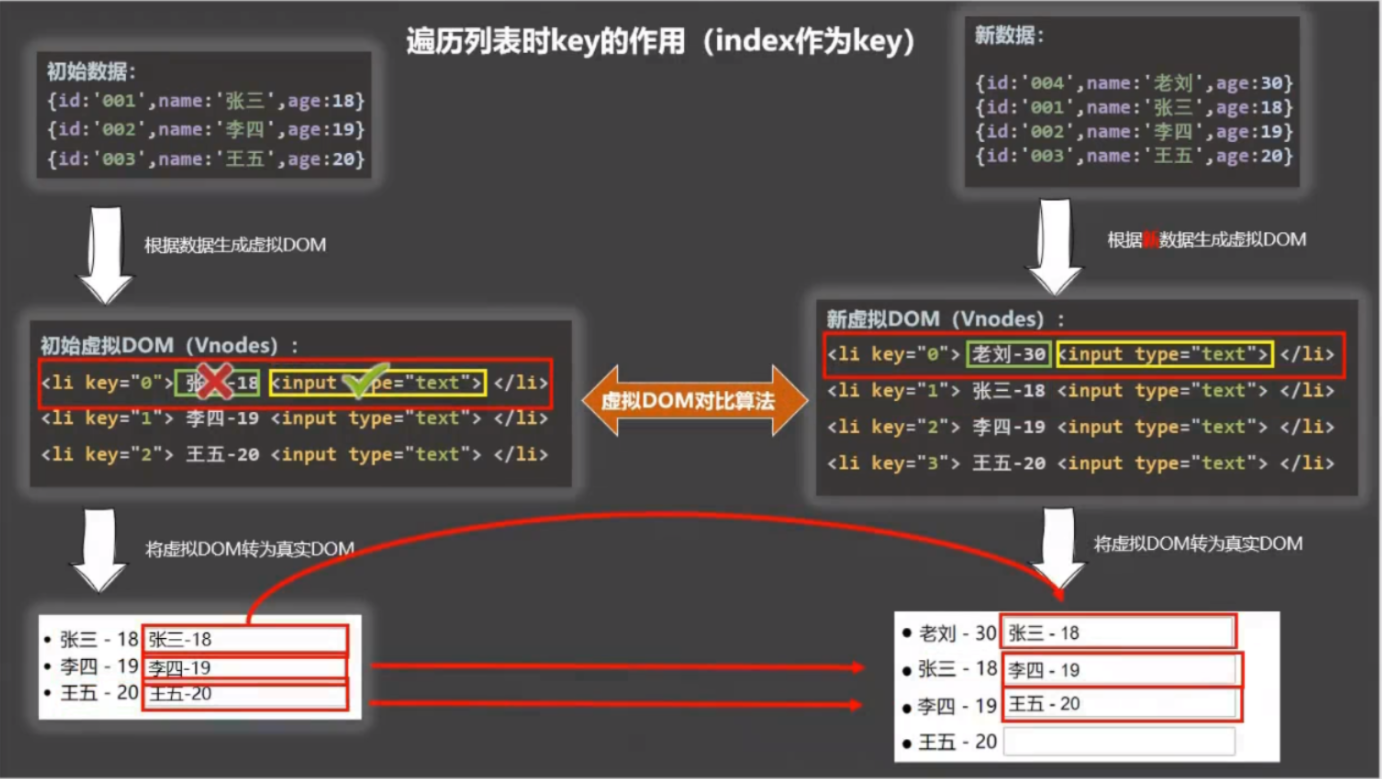
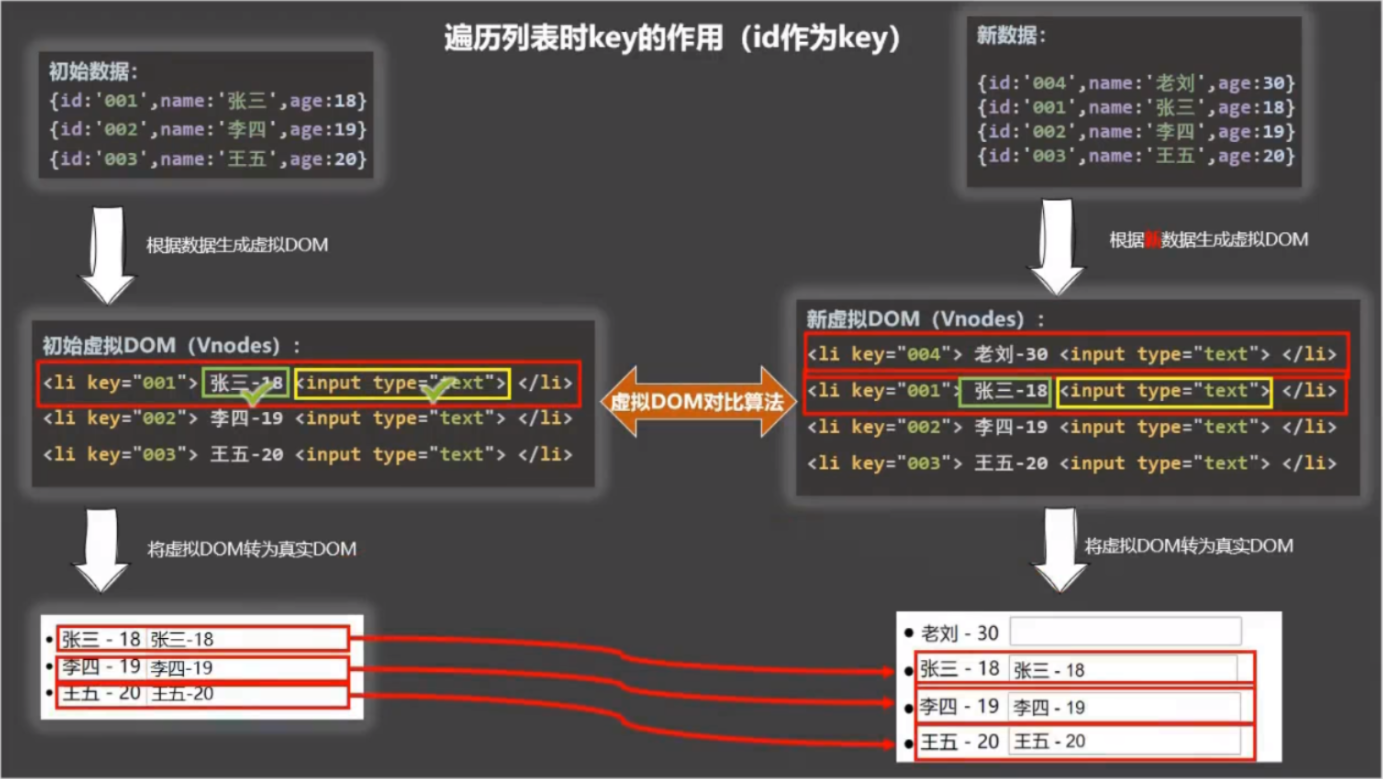
12.2 key 的原理
React、Vue 中的 key 有什么作用?(key的内部原理)
- 虚拟 DOM 中 key 的作用
key 是虚拟 DOM 对象的标识,当数据发生变化时,Vue 会根据【新数据】生成【新的虚拟 DOM】,随后 Vue 进行【新虚拟 DOM】与【旧虚拟 DOM】的差异进行比较 - 对比规则
- 旧虚拟 DOM 中找到了与新虚拟 DOM 相同的 key
①若虚拟 DOM 中内容没变, 直接使用之前的真实 DOM!
②若虚拟 DOM 中内容变了, 则生成新的真实 DOM,随后替换掉页面中之前的真实 DOM - 旧虚拟 DOM 中未找到与新虚拟 DOM 相同的 key
创建新的真实 DOM,随后渲染到到页面
- 旧虚拟 DOM 中找到了与新虚拟 DOM 相同的 key
- 用 index 作为 key 可能会引发的问题
- 若对数据进行逆序添加、逆序删除等破坏顺序操作: 会产生没有必要的真实 DOM 更新 ==> 界面效果没问题, 但效率低。
- 如果结构中还包含输入类的 DOM:会产生错误DOM更新 ==> 界面有问题
- 开发中如何选择 key?
- 最好使用每条数据的唯一标识作为 key, 比如 id、手机号、身份证号、学号等唯一值。
- 如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用 index 作为 key 是没有问题的


12.3 列表过滤
<body>
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<ul>
<li v-for="(fp, index) in filterPersons" :key="fp.id">
{{fp.name}} - {{fp.age}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
let vm = new Vue({
el: "#root",
data: {
keyWord: '',
persons:[
{id:'001',name:'马冬梅',age:19,sex:'女'},
{id:'002',name:'周冬雨',age:20,sex:'女'},
{id:'003',name:'周杰伦',age:21,sex:'男'},
{id:'004',name:'温兆伦',age:22,sex:'男'}
],
// filterPersons: [] 一个新数组来保存过滤后的数据
},
// watch 实现
// watch: {
// keyWord: {
// immediate: true,
// handler(val){
// this.filterPersons = this.persons.filter((p) => {
// return p.name.indexOf(val) !== -1;
// })
// }
// }
// }
computed: {
filterPersons(){
return this.persons.filter((p) => {
return p.name.indexOf(this.keyWord) !== -1;
})
}
}
});
</script>
</body>

输入搜索条件后进行过滤

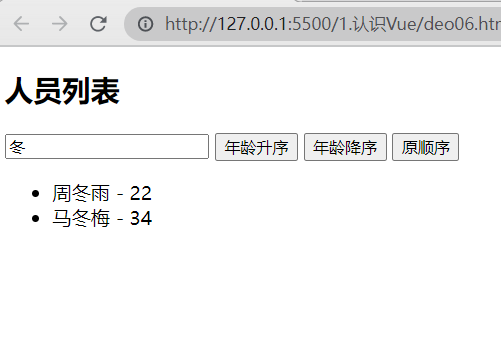
12.4 列表(过滤)排序
<body>
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<button @click="sortType = 2">年龄升序</button>
<button @click="sortType = 1">年龄降序</button>
<button @click="sortType = 0">原顺序</button>
<ul>
<li v-for="(fp, index) in filterPersons" :key="fp.id">
{{fp.name}} - {{fp.age}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
let vm = new Vue({
el: "#root",
data: {
keyWord: '',
sortType: 0,
persons:[
{id:'001',name:'马冬梅',age:34,sex:'女'},
{id:'002',name:'周冬雨',age:22,sex:'女'},
{id:'003',name:'周杰伦',age:47,sex:'男'},
{id:'004',name:'温兆伦',age:22,sex:'男'}
],
},
computed: {
filterPersons(){
let arr = this.persons.filter((p) => {
return p.name.indexOf(this.keyWord) !== -1;
})
if(this.sortType){
arr.sort((p1, p2) => {
return this.sortType === 1 ? p1.age - p2.age : p2.age - p1.age
})
}
return arr;
}
}
});
</script>

点击升序,sortType === 2,p1.age - p2.age

点击降序,sortType === 1,p2.age - p1.age

原顺序,sortType === 0,返回原数组不进行排序

过滤后排序

12.5 Vue 数据监测原理
- Vue 会监视 data 中所有层次的数据
- 如何监测对象中的数据?
通过 setter 实现监视,且要在 new Vue 时就传入要监测的数据- 对象中后追加的属性,Vue 默认不做响应式处理
- 如需给后添加的属性做响应式,需使用如下API:
- Vue.set(target,propertyName/index,value) 或
- vm.$set(target,propertyName/index,value)
- 如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:- 调用原生对应的方法对数组进行更新
- 重新解析模板,进而更新页面
- 在 Vue 修改数组中的某个元素一定要用如下方法:
- 使用这些API,会改变原来的数组
push()、pop()、shift()、unshift()、splice()、sort()、reverse()

- Vue.set() 或 vm.$set()
- 使用这些API,会改变原来的数组
- 使用 filter()、concat() 和 slice() 等方法不会改变原来的数组,可以用返回的新数组替换旧数组

注:Vue.set() 和 vm.$set() 不能给 vm 或 vm 的根数据对象(vm._data)添加属性!!!
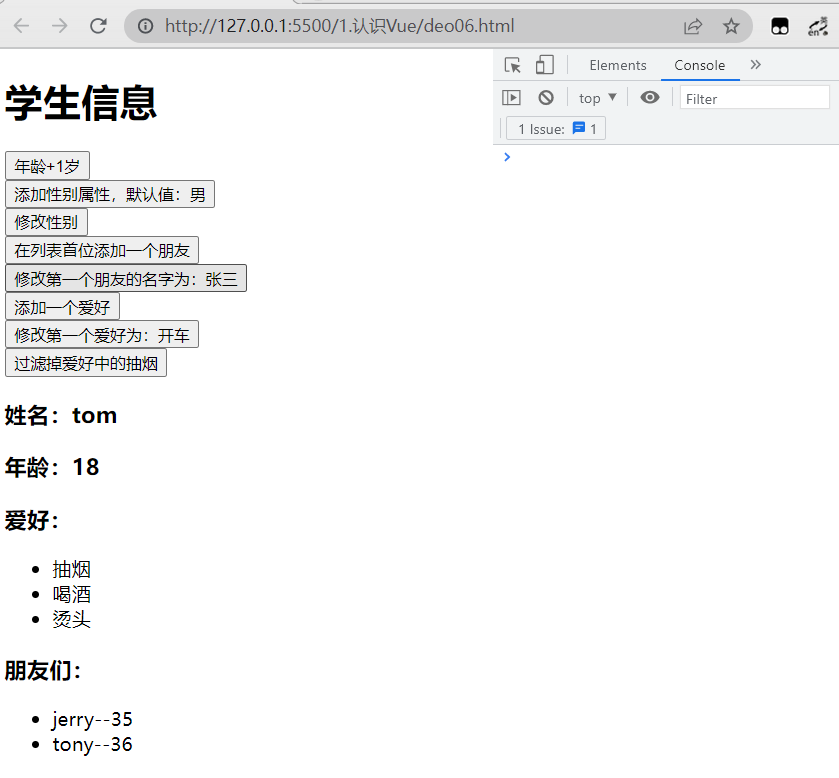
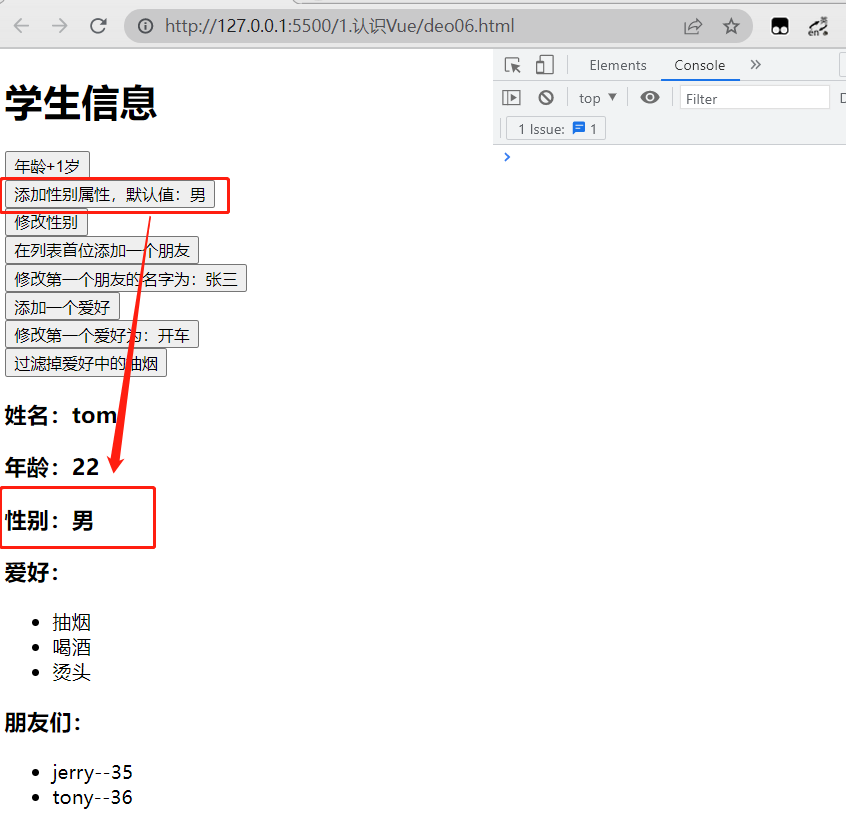
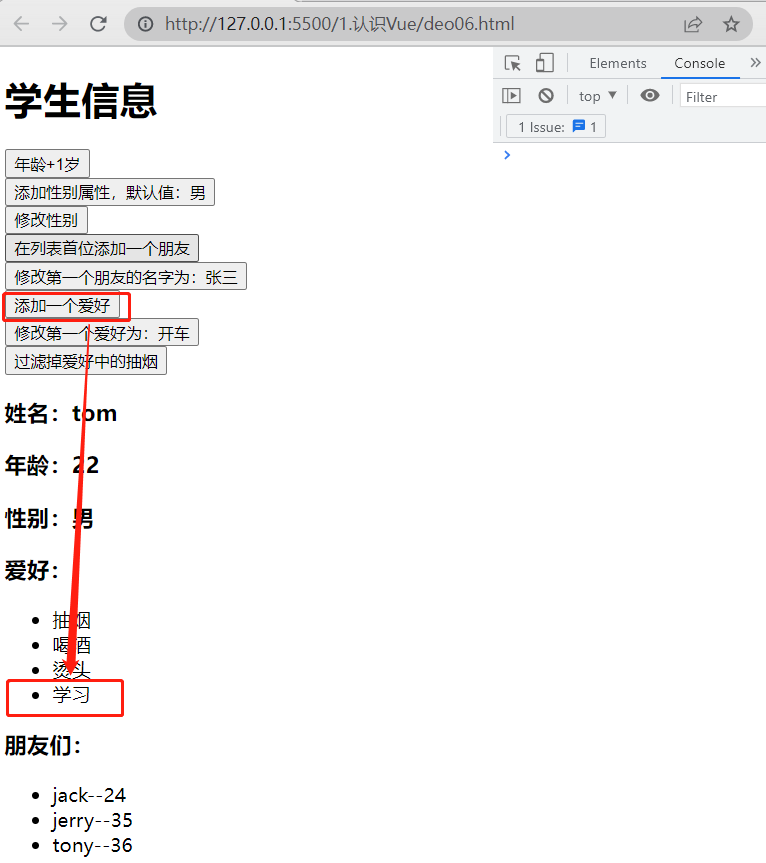
<body>
<!-- 准备好一个容器-->
<div id="root">
<h1>学生信息</h1>
<button @click="student.age++">年龄+1岁</button> <br/>
<button @click="addSex">添加性别属性,默认值:男</button> <br/>
<button @click="student.sex = '未知' ">修改性别</button> <br/>
<button @click="addFriend">在列表首位添加一个朋友</button> <br/>
<button @click="updateFirstFriendName">修改第一个朋友的名字为:张三</button> <br/>
<button @click="addHobby">添加一个爱好</button> <br/>
<button @click="updateHobby">修改第一个爱好为:开车</button> <br/>
<button @click="removeSmoke">过滤掉爱好中的抽烟</button> <br/>
<h3>姓名:{{student.name}}</h3>
<h3>年龄:{{student.age}}</h3>
<h3 v-if="student.sex">性别:{{student.sex}}</h3>
<h3>爱好:</h3>
<ul>
<li v-for="(hobby,index) in student.hobbys" :key="index">
{{hobby}}
</li>
</ul>
<h3>朋友们:</h3>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
</li>
</ul>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
student:{
name:'tom',
age:18,
hobbys:['抽烟','喝酒','烫头'],
friends:[
{name:'jerry',age:35},
{name:'tony',age:36}
]
}
},
methods: {
addSex(){
Vue.set(vm.student, 'sex', '男') // this.student === vm._data.student === vm.student
// this.$set(this.student, 'sex', '男') this === vm
},
addFriend(){
this.student.friends.unshift({name:'jack',age:24})
},
updateFirstFriendName(){
this.student.friends[0].name = '张三'
},
addHobby(){
this.student.hobbys.push('学习')
},
updateHobby(){
// this.student.hobbys.splice(0,1,'开车') 从第 0 个开始删一个,删完之后再插入一个新的
// Vue.set(this.student.hobbys, 0, '开车')
this.$set(this.student.hobbys, 0, '开车')
},
removeSmoke(){
this.student.hobbys = this.student.hobbys.filter((hobby) => {
return hobby !== '抽烟'
})
}
},
})
</script>
</html>

使用 Vue.set() 或 vm.$set() 添加性别属性,使用 v-if,假如 sex 属性存在就显示,当添加了sex 属性后,存在了就显示出来,undefined 则不会显示

使用 unshift 在前面添加一个对象

使用 push 添加一个数组属性

使用 Vue.set() 或 vm.$set() 或 splice() 方法修改数组属性的值

13. 收集表单数据
- 若:<input type="text"/>,则 v-model 收集的是 value 值,用户输入的就是 value值
- 若:<input type="radio"/>,则 v-model 收集的是 value 值,且要给标签配置 value 值
- 若:<input type="checkbox"/>
- 没有配置 input 的 value 属性,那么收集的就是 checked(勾选 or 未勾选,是布尔值)
- 配置 input 的 value 属性:
- v-model 的初始值是非数组,那么收集的就是 checked(勾选 or 未勾选,是布尔值)
- v-model 的初始值是数组,那么收集的的就是 value 组成的数组
- v-model 的三个修饰符:
- lazy:失去焦点再收集数据
- number:输入字符串转为有效的数字
- trim:输入首尾空格过滤
<body>
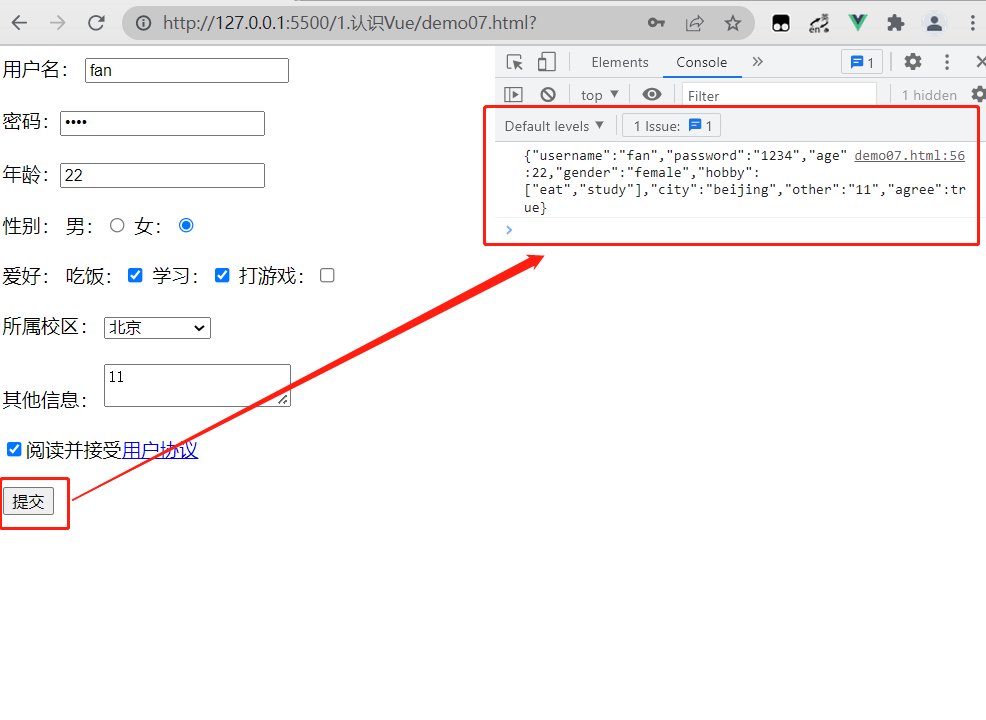
<div id="root">
<form @submit.prevent="demo">
<label for="username">用户名:</label>
<input type="text" id="username" v-model.trim="username"><br><br>
密码:<input type="password" v-model="password"><br><br>
年龄:<input type="number" v-model.number="age"><br><br>
性别:
男:<input type="radio" v-model="gender" value="male">
女:<input type="radio" v-model="gender" value="female"><br><br>
爱好:
吃饭:<input type="checkbox" v-model="hobby" value="eat">
学习:<input type="checkbox" v-model="hobby" value="study">
打游戏:<input type="checkbox" v-model="hobby" value="game"><br><br>
所属校区:
<select v-model="city">
<option value="">请选择校区</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="shenzhen">深圳</option>
<option value="guangzhou">广州</option>
</select><br><br>
其他信息:
<textarea v-model.lazy="other"></textarea><br><br>
<input type="checkbox" v-model="agree">阅读并接受<a href="https://blog.fan223.cn">用户协议</a><br><br>
<button>提交</button>
</form>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
let vm = new Vue({
el: "#root",
data: {
username: '',
password: '',
age: '',
gender: 'male',
hobby: [],
city: 'beijing',
other: '',
agree: '',
},
methods: {
demo(){
console.log(JSON.stringify(this.userInfo))
}
}
});
</script>
</body>
输入年龄,使用 <input type="number"> 来约束只能输入数字,然后使用 v-model.number 将数字字符串转为数字类型

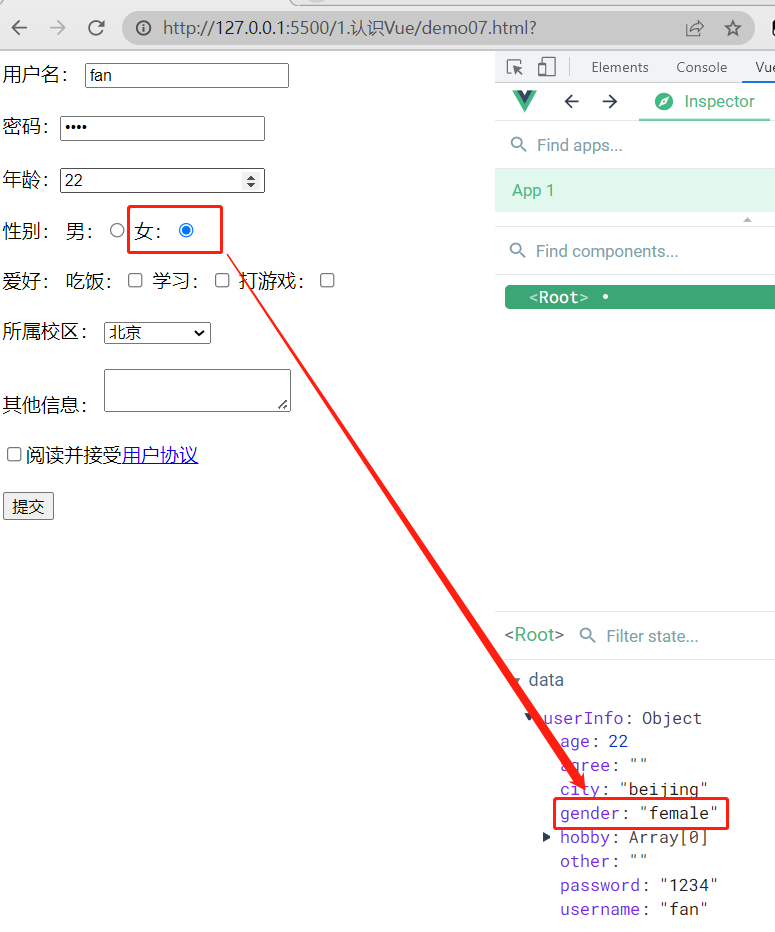
需要设置 <input type="radio"/> 的 value 值

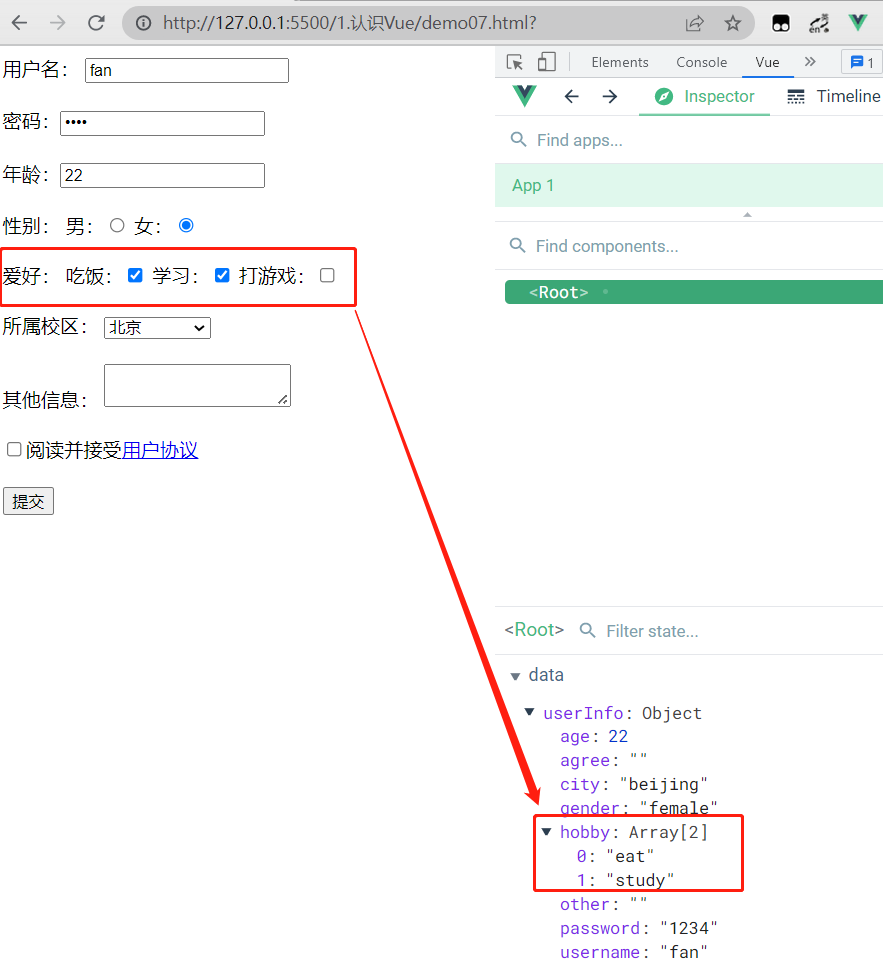
需要设置 <input type="checkbox"/> 的 value 值,同时将存放类型设置为数组,才能进行一个或多个属性的选择

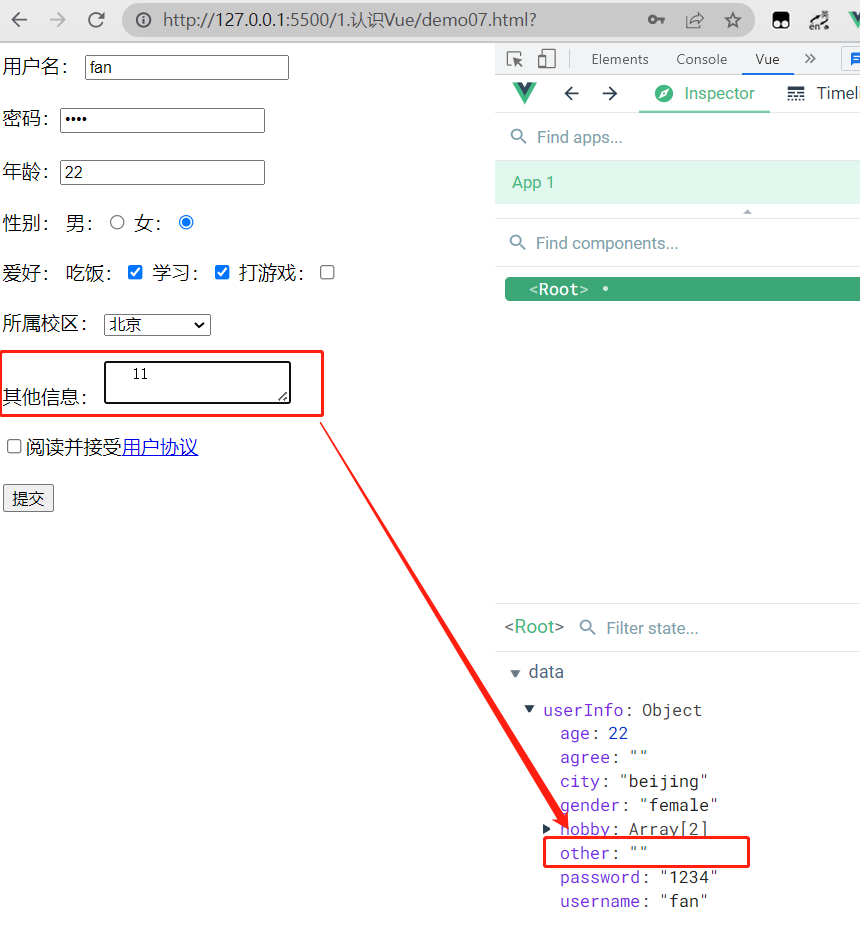
使用 v-model.lazy 和 v-model.trim 设置失去焦点再收集数据以及首尾空格过滤


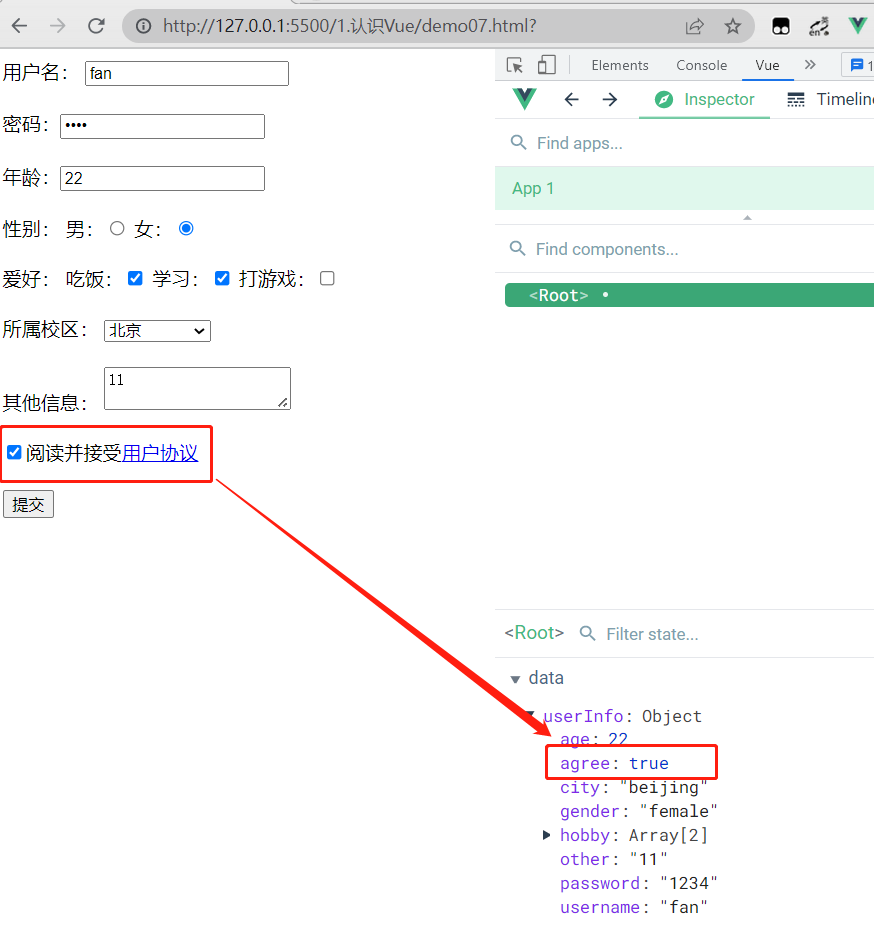
不配置 <input type="checkbox"/> 的 value 属性,收集为一个布尔值

使用 @submit 来设置表单提交事件

14. 过滤器
对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)
- 注册过滤器
Vue.filter(name, callback) 全局过滤器
new Vue{filters:{ }} 局部过滤器 - 使用过滤器:
{{ xxx | 过滤器名}}或 v-bind:属性 = "xxx | 过滤器名",可以在插值语法和指令语法里使用 - 备注:
- 前面的 xxx 为必传进过滤器的参数,同时过滤器也可以接收额外参数、多个过滤器也可以串联
- 并没有改变原本的数据, 是产生新的对应的数据
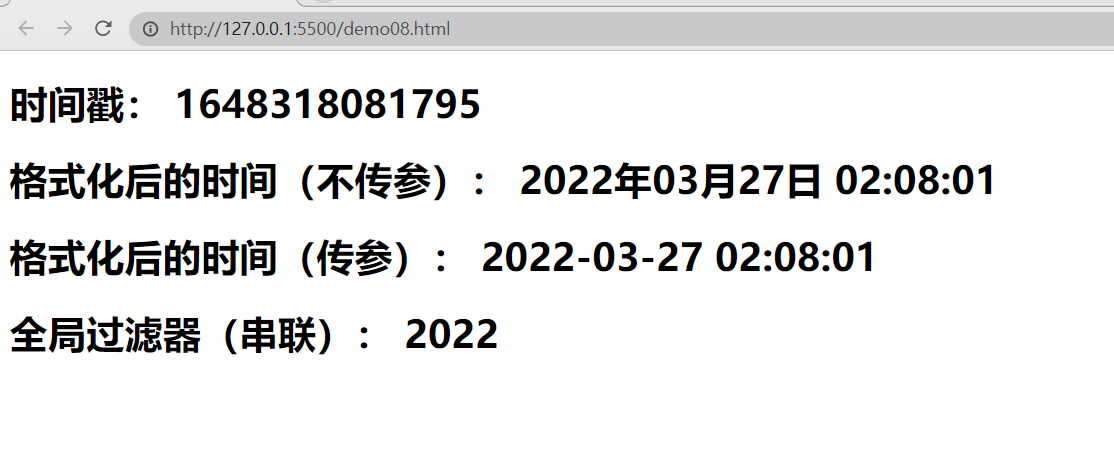
<body>
<div id="root">
<h1>时间戳: {{time}} </h1>
<h1>格式化后的时间(不传参): {{time | timeFormater}} </h1>
<h1>格式化后的时间(传参): {{time | timeFormater('YYYY-MM-DD HH:mm:ss')}} </h1>
<h1>全局过滤器(串联): {{time | timeFormater('YYYY-MM-DD HH:mm:ss') | customerslice}} </h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
Vue.filter('customerslice',function(value){
return value.slice(0,4)
})
let vm = new Vue({
el: "#root",
data: {
time: 1648318081795
},
filters: {
// 不传参则使用默认 str,传参则覆盖
timeFormater(value, str='YYYY年MM月DD日 HH:mm:ss'){
return dayjs(value).format(str)
}
}
});
</script>
</body>

15. 指令
15.1 内置指令
- v-bind : 单向绑定解析表达式, 可简写为 :xxx
- v-model : 双向数据绑定
- v-for : 遍历数组/对象/字符串
- v-on : 绑定事件监听, 可简写为@
- v-if 、v-else-if、v-else : 条件渲染(动态控制节点是否存在)
- v-show : 条件渲染 (动态控制节点是否展示)
- v-text :向其所在的节点中渲染文本内容,但不能渲染包含 html 结构的内容。v-text 会替换掉节点中的内容,插值语法
{{xx}}不会 - v-html :可以向指定节点中渲染包含 html 结构的内容,其他与 v-text 同。v-html 有安全性问题,在网站上动态渲染任意 HTML 容易导致XSS攻击
- v-cloak(没有值):本质是一个特殊属性,Vue 实例创建完毕并接管容器后,会删掉 v-cloak 属性。使用 css 属性选择器设置 v-cloak 为 display:none 可以解决网速慢时页面展示出
{{xxx}}的问题 - v-once :v-once 所在节点在初次动态渲染后,就视为静态内容了,以后数据的改变不会引起 v-once 所在结构的更新,可以用于优化性能
- v-pre :跳过其所在节点的编译过程。可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译
15.2 自定义指令
- 局部指令 :new Vue({ directives:{指令名:配置对象} 或 directives{指令名:回调函数} })
new Vue({ directives:{ /* 'big-number'(element,binding){ 完整写法,用引号包裹 element.innerText = binding.value * 10 }, */ // 函数式 big(element,binding){ console.log('big',this) // 注意此处的 this 是 Window element.innerText = binding.value * 10 }, // 对象式 fbind:{ // 指令与元素成功绑定时(一上来)调用 bind(element, binding){ element.value = binding.value }, // 指令所在元素被插入页面时调用 inserted(element, binding){ element.focus() }, // 指令所在的模板被重新解析时调用 update(element, binding){ element.value = binding.value } } } }) - 全局指令 :Vue.directive(指令名, 配置对象) 或 Vue.directive(指令名, 回调函数)
- 备注
- 指令定义时不加 v-,但使用时要加 v-
- 指令名如果是多个单词,要使用 kebab-case 命名方式,不要用 camelCase 命名
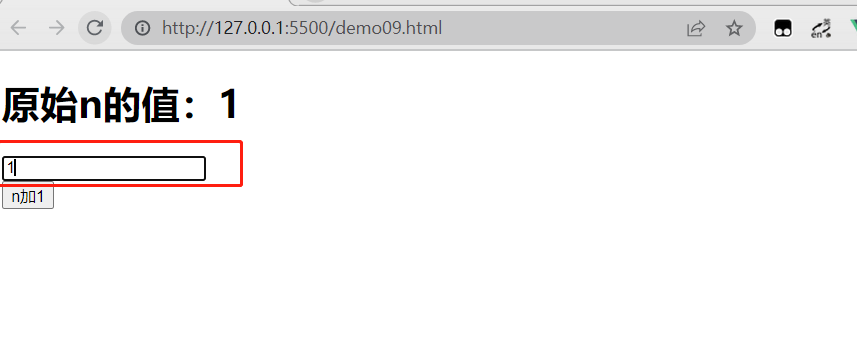
15.2.1 函数式
- 指令与元素成功绑定时(一上来)会被调用
- 指令所在的模板被重新解析时会被调用
<body>
<div id="root">
<h1>原始n的值:{{n}} </h1>
<!-- 使用自定义指令 -->
<h1>自定义指令放大10倍n的值:<span v-big="n"></span> </h1>
<button @click="n++">n加1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
let vm = new Vue({
el: "#root",
data: {
n: 1
},
directives: {
// 自定义指令,element 代表所在的元素,binding 代表绑定的对象
big(element, binding){
console.log(element, binding);
element.innerText = binding.value * 10
}
}
});
</script>
</body>
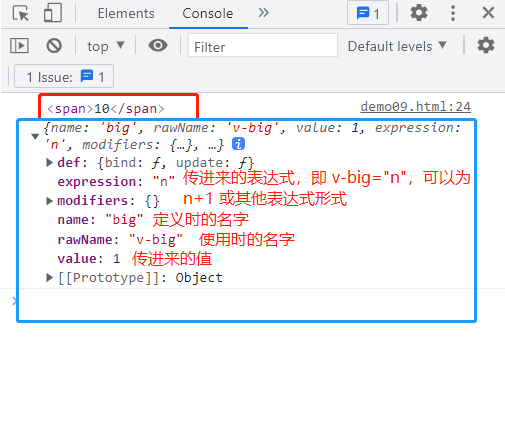
element 即 v-big 所在的 <span> 元素,binding 代表绑定的对象,expression 为表达式,value 为传进来的值


15.2.2 对象式
配置对象中常用的3个回调:
- bind:指令与元素成功绑定时调用
- inserted:指令所在元素被插入页面时调用
- update:指令所在模板结构被重新解析时调用
函数式即 bind + update 回调
<body>
<div id="root">
<h1>原始n的值:{{n}} </h1>
<input type="text" v-fbind:value="n"><br>
<button @click="n++">n加1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
let vm = new Vue({
el: "#root",
data: {
n: 1
},
directives: {
fbind: {
bind(element, binding){
element.value = binding.value;
},
inserted(element, binding){
element.focus();
},
update(element, binding){
element.value = binding.value;
}
}
}
});
</script>
</body>
默认获取焦点

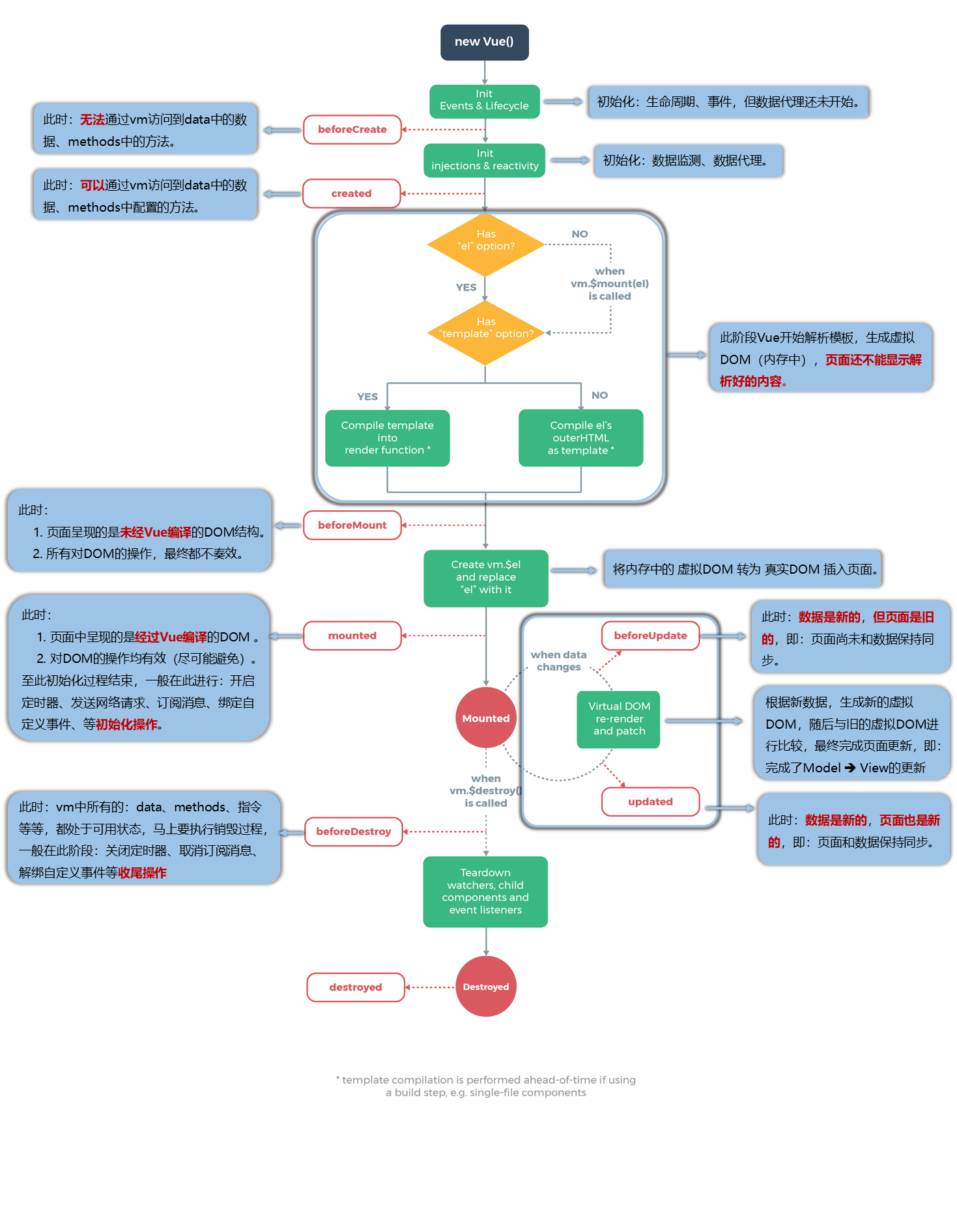
16. 生命周期
生命周期又名:生命周期回调函数、生命周期函数、生命周期钩子。是 Vue 在关键时刻帮我们调用的一些特殊名称的函数。生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。生命周期函数中的 this 指向是 vm 或 组件实例对象

<body>
<!-- 准备好一个容器-->
<div id="root" :x="n">
<h2 v-text="n"></h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="add">点我n+1</button>
<button @click="bye">点我销毁vm</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
// template:`
// <div>
// <h2>当前的n值是:{{n}}</h2>
// <button @click="add">点我n+1</button>
// </div>
// `,
data:{
n:1
},
methods: {
add(){
console.log('add')
this.n++
},
bye(){
console.log('bye')
this.$destroy()
}
},
watch:{
n(){
console.log('n变了')
}
},
// 将要创建
beforeCreate() {
console.log('beforeCreate')
},
// 创建完毕
created() {
console.log('created')
},
// 将要挂载
beforeMount() {
console.log('beforeMount')
},
// 挂载完毕
mounted() {
console.log('mounted')
},
// 将要更新
beforeUpdate() {
console.log('beforeUpdate')
},
// 更新完毕
updated() {
console.log('updated')
},
// 将要销毁
beforeDestroy() {
console.log('beforeDestroy')
},
// 销毁完毕
destroyed() {
console.log('destroyed')
},
})
</script>
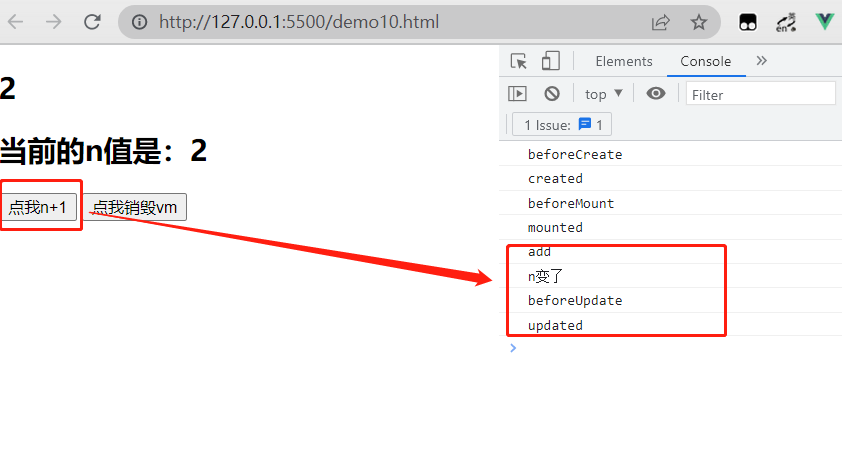
初始化时

数据发生改变时

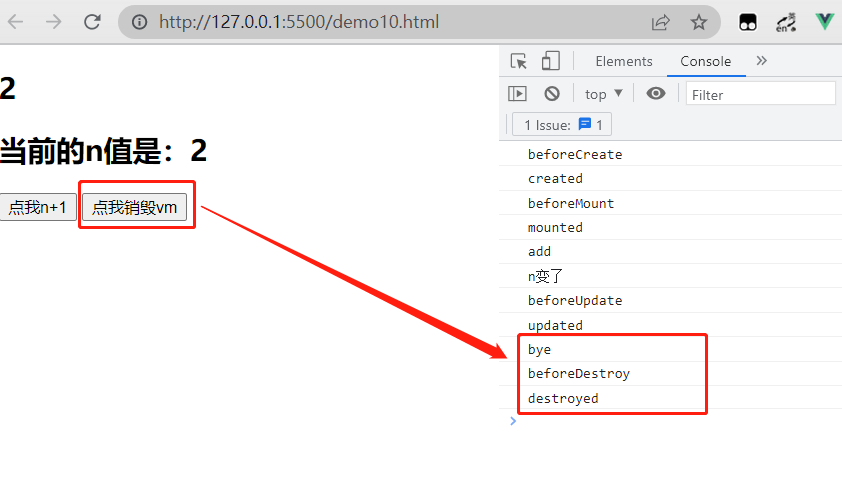
销毁

常用的生命周期钩子:
- mounted: 发送 ajax 请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】
- beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】
关于销毁Vue实例:
- 销毁后借助 Vue 开发者工具看不到任何信息
- 销毁后自定义事件会失效,但原生 DOM 事件依然有效
- 一般不会在 beforeDestroy 操作数据,因为即便操作数据,也不会再触发更新流程了
17. 组件化编程
17.1 模块与组件、模块化与组件化
- 模块 :向外提供特定功能的 js 程序, 一般就是一个 js 文件,用于复用 js, 简化 js 的编写, 提高 js 运行效率
- 组件 :用来实现局部(特定)功能效果的代码集合(html/css/js/image...),用于复用编码,简化项目编码,提高运行效率
- 模块化 :当应用中的 js 都以模块来编写的, 那这个应用就是一个模块化的应用
- 组件化 :当应用中的功能都是多组件的方式来编写的, 那这个应用就是一个组件化的应用
17.2 非单文件组件
- 定义组件(创建组件):使用 Vue.extend(options) 创建,其中 options 和 new Vue(options) 时传入的那个 options 几乎一样,只有两个区别;
- el 不要写,因为最终所有的组件都要经过一个 vm 的管理,由 vm 中的 el 决定服务哪个容器
- data 必须写成函数,避免组件被复用时,数据存在引用关系
- 备注:使用 template 可以配置组件结构
- 注册组件
- 局部注册:靠 new Vue 的时候传入 components 选项
- 全局注册:靠 Vue.component('组件名',组件)
- 使用组件(写组件标签)
<school></school> 或 <school /> (需要 Vue 脚手架支持)
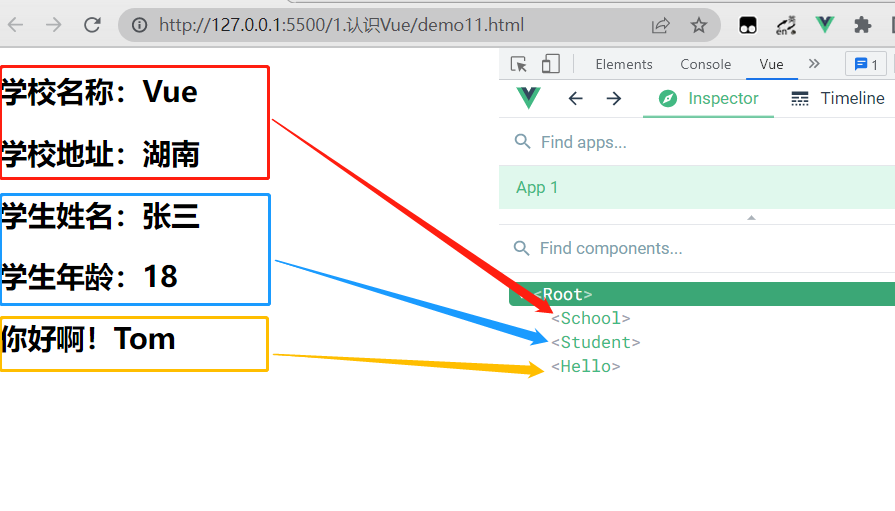
<body>
<div id="root">
<school></school>
<student></student>
<hello />
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
// 定义组件
const sh = Vue.extend({
template: `
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{schoolAddress}}</h2>
</div>
`,
data() {
return {
schoolName: 'Vue',
schoolAddress: '湖南'
}
},
});
const student = Vue.extend({
template:`
<div>
<h2>学生姓名:{{studentName}} </h2>
<h2>学生年龄:{{age}} </h2>
</div>
`,
data() {
return {
studentName: '张三',
age: '18'
}
},
});
const hello = Vue.extend({
template:`
<div>
<h2>你好啊!{{name}}</h2>
</div>
`,
data(){
return {
name: 'Tom'
}
}
});
// 注册全局组件
Vue.component('hello', hello);
let vm = new Vue({
el: "#root",
// 局部注册组件
components: {
// 使用时的标签名:定义的组件名
school: sh,
// 当使用的标签名和定义的组件相同时可简写
student
}
});
</script>
</body>

17.3 组件写法
- 组件名:
一个单词组成 :第一种写法(首字母小写):school 、第二种写法(首字母大写):School
多个单词组成 :第一种写法(kebab-case命名):my-school 、第二种写法(CamelCase命名):MySchool (需要 Vue 脚手架支持)
备注:- 组件名尽可能回避 HTML 中已有的元素名称,例如:h2、H2 都不行
- 可以使用 name 配置项指定组件在开发者工具中呈现的名字
- 组件标签:
第一种写法:<school></school>
第二种写法:<school />,不用使用 Vue 脚手架时,<school/>会导致后续组件不能渲染。 - 简写方式 :const school = Vue.extend(options) 可简写为:const school = options
17.4 组件嵌套
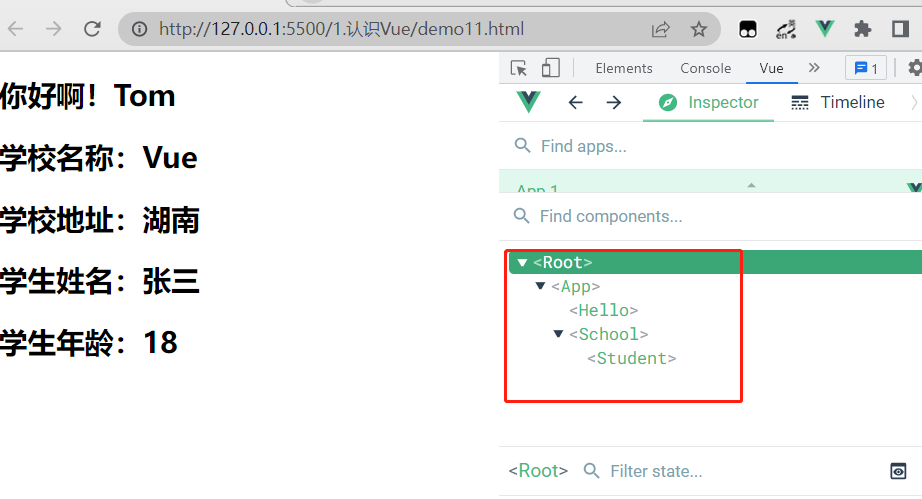
定义一个 App 组件来管理其他所有组件,vm 只需要管理 App 组件
<body>
<div id="root">
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
const student = Vue.extend({
template:`
<div>
<h2>学生姓名:{{studentName}} </h2>
<h2>学生年龄:{{age}} </h2>
</div>
`,
data() {
return {
studentName: '张三',
age: '18'
}
},
});
const school = Vue.extend({
template: `
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{schoolAddress}}</h2>
<student></student>
</div>
`,
data() {
return {
schoolName: 'Vue',
schoolAddress: '湖南'
}
},
components: {student}
});
const hello = Vue.extend({
template:`
<div>
<h2>你好啊!{{name}}</h2>
</div>
`,
data(){
return {
name: 'Tom'
}
}
});
const App = Vue.extend({
template:`
<div>
<hello></hello>
<school></school>
</div>
`,
components: {
hello,
school
}
})
let vm = new Vue({
template: `<App></App>`,
el: "#root",
components: {App}
});
</script>
</body>

17.5 VueComponent
- 组件本质是一个名为 VueComponent 的构造函数,且不是程序员定义的,是 Vue.extend 生成的
- 我们只需要写组件标签 <school/> 或 <school></school>,Vue 解析时会帮我们创建 school 组件的实例对象,即 Vue 帮我们执行的:new VueComponent(options)
- 每次调用 Vue.extend,返回的都是一个全新的VueComponent
- 关于 this 指向:
- 组件 VueComponent 配置中:
data 函数、methods 中的函数、watch 中的函数、computed 中的函数 它们的 this 均是 【VueComponent实例对象】 - new Vue(options) 配置中:
data 函数、methods 中的函数、watch 中的函数、computed 中的函数 它们的 this 均是【Vue实例对象】
- 组件 VueComponent 配置中:
- VueComponent 的实例对象,以后简称 vc(也可称之为:组件实例对象)。Vue 的实例对象,简称 vm
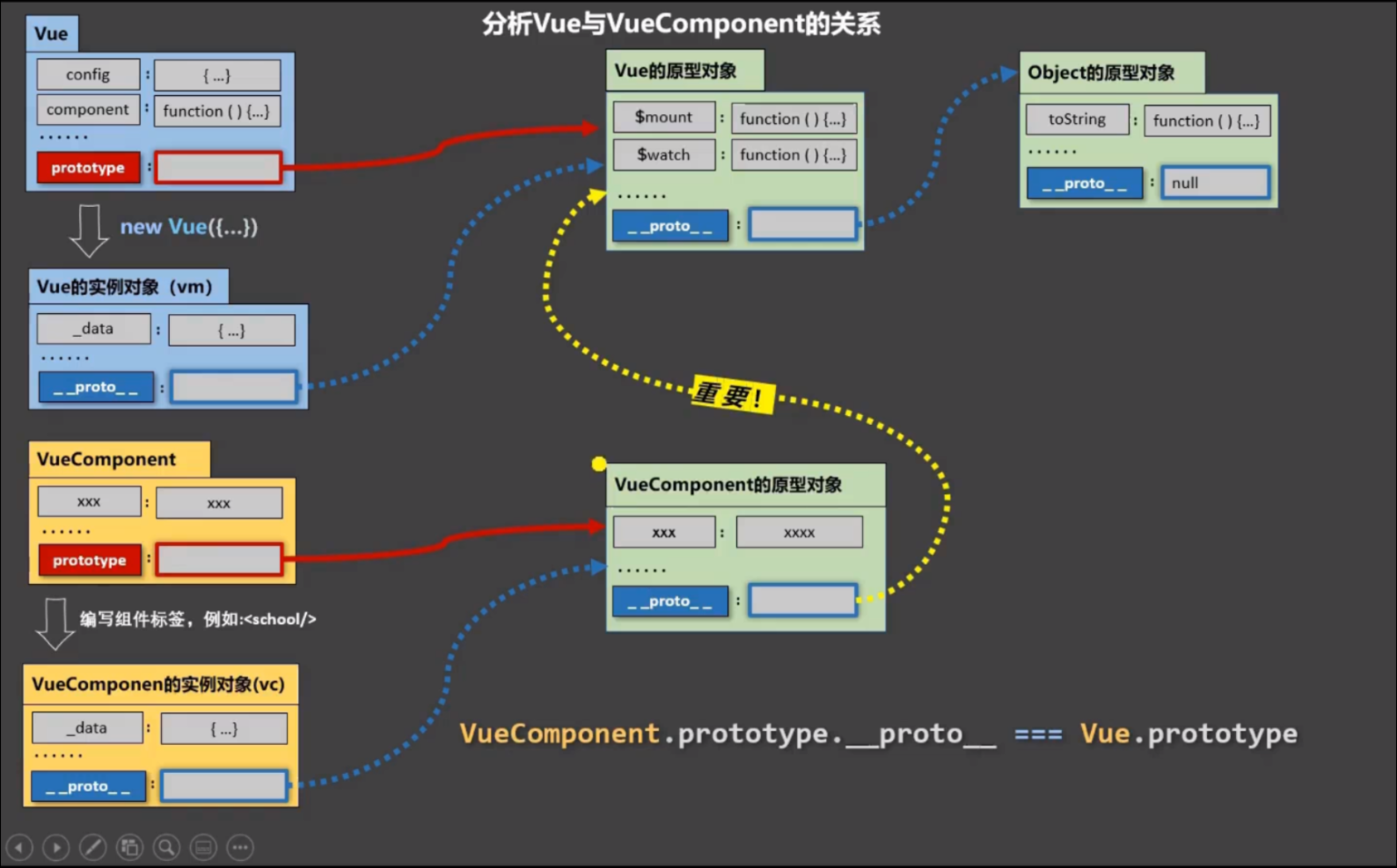
17.6 内置关系
VueComponent.prototype.proto === Vue.prototype
可以让组件实例对象(vc)可以访问到 Vue 原型上的属性、方法。

<body>
<div id="root">
<!-- <school></school> -->
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
const school = Vue.extend({
template:`
<div>
<h2>{{name}}</h2>
</div>
`,
data() {
return {
name: '张三'
}
},
})
let vm = new Vue({
el: "#root",
components: {
// school
}
});
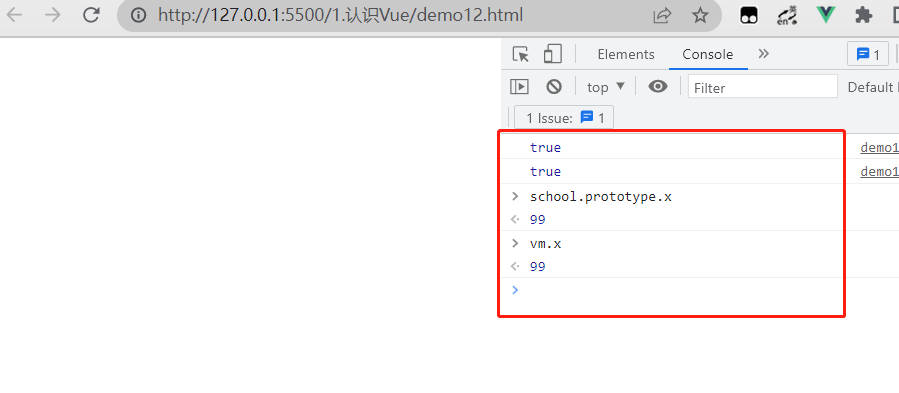
console.log(school.prototype.__proto__ === Vue.prototype);
console.log(school.prototype.__proto__ === vm.__proto__);
Vue.prototype.x = 99;
</script>
</body>

17.7 单文件组件
School.vue
<template>
<!-- 组件的结构 -->
<div class="demo">
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{schoolAddress}}</h2>
<button @click="showName">点我提示学校名</button>
</div>
</template>
<script>
// 组件交互相关的代码(数据、方法等等)
export default({
name: 'School',
data() {
return {
schoolName: 'Vue',
schoolAddress: '湖南'
}
},
methods: {
showName(){
alert(this.name)
}
},
});
</script>
<style>
/* 组件的样式 */
.demo{
background-color: orange;
}
</style>
App.vue
<template>
<div>
<School></School>
<!-- <Student></Student> -->
</div>
</template>
<script>
import School from './School.vue'
// import Student from './Student.vue'
export default {
name: 'App',
components: {
School,
// Student
}
}
</script>
main.js
import App from './App.vue'
new Vue({
el: '#root',
components: {App}
})



