Element之container容器布局
作用:用来快速搭建页面基本结构
<el-container>:最外层容器标签
<el-header>:头部容器标签
<el-aside>:侧面容器标签
<el-main>:主要内容容器标签
<el-footer>:底部容器标签
注:以上标签采用的是flex弹性盒布局,本人还是比较喜欢用的(不会的可以去搜索相关教程,还是比较实用的)
常见的页面布局:
1.header+main

<el-container>
<el-header></el-header>
<el-main></el-main>
</container>
2.heaer+main+footer

<el-container>
<el-header></el-header>
<el-main></el-main>
<el-footer></el-footer>
</container>
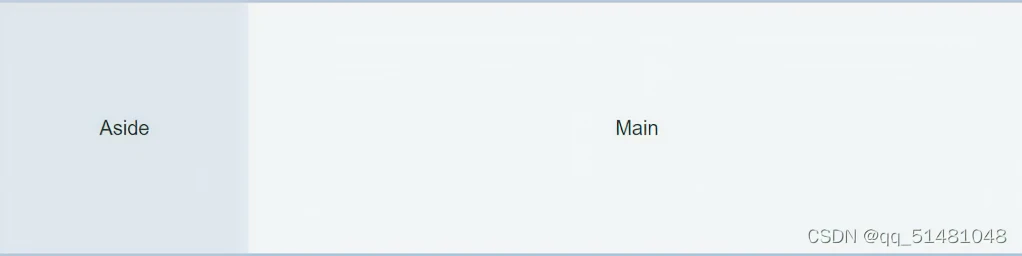
3.aside+main

<el-container>
<el-aside></el-aside>
<el-main></el-main>
</container>
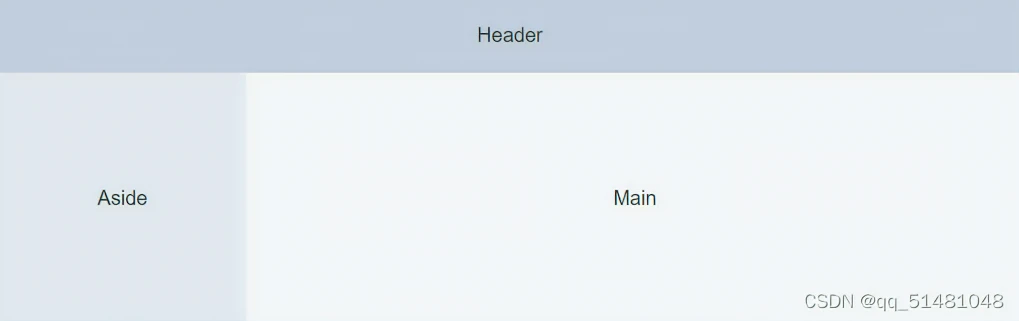
4.header+aside+main

<el-container>
<el-header></el-header>
<el-container>
<el-aside></el-aside>
<el-main></el-main>
</el-container>
</container>
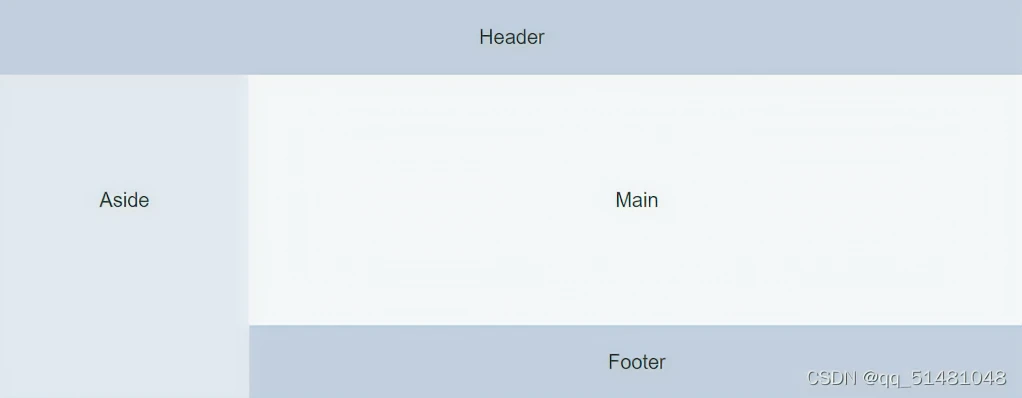
5.header+aside+main+footer

<el-container>
<el-header></el-header>
<el-container>
<el-aside></el-aside>
<el-main></el-main>
<el-footer></el-footer>
</el-container>
</container>
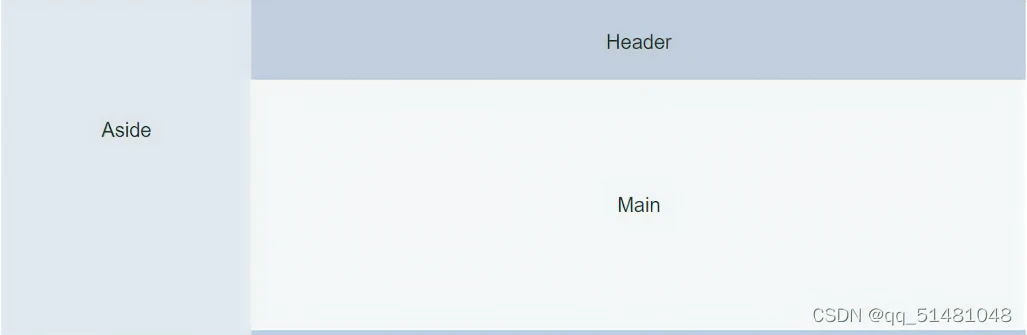
6. aside+header+main

<el-container>
<el-aside></el-aside>
<el-container>
<el-header></el-header>
<el-main></el-main>
</el-container>
</container>
7.aside+header+main+footer

<el-container>
<el-aside></el-aside>
<el-container>
<el-header></el-header>
<el-main></el-main>
<el-footer></el-footer>
</el-container>
</container>
————————————————
版权声明:本文为CSDN博主「qq_51481048」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_51481048/article/details/122874921



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现