更改element-ul的表格底部滚动条
/* 确保表格容器有足够的高度 */ ::v-deep .el-table .el-table__fixed{ overflow: hidden; height:auto !important; bottom:20px !important; } /* 普通列的滚动条样式 */ ::v-deep .el-table__body-wrapper { padding-bottom: 10px; /* 调整底部 padding */ } ::v-deep .el-table__body-wrapper::-webkit-scrollbar { height: 20px; /* 设置滚动条的高度 */ } ::v-deep .el-table__body-wrapper::-webkit-scrollbar-thumb { background-color: #888; /* 滚动条的颜色 */ border-radius: 10px; /* 滚动条的圆角 */ } ::v-deep .el-table__body-wrapper::-webkit-scrollbar-track { background-color: #f1f1f1; /* 滚动条轨道的颜色 */ border-radius: 10px; /* 滚动条轨道的圆角 */ } /* 固定列的滚动条样式 */ ::v-deep .el-table__fixed-body-wrapper { padding-bottom: 20px; /* 调整底部 padding */ } ::v-deep .el-table__fixed-body-wrapper::-webkit-scrollbar { height: 200px; /* 设置滚动条的高度 */ } ::v-deep .el-table__fixed-body-wrapper::-webkit-scrollbar-thumb { background-color: #888; /* 滚动条的颜色 */ border-radius: 10px; /* 滚动条的圆角 */ } ::v-deep .el-table__fixed-body-wrapper::-webkit-scrollbar-track { background-color: #f1f1f1; /* 滚动条轨道的颜色 */ border-radius: 10px; /* 滚动条轨道的圆角 */ }
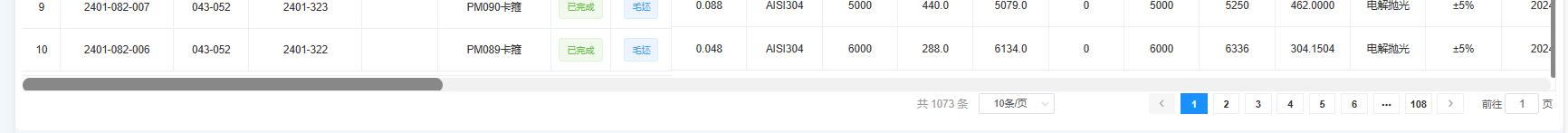
加高之后的效果: