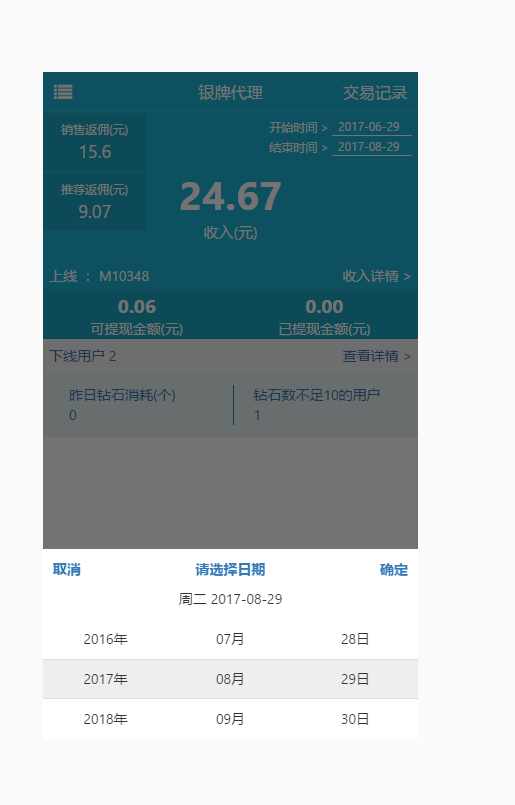
44.一个这样的datePicker
原作者git地址https://github.com/ddd702/datePicker

自己改了一点点css,加了一点js
百度云 链接: https://pan.baidu.com/s/1i5DuRtz 密码: xytm
html(不能使用input,因为里面时间赋值的时候使用的是text)
<div class="" id="startTime">点击</div>
调用(依赖jquery和isScroll百度云分享文件里面有)
$('#startTime').datePicker({ beginyear: 2015, theme: 'date', curdate: false, showCurrentDate:true,//初始化是否显示当前的日期 rememberTheDate:true,//是否记住当前所选时间 tag:"homey",//记住上一次时间使用了一个标记使用sessionStorage存储上次所选时间,用tag+id作为key callBack: function(){ //回调 } } });


