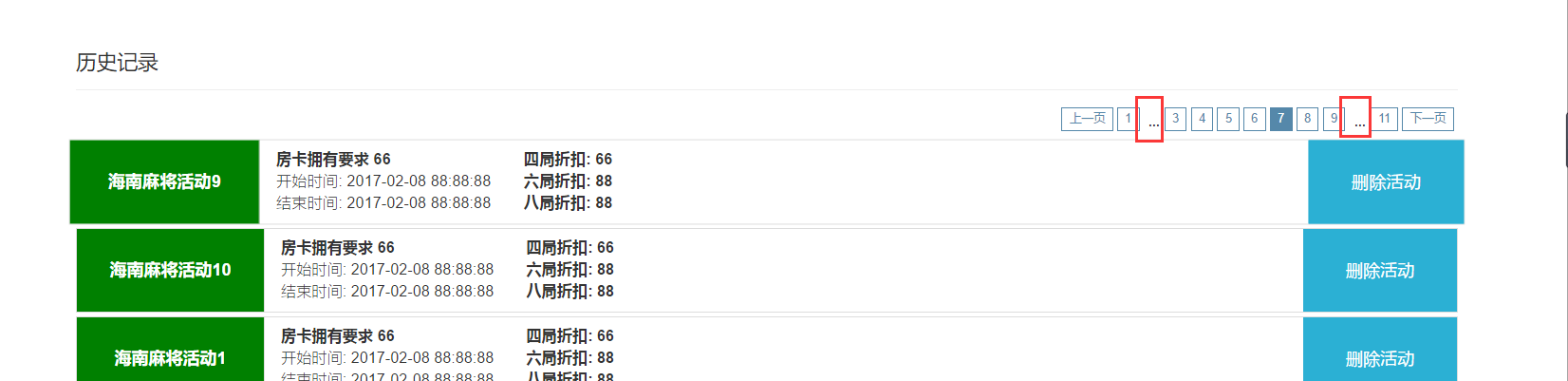
42.分页插件修改

HTML,CSS 详情 篇41
*忽略注释,毕竟只是看心情的的标注
只有js变化
/* * 分页插件 paginator.js version:1.0 author:lgw */ (function($) { "use strict"; $.fn.paginator = function(options) { return this.each(function(e) { var target = $(this) //需要分页的内容 $.fn.paginator.defaultOptions = { pageSize:10,//每页的默认长度 childNode:"", pageNumTarget:"", callBack: function() { //点击之后的回调 } } var opts = $.extend(true, {}, $.fn.paginator.defaultOptions, options); //合并默认参数 var that= target.find(opts.childNode) var pageArr = [];//需要分页单元 var PageSize = opts.pageSize;//每页的长度 var count = that.length//需要分页的内容一共多少条数 var PageCount = Math.ceil(count/PageSize)//一共多少页面 var currentPage = 1//当前页 let $endPageNum = 7//分页的最后一个数字 最多展示7个页签 let $startPageNum = 1//分页的开始标签 //总条数少于一页的条数,不分页 if(count<=PageSize){ return } var i=0; createPageNumTag() that.each(function(){ pageArr.push(this); }); // for(i=0;i<opts.pageSize;i++){ // target.append(pageArr[i]); // } function createPageNumTag(){ //上一页 $('<a href="javascript:void(0)" class="prev">上一页</a>').appendTo(opts.pageNumTarget) for(i=1; i<=PageCount; i++){ $('<a href="javascript:void(0)" num="'+i+'" class="page-nav-item">'+i+'</a>').appendTo(opts.pageNumTarget);//显示分页按钮 } // $('<span>...</span>').appendTo(opts.pageNumTarget) //下一页 $('<a href="javascript:void(0)" class="next">下一页</a>').appendTo(opts.pageNumTarget) } //一共显示八页+...+最后一页 currPage=1? function resetPageNumTag(currPage){ //显示八个分页标签 let startNum = currPage-4 let endNum = currPage+2 //如果是起始页面就是直接加6个上去 if(currPage==1){ let t = currPage+6 if(t<=PageCount){ endNum = t }else{ endNum = PageCount } } //如果是最后一页 if(currPage==PageCount){ endNum = PageCount startNum = PageCount-6 } let startPageNum = startNum<1?1:startNum//分页开始的数字 let endPageNum = endNum>PageCount?startNum:endNum//分页结束的数字 //开始结束的数字 $endPageNum = endPageNum $startPageNum = startPageNum // console.log('$endPageNum->',$endPageNum) // console.log('currPage->',currPage) // console.log('startPageNum->',startPageNum) $(opts.pageNumTarget).html('') //上一页 $('<a href="javascript:void(0)" class="prev">上一页</a>').appendTo(opts.pageNumTarget) if(endPageNum==PageCount){ endPageNum-=1 } //如果开始页签比不是第一个 if(startPageNum-1>=2){ //第一页 $('<a href="javascript:void(0)" num="'+1+'" class="page-nav-item">'+1+'</a>').appendTo(opts.pageNumTarget);//显示分页按钮 $('<span class=\'ecll\'>...</span>').appendTo(opts.pageNumTarget) } for(let n = startPageNum;n<=endPageNum;n++){ $('<a href="javascript:void(0)" num="'+n+'" class="page-nav-item">'+n+'</a>').appendTo(opts.pageNumTarget);//显示分页按钮 } if(PageCount-endPageNum>=2){ $('<span class=\'ecll\'>...</span>').appendTo(opts.pageNumTarget) //最后一个页签 $('<a href="javascript:void(0)" num="'+PageCount+'" class="page-nav-item">'+PageCount+'</a>').appendTo(opts.pageNumTarget);//显示分页按钮 }else{ $('<a href="javascript:void(0)" num="'+PageCount+'" class="page-nav-item">'+PageCount+'</a>').appendTo(opts.pageNumTarget);//显示分页按钮 } //下一页 $('<a href="javascript:void(0)" class="next">下一页</a>').appendTo(opts.pageNumTarget) bindPageTagEvent() } function showPage(whichPage){ whichPage = parseInt(whichPage) /*********************************/ //重置paginator if($endPageNum==whichPage){ resetPageNumTag(whichPage) }else if($startPageNum==whichPage){ resetPageNumTag(whichPage) }else if(whichPage==PageCount){ resetPageNumTag(whichPage) }else if(whichPage==1){ resetPageNumTag(whichPage) } /*********************************/ let $this = $(opts.pageNumTarget).find('a.page-nav-item[num='+whichPage+']') // if(whichPage==PageCount){ // $('.next').css({ // visibility:"hidden" // }) // }else if(whichPage==1){ // $('.prev').css({ // visibility:"hidden" // }) // }else{ // $('.next').css({ // visibility:"visible" // }) // $('.prev').css({ // visibility:"visible" // }) // } $($this).addClass('selected') $($this).siblings().removeClass('selected') currentPage = whichPage target.html(''); for(i = (whichPage-1)*PageSize; i < PageSize*whichPage ; i++){ // console.log('i->',i) target.append(pageArr[i]); } } function bindEvent(bindings){ for(var i in bindings){ $(bindings[i].element).on(bindings[i].event,bindings[i].handler) } } function next(){ //下一页 if(currentPage+1>PageCount){ // showPage(1) return } showPage(currentPage+1) } function prev(){ if(currentPage-1<1){ // showPage(PageCount) return } showPage(currentPage-1) //当前页是第一页就隐藏 } function bindPageTagEvent(){ var a; $('a.page-nav-item').click(function(){ var $this = $(this) a = $this.attr('num'); showPage(a); // opts.callBack() }) bindEvent([ {element:'.next',event:"click",handler:next}, {element:'.prev',event:"click",handler:prev} ]) } bindPageTagEvent() showPage(1) })} })(jQuery);
css 加了一点点
#page-wrapper a.page-nav-item:hover{
color: white;
background: #5588AA;
border-color: transparent;
}
.ecll{ font-weight: bold; width: 24px; display: inline-block; text-align: center; }

