jQuery(7)——DOM操作 html,html,val,attr方法
jQury学习DOM操作
text()、html() 以及 val()
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
以下代码测试三者获取元素的值有什么区别:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>jQuery学习 dom操作</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.js"></script>
<script>
$(document).ready(function(){
//测试text()和html()和val()方法
var text=$("#box").text();
var html=$("#box").html();
var val=$("#box").val();
var val_input=$("#input").val();
console.log("html():"+html);
console.log("text():"+text);
console.log("val ():"+val);
console.log("val()获取input方法:"+val_input);
//测试text()和html()方法对于表单元素的起不起作用
//var val_input=$("#input").text();
//var val_input=$("#input").html();
})
</script>
<style>
#box{
width: 500px;
border: 1px green;
margin:0 auto;
}
#a,#b,#c{
height: 30px;
border: 2px solid #666;
background:rgba(0,0,0,.1);
margin:20px 0px;
}
#input{
font-size: 24px;
}
</style>
</head>
<body>
<div id="box">
<div id="a">A</div>
<div id="b">B</div>
<div id="c">C</div>
<input type="text" id="input" value="val()获取表单元素">
</div>
</body>
</html>
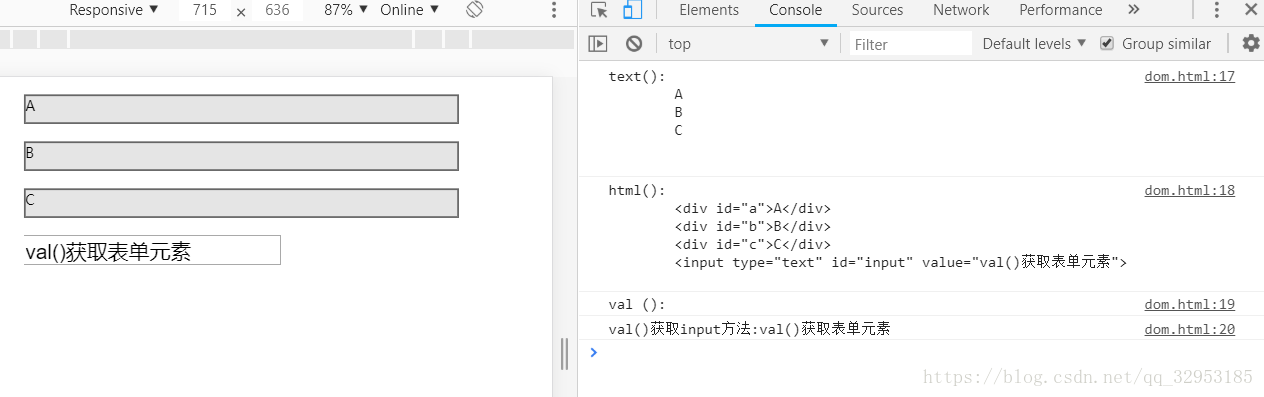
结果如图:
经测试,text()和html()有明显的自带标签元素与否的区别,而val()并不能获取div内的值,相反text()和html()也不能获取input的value,val()可以。
测试三者修改元素内容的区别
直接添加js代码:
$(document).ready(function(){
//测试text()和html()和val()方法
var text=$("#box").text();
var html=$("#box").html();
var val=$("#box").val();
var val_input=$("#input").val();
console.log("text():"+text);
console.log("html():"+html);
console.log("val ():"+val);
console.log("val()获取input方法:"+val_input);
//测试text()和html()方法对于表单元素的起不起作用
//var val_input=$("#input").text();
//var val_input=$("#input").html();
//通过text()和html()和val()方法修改元素内的值
var text2=$("#a").text("你好,我是A");
var html2=$("#b").html("你好,我是B");
var val2=$("#input").val("你好,我是input的value");
//console.log("text():"+text2);
//console.log("html():"+html2);
//console.log("val ():"+val2);
})
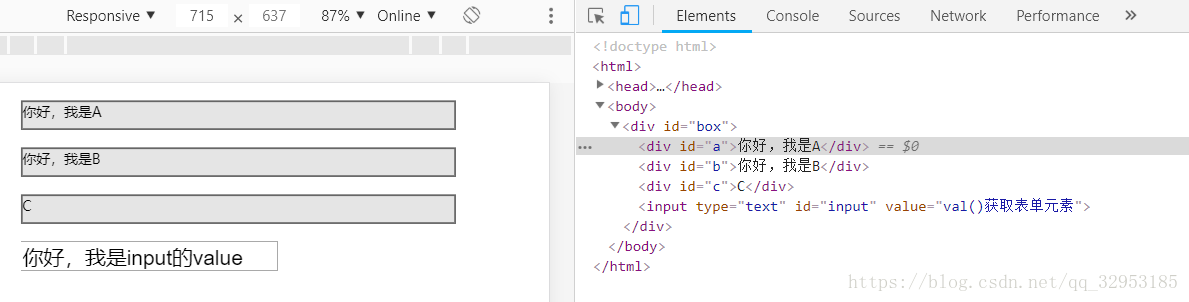
如图:
效果是一样的,审查元素结果是一样的。
attr()
- jQuery attr() 方法用于获取属性值。
<div id="box">
<div id="a">A</div>
<div id="b">B</div>
<div id="c">C</div>
<input type="text" id="input" value="val()获取表单元素">
<div>
<a id="attr" href="https://liantao.me">个人主页</a>
</div>
</div>
//===============测试attr============
var attr=$("#attr").attr("href");
alert(attr);
attr=$("#attr").attr("href","https://blog.liantao.me");
attr=attr.attr("href");
alert("href修改为:"+attr)
显示,如图:
当然,也可以修改它
完整demo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>jQuery学习 dom操作</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.js"></script>
<script>
$(document).ready(function(){
//=================测试text()和html()和val()方法=============
var text=$("#box").text();
var html=$("#box").html();
var val=$("#box").val();
var val_input=$("#input").val();
console.log("text():"+text);
console.log("html():"+html);
console.log("val ():"+val);
console.log("val()获取input方法:"+val_input);
//=========测试text()和html()方法对于表单元素的起不起作用=========
//var val_input=$("#input").text();
//var val_input=$("#input").html();
//通过text()和html()和val()方法修改元素内的值
var text2=$("#a").text("你好,我是A");
var html2=$("#b").html("你好,我是B");
var val2=$("#input").val("你好,我是input的value");
//console.log("text():"+text2);
//console.log("html():"+html2);
//console.log("val ():"+val2);
//===============测试attr============
var attr=$("#attr").attr("href");
alert(attr);
attr=$("#attr").attr("href","https://blog.liantao.me");
attr=attr.attr("href");
alert("href修改为:"+attr)
})
</script>
<style>
#box{
width: 500px;
border: 1px green;
margin:0 auto;
}
div{
height: 30px;
border: 2px solid #666;
background:rgba(0,0,0,.1);
margin:20px 0px;
}
#input{
font-size: 24px;
}
</style>
</head>
<body>
<div id="box">
<div id="a">A</div>
<div id="b">B</div>
<div id="c">C</div>
<input type="text" id="input" value="val()获取表单元素">
<div>
<a id="attr" href="https://liantao.me">个人主页</a>
</div>
</div>
</body>
</html>
END






 浙公网安备 33010602011771号
浙公网安备 33010602011771号