bootstrap强调类名
1. .lead
.lead { margin-bottom: 20px; font-size: 16px; font-weight: 200; line-height: 1.4; } @media (min-width: 768px) {/*大中型浏览器字体稍大*/ .lead { font-size: 21px; } }
2.副标题:<small>、加粗:<strong>、<b>,斜体:<i>、<em>和<cite>

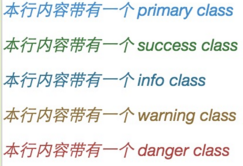
<p class="text-primary">本行内容带有一个 primary class</p> <p class="text-success">本行内容带有一个 success class</p> <p class="text-info">本行内容带有一个 info class</p> <p class="text-warning">本行内容带有一个 warning class</p> <p class="text-danger">本行内容带有一个 danger class</p>
3.text-muted:提示,使用浅灰色(#999)
.text-primary:主要,使用蓝色(#428bca)
.text-success:成功,使用浅绿色(#3c763d)
.text-info:通知信息,使用浅蓝色(#31708f)
.text-warning:警告,使用黄色(#8a6d3b)
.text-danger:危险,使用褐色(#a94442)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号