用JavaScript实现的Ajax
用JavaScript实现的Ajax,在性能上要比使用jQuery的ajax方法快一些,,所以说一般情况下,,个人建议还是个人用javascript实现ajax请求较好,javascript主要是利用XMLHttpRequest对象发送异步请求,首先需要定义XMLHttpRequest对象:
- <script type="text/javascript">
- //定义XMLHttpRequest对象
- if(window.XMLHttpRequest){
- //兼容Mozilla、Safari等非IE浏览器
- var xmlhttprequest = new XMLHttpRequest();
- }else{
- if(window.ActiveXObject){
- //兼容IE浏览器
- try{
- var xmlhttprequest = new ActiveXObject('Msxml12.XMLHTTP');
- }catch(e){
- try{
- xmlhttprequest = new ActiveXObject('Microsoft.XMLHTTP');
- }catch(e){
- }
- }
- }
- }
- </script>
然后就是使用该对象,在这里定义了两个,一个是GET方式发送,一个是POST方式发送:
GET方式:
- function jsAjaxGet(){
- var ul = document.getElementById("jsajaxget");
- //调用XMLHttpRequest对象的open方法,打开与服务器之间的同步通信连接
- /**
- * 建立异步连接
- * xmlhttprequest.open(Method,Url,Async,User,Password)方法
- * Method:表示Http方法,POST,GET,PUT,PROPFIND
- * Url:参数请求的url
- * Async:可选项,设置是否为异步通信,
- * 默认true表示可以异步,
- * 取false,表明异步发出请求之后不需要等待服务端的响应,继续执行其他操作。
- * User,password:可选项,表示请求的文件需要进行服务器进行验证
- */
- xmlhttprequest.open("GET","Ajax_javascript.action",false);
- /**
- * 向服务器发送请求
- * xmlhttprequest.send(null)
- * 只有一个参数,该参数传递客户端发送给服务器的请求数据
- * 该方法一般是在POST方式下传递参数,多个参数用&隔开
- */
- xmlhttprequest.send(null);
- ul.innerHTML += "<li>status:" + xmlhttprequest.status + "</li>";
- ul.innerHTML += "<li>statusText:" + xmlhttprequest.statusText + "</li>";
- ul.innerHTML += "<li>return:" + xmlhttprequest.responseText + "</li>";
- }
POST方式:
- function jsAjaxPost(){
- var ul = document.getElementById("jsajaxpost");
- //调用XMLHttpRequest对象的open方法,打开与服务器之间的同步通信连接
- /**
- * 建立异步连接
- * xmlhttprequest.open(Method,Url,Async,User,Password)方法
- * Method:表示Http方法,POST,GET,PUT,PROPFIND
- * Url:参数请求的url
- * Async:可选项,设置是否为异步通信,
- * 默认true表示可以异步,
- * 取false,表明异步发出请求之后不需要等待服务端的响应,继续执行其他操作。
- * User,password:可选项,表示请求的文件需要进行服务器进行验证
- */
- xmlhttprequest.open("POST","Ajax_javascript.action",false);
- /**
- * 设置请求的消息头
- * application/x-www-form-urlencoded表示传递的是表单值
- * 一般使用POST都必须设置此项,否则服务器无法识别传递过来的数据
- * 虽然该值表示表单值,但是也可以一text/xml或者application/xml类型给服务器直接发送XML数据
- * 甚至也可以application/json类型发送JavaScript对象数据
- */
- xmlhttprequest.setRequestHeader('Content-type','application/x-www-form-urlencoded');
- /**
- * 设置User-Agent为XMLHTTP便于服务器能够识别出XMLHttpRequest异步请求
- * 和其他客户端的普通请求
- */
- xmlhttprequest.setRequestHeader('User-Agent','XMLHTTP');
- /**
- * 向服务器发送请求
- * xmlhttprequest.send(null)
- * 只有一个参数,该参数传递客户端发送给服务器的请求数据
- * 该方法一般是在POST方式下传递参数,多个参数用&隔开
- */
- xmlhttprequest.send("user=goomoon&com=fantong");
- ul.innerHTML += "<li>status:" + xmlhttprequest.status + "</li>";
- ul.innerHTML += "<li>statusText:" + xmlhttprequest.statusText + "</li>";
- ul.innerHTML += "<li>return:" + xmlhttprequest.responseText + "</li>";
- }
写完ajax方法之后,接下来就是定义了连接了:
- <ul>
- <li>
- <a href="javascript:jsAjaxGet();">(GET)javascript ajax testing.</a>
- <ul id="jsajaxget"></ul>
- </li>
- <li>
- <a href="javascript:jsAjaxPost();">(POST)javascript ajax testing.</a>
- <ul id="jsajaxpost"></ul>
- </li>
- </ul>
提交的Url是struts2实现的action类,继承自com.opensymphony.xwork2.ActionSupport,主要代码如下:
- public String javascript() throws IOException{
- HttpServletResponse response = ServletActionContext.getResponse();
- PrintWriter out = response.getWriter();
- out.print("com:"+com+",");
- out.print("user:"+user+",");
- out.print("the ajax testing is success");
- out.flush();
- out.close();
- return NONE;
- }
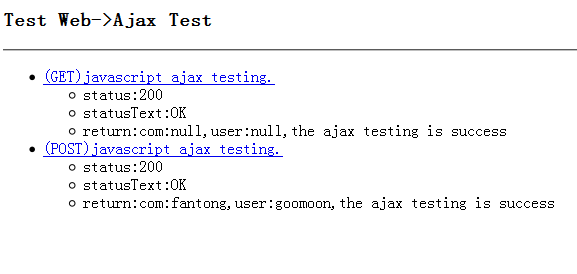
最后输出结果图为:

转载文章,感谢原博主:http://blog.csdn.net/lzkkevin/article/details/6777474。





