学生信息管理系统(1)
JavaWeb的练习:


index界面可以默认调跳转
1 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 2 <html> 3 <head> 4 <meta http-equiv='refresh' content='1;url=Servlet?method=sel'> 5 <title>Title</title> 6 </head> 7 <body> 8 9 </body> 10 </html>
sel.jsp
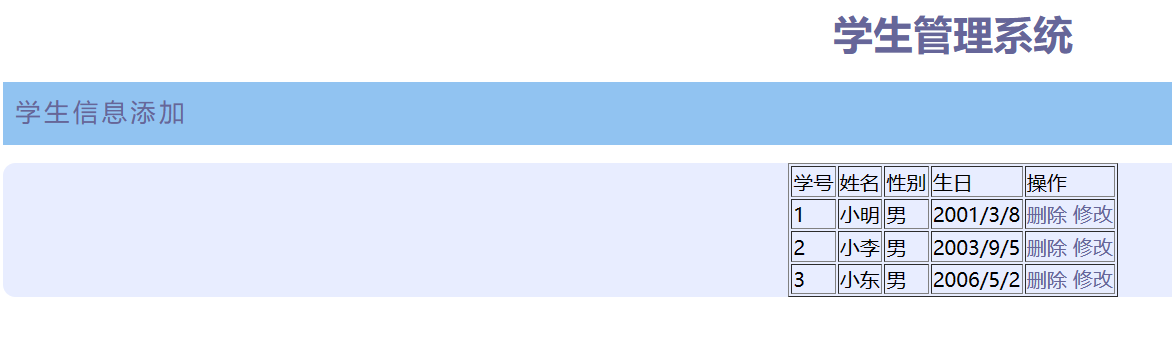
1 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 2 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 3 <html> 4 <head> 5 <title>学生信息浏览</title> 6 <style type="text/css"> 7 8 .title{ 9 width: 100%; 10 height:60px; 11 12 } 13 li{ 14 list-style: none; 15 padding: 10px; 16 margin:0; 17 float:left; 18 } 19 .ltitle{ 20 width: 100%; 21 height: 50px; 22 background: #91c3f1; 23 color: #669; 24 font-size: 20px; 25 text-align:center; 26 letter-spacing:3px; 27 } 28 iframe{ 29 width:100%; 30 height:500px; 31 border: medium none; 32 border-radius:10px; 33 34 } 35 a{ 36 color:#669; 37 text-decoration:none; 38 39 } 40 a:visited{ 41 color:#669; 42 } 43 a:hover{ 44 font-size:20px; 45 } 46 .xia{ 47 width:100%; 48 height:auto; 49 margin-top:15px; 50 border-radius:10px; 51 float:left; 52 background:#e8edff; 53 } 54 h1{ 55 text-align:center; 56 color:#669; 57 } 58 59 </style> 60 </head> 61 <body> 62 63 <div align="center"> 64 <div class="title"> 65 <h1>学生管理系统</h1> 66 </div> 67 <div class="ltitle" align="center"> 68 <li><a href="add.jsp">学生信息添加</a></li> 69 </div> 70 71 <div class="xia"> 72 <table border="1px"> 73 <tr> 74 <td>学号</td> 75 <td>姓名</td> 76 <td>性别</td> 77 <td>生日</td> 78 <td>操作</td> 79 </tr> 80 <c:forEach items="${list}" var="item"> 81 <tr> 82 <td>${item.id}</td> 83 <td>${item.username}</td> 84 <td>${item.sex}</td> 85 <td>${item.birthday}</td> 86 <td> <a href="Servlet?method=del&&id=${item.id}">删除</a> 87 <a href="Servlet?method=get_id&&id=${item.id}">修改</a> </td> 88 </tr> 89 </c:forEach> 90 </table> 91 </div> 92 </div> 93 </body> 94 </html>
add.jsp
1 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 2 <html> 3 <head> 4 <meta charset="UTF-8" > 5 <title>添加学会信息</title> 6 <style type="text/css"> 7 8 table 9 { 10 font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif; 11 font-size: 16px; 12 align:center; 13 margin:0 auto; 14 width: 500px; 15 text-align: left; 16 border-collapse: collapse; 17 } 18 th 19 { 20 font-size: 13px; 21 font-weight: normal; 22 padding: 8px; 23 background: #77beef; 24 border-top: 4px solid #4eb0ee; 25 border-bottom: 1px solid #fff; 26 color: #039; 27 } 28 td 29 { 30 padding: 8px; 31 background: #e8edff; 32 border-bottom: 1px solid #fff; 33 color: #77beef; 34 border-top: 1px solid transparent; 35 } 36 37 input,submit{ 38 background: #d0dafd; 39 color: #339; 40 border: 0; 41 } 42 </style> 43 </head> 44 45 <body> 46 <div align="center"> 47 <h1 style="color: black;">添加学会信息</h1> 48 49 <form name="form1" action="Servlet?method=add" method="post"> 50 <table align="center" border="1" width="1000"> 51 <tr> 52 <td>姓名</td> 53 <td> 54 <label> 55 <input type="text" name="username" /> 56 </label> 57 </td> 58 </tr> 59 <tr> 60 <td>性别</td> 61 <td> 62 <label> 63 <input type="text" name="sex" /> 64 </label> 65 </td> 66 </tr> 67 <tr> 68 <td>生日 </td> 69 <td> 70 <label> 71 <input type="text" name="birthday" /> 72 </label> 73 </td> 74 </tr> 75 <tr align="center"> 76 <td colspan="3"> 77 <input type="submit" value="提交" /> 78 <input type="reset" value="重置" /> 79 <a href="index.jsp">返回主页</a> 80 </td> 81 </tr> 82 </table> 83 </form> 84 </div> 85 </body> 86 </html>


