js实现文字搬运工
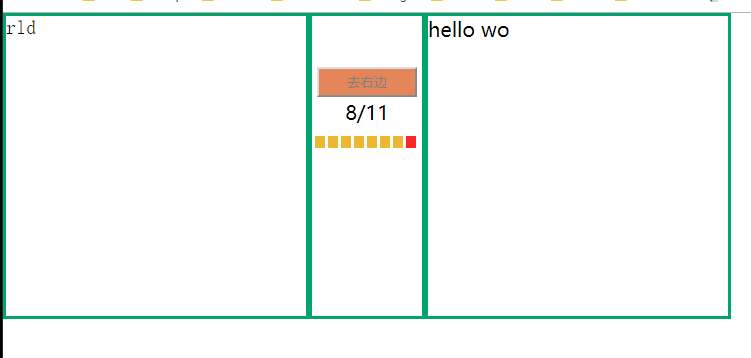
图片预览

代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>js练习5</title>
<style>
*{margin:0;padding:0;}
#left,#right{
width:300px;
height:300px;
font-size:20px;
float:left;
border:#01A36E solid;
word-break: break-all; /*解决多个重复字母会超出方框的问题*/
}
#text{
width:300px;
height:300px;
resize:none;
border:none;
font-size:20px;
}
#midle{
width:110px;
height:250px;
border:#01A36E solid;
text-align:center;
float:left;
padding-top:50px;
}
#btn{
width:100px;
height:30px;
background-color:#E4855A;
}
#min_3 li{list-style:none;
width:10px;
height:12px;
background-color:#EDB831;
float:left;
margin-left:3px;
}
</style>
<script>
window.onload=function(){
var txt=document.getElementById("text");
var txt2=document.getElementById("right");
var oBtn=document.getElementById("btn");
var oNum=document.getElementById("txtNum");
var timer2=null; //给定时器一个编号
var timer1=null; //为方便清楚定时器使用
var timer3=null;
var aMinLi=document.getElementById("min_3").getElementsByTagName("li");
var oMin=document.getElementById("min_3");
oMin.style.display='none'; //初始化ul为不显示
oBtn.onclick=function(){
oBtn.disabled=true; //控制点击一次后、js未完成期间不可点击
var i=0;
var str=""+txt.value; //把输入的文本生成字符串
txt2.innerHTML=null; //新的文本再次转移到右边框时,先把框清空
var k=str.length;
timer1=setInterval(function setAttr(){
for(;i<k;){
txt2.innerHTML+=str[i]; //实现文字转到右边的效果
var x=""+txt.value;
x=x.substr(1); //实现左边的文本消失
txt.value=x;
break;
}
i++;
if(i==str.length){
clearInterval(timer1);
}
},100);
//----------------------------------------
var b=str.length;
timer2=setInterval(function c(){
var str=""+txt.value;
//var a=str.length; //在定时器内实时的返回左边剩余的字数
var a=b-str.length; // 实时返回右边进入的数字
oNum.innerHTML=a+"/"+b;
if(a==b){
clearInterval(timer2); //完成后把定时器timer2关掉
}
},100)
//----------------------------------------
//进度条的颜色变换
var m=0;
function change(){
oMin.style.display='block'; //显示ul
for(var a=0;a<aMinLi.length;a++){
aMinLi[a].style.backgroundColor='#EDB831';
}
for(;m<aMinLi.length;){
aMinLi[m].style.backgroundColor='#FF2428';
if(m>=1)
{
aMinLi[m-1].style.backgroundColor='#EDB831';
}
break;
}
//这个if吊炸天了,,控制颜色变换必须到结尾才消失
if(txt.value==''&&m==aMinLi.length){
clearInterval(timer3);
oMin.style.display='none'; //结束时不显示ul
oBtn.disabled=false; //恢复按钮
}
if(m==aMinLi.length)
{
m=-1;
aMinLi[aMinLi.length-1].style.backgroundColor='#ED8831';
}
m++;
}
clearInterval(timer3); //可以防止文字未在执行转移时,多次点击产生的乱套
timer3=setInterval(change,100);
}
}
</script>
</head>
<body>
<div id="left"><textarea id="text"></textarea></div>
<div id="midle">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td height="30"><input type="button" id="btn" value="去右边" ></td>
</tr>
<tr>
<td height="30"><p id="txtNum">0/0</p></td>
</tr>
<tr>
<td height="30" valign="middle"><div id="min_3">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</td>
</tr>
</tbody>
</table>
</div>
<div id="right"></div>
</body>
</html>


