使用Servlet和谷歌 kaptcha做一个简单验证码验证
使用谷歌 kaptcha做一个简单验证码的步骤:
- 导入谷歌验证码的 jar 包 - kaptcha-2.3.2.jar
- 在web.xml 中去配置用于生成验证码的 Servlet 程序
- 在表单中使用 img 标签去显示验证码图片并使用它,使用jquery进行图片的切换
- 在服务器获取谷歌生成的验证码和客户端发送过来的验证码比较使用
导入谷歌验证码的 jar 包 - kaptcha-2.3.2.jar
在WEB-IEN文件夹下新建lib文件夹将jar包放入,右键jar包,选择Add as library

在web.xml 中去配置用于生成验证码的 Servlet 程序
<servlet> <servlet-name>KaptchaServlet</servlet-name> <servlet-class>com.google.code.kaptcha.servlet.KaptchaServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>KaptchaServlet</servlet-name> <url-pattern>/kaptcha.jpg</url-pattern> </servlet-mapping>
在表单中使用 img 标签去显示验证码图片并使用它
index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>验证码</title> </head> <body> <% //获取网址初始路径 String bashPath=request.getScheme()+"://"+request.getServerName()+":"+request.getLocalPort()+"/"+request.getContextPath(); %> <form action="/code" method="get"> <input type="text" name="code" style="width: 80px;"> 验证码:<img src="http://localhost:8080/kaptcha.jpg" style="width: 100px; height: 28px;"> <br> <input type="submit" value="提交"> </form> </body> <%-- 导入jquery库 --%> <script src="js/jquery-1.8.3.min.js"></script> <script> //进入页面就会执行,定义一个点击事件 $(function () { //定义一个点击事件,点击图片时改变图片 $("form>img").on("click",function () { this.src="<%=bashPath%>/kaptcha.jpg?date="+new Date(); }) }) </script> </html>
在服务器获取谷歌生成的验证码和客户端发送过来的验证码比较使用
CodeServlet.jsp
/**验证码服务 * @author admin */ @WebServlet("/code") public class CodeServlet extends HttpServlet { @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //1.获取session中的验证码 HttpSession session = req.getSession(); String sessionCode = (String)session.getAttribute(KAPTCHA_SESSION_KEY); //2.删除session中的验证码 session.removeAttribute(KAPTCHA_SESSION_KEY); //3.获取用户输入的验证码 String code = req.getParameter("code"); //4.判断验证码是否正确 if(sessionCode!=null && sessionCode.equalsIgnoreCase(code)){ //验证成功,重定向到成功界面 resp.sendRedirect("success.jsp"); }else{ //验证失败,重定向到原始界面 resp.sendRedirect("index.jsp"); } } @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doPost(req,resp); } }
验证成功界面
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> 验证成功!!! </body> </html>
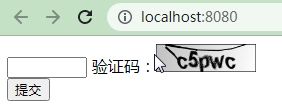
运行截图:

输入验证码后:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)