vue学习——v-for语句
Vue v-for语句
在学习v-for语句之前,先了解一下vue是怎么数据绑定的
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:
<span>Message: {{ msg }}</span>
Mustache 标签将会被替代为对应数据对象上 msg 属性的值。无论何时,绑定的数据对象上 msg 属性发生了改变,插值处的内容都会更新。
通过使用 v-once 指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。但请留心这会影响到该节点上的其它数据绑定:
<span v-once>这个将不会改变: {{ msg }}</span>
v-for把一个数组对应为一组元素
如上文那样的搭建vue环境后.
v-for语法法
我们用 v-for 指令根据一组数组的选项列表进行渲染。v-for 指令需要使用 item in items 形式的特殊语法,items 是源数据数组并且 item 是数组元素迭代的别名。当然你也可以用你喜欢的别名。如:
<div id="app">
<ul>
<li v-for="string in aString">{{string}}</li>
</ul>
</div>
在data数据属性中,写上一个素组的信息:
// 简单学习vue v-for迭代
var app = new Vue({
el: '#app',
data: {
aString:['我','是','数','组']
})
结果:
- 我
- 是
- 数
- 组
一个对象的 v-for
<ul>
<li>{{objInArr}}</li>
<li v-for="obj in objInArr">{{obj.name}} : {{obj.sex}}</li>
</ul>
var app = new Vue({
el: '#app',
data: {
objInArr: [
{
name: "我是数组里面的对象1",
sex: "gay"
},
{
name: "我是数组里面的对象2",
sex: "gay"
},
{
name: "我是数组里面的对象3",
sex: "gay"
},
],
}
})
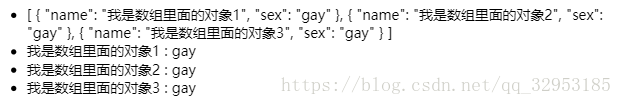
结果:
你甚至可以在操作对象时使用另外两个参数(一定得是对象):
(value, key, index) in object
<ul>
<li>key和index演示</li>
<li v-for="(value, key, index) in student"> {{index}}.{{key}}:{{value}} </li>
</ul>
var app = new Vue({
el: '#app',
data: {
student: {
name: "这里是对象",
sex: "gay",
num: 233
},
}
})
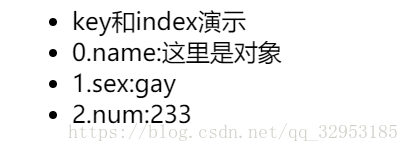
结果:
END
完整demo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>v-for</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div id="app">
<ul>
<li v-for="string in aString">{{string}}</li>
</ul>
<ul>
<li>{{objInArr}}</li>
<li v-for="obj in objInArr">{{obj.name}} : {{obj.sex}}</li>
</ul>
<ul>
<li>key和index演示</li>
<li v-for="(value, key, index) in student"> {{index}}.{{key}}:{{value}} </li>
</ul>
<div v-for="(value, key, index) in object">
{{ index }}. {{ key }}: {{ value }}
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<script>
// 简单学习vue v-for迭代
var app = new Vue({
el: '#app',
data: {
aString:['我','是','数','组'],
objInArr: [
{
name: "我是数组里面的对象1",
sex: "gay"
},
{
name: "我是数组里面的对象2",
sex: "gay"
},
{
name: "我是数组里面的对象3",
sex: "gay"
},
],
student: {
name: "这里是对象",
sex: "gay",
num: 233
},
}
})
</script>
</body>
</html>