变形与动画
@keyframes changecolor{
0%{
background: red;
}
100%{
background: green;
}
}
animation-name属性主要是用来调用 @keyframes 定义好的动画。需要特别注意: animation-name 调用的动画名需要和“@keyframes”定义的动画名称完全一致(区分大小写),如果不一致将不具有任何动画效果
animation-duration主要用来设置CSS3动画播放时间
animation-timing-function属性主要用来设置动画播放方式。主要让元素根据时间的推进来改变属性值的变换速率,简单点说就是动画的播放方式。
animation-delay属性用来定义动画开始播放的时间,用来触发动画播放的时间点。
animation-iteration-count属性主要用来定义动画的播放次数
animation-direction属性主要用来设置动画播放方向-----normal(动画的每次循环都是向前播放)| alternate(动画播放在第偶数次向前播放,第奇数次向反方向播放)
animation-play-state属性主要用来控制元素动画的播放状态------running和paused
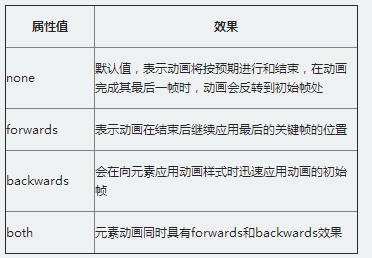
animation-fill-mode属性定义在动画开始之前和结束之后发生的操作。主要具有四个属性值:none、forwards、backwords和both