Vue学习(0)——第一个demo
第一个Vue
引入js:
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17-beta.0/vue.js"></script>
创建Vue app:
<script>
var app = new Vue({
el: '#app',
data: {
name: null,
age: null,
sex: null
}
});
</script>
el==element后面接标签#id
data是Vue的存数据的地方,多个属性用,隔开
显示:
使用{{test}}形式,展示值
<div>
<input type="text" v-model="name">
<span v-show="name">姓名:{{name}}</span>
</div>
顺便简单了解了v-model,v-show的简单用法。
完整demo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>vue学习 语法demo1</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div id="app">
<div>
<input type="text" v-model="name">
<span v-show="name">姓名:{{name}}</span>
</div>
<div>
<input type="text" v-model="age">
<span v-show="age">年龄{{age}}</span>
</div>
<div>
<input type="text" v-model="sex">
<span v-show="sex">性别:{{sex}}</span>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17-beta.0/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
name: null,
age: null,
sex: null
}
});
</script>
</body>
</html>
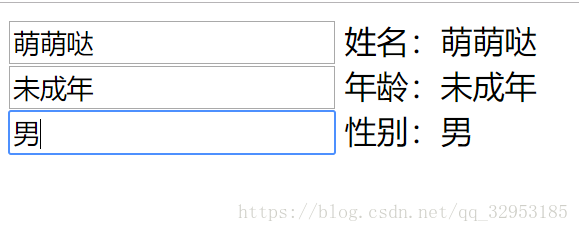
如图:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号