10.使用express模拟数据服务器
注:安装nodejs,百度很简单
在目录下创建一个任意的js文件,比如express.js

web_antd是我的测试项目,这里需要使用node安装一下express和cors,使用cmd或者终端到express.js所在目录下(理论上你可以将express放在任何地方)
npm i express
npm i cors
下面上一下express.js里面的东西,很简单没超过20行
var express = require('express'); var app = express(); var cors=require('cors'); var ds = require('./ds/data.json') app.use(cors()); app.get('/api/homead', function (req,res) { res.send(ds); res.end(); }); app.get('/api/test', function (req,res) { res.send('ds'); res.end(); }); // 开始服务并生成路由 app.listen(9999,function afterListen(){ console.log('express running on the http://localhost:9999') });
不知道你注意到没有
var ds = require('./ds/data.json')
没错我是使用json来模拟数据库

添加好json文件,然后来测试一下能不能够完成效果
先到express.js的目录

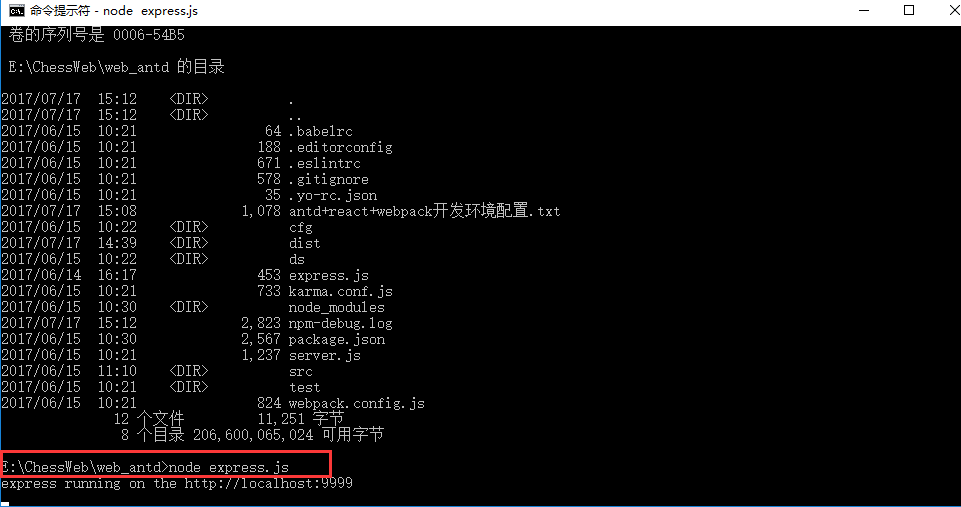
然后执行
node express.js

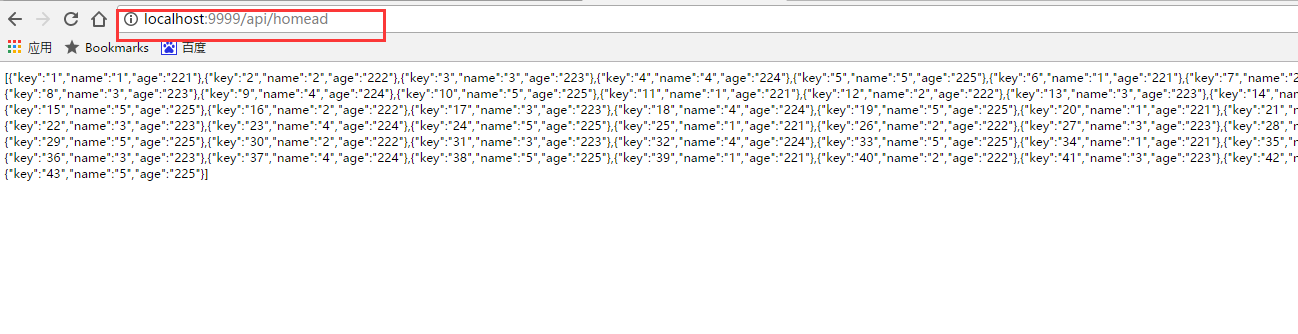
然后打开浏览器,有数据了,是不是很神奇,这样在web开发的时候,就可以直接模拟数据了

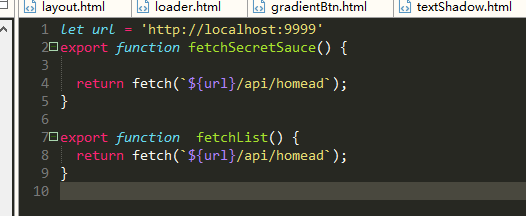
然后你就可以使用fetch或者ajax请求你在express.js中写的接口

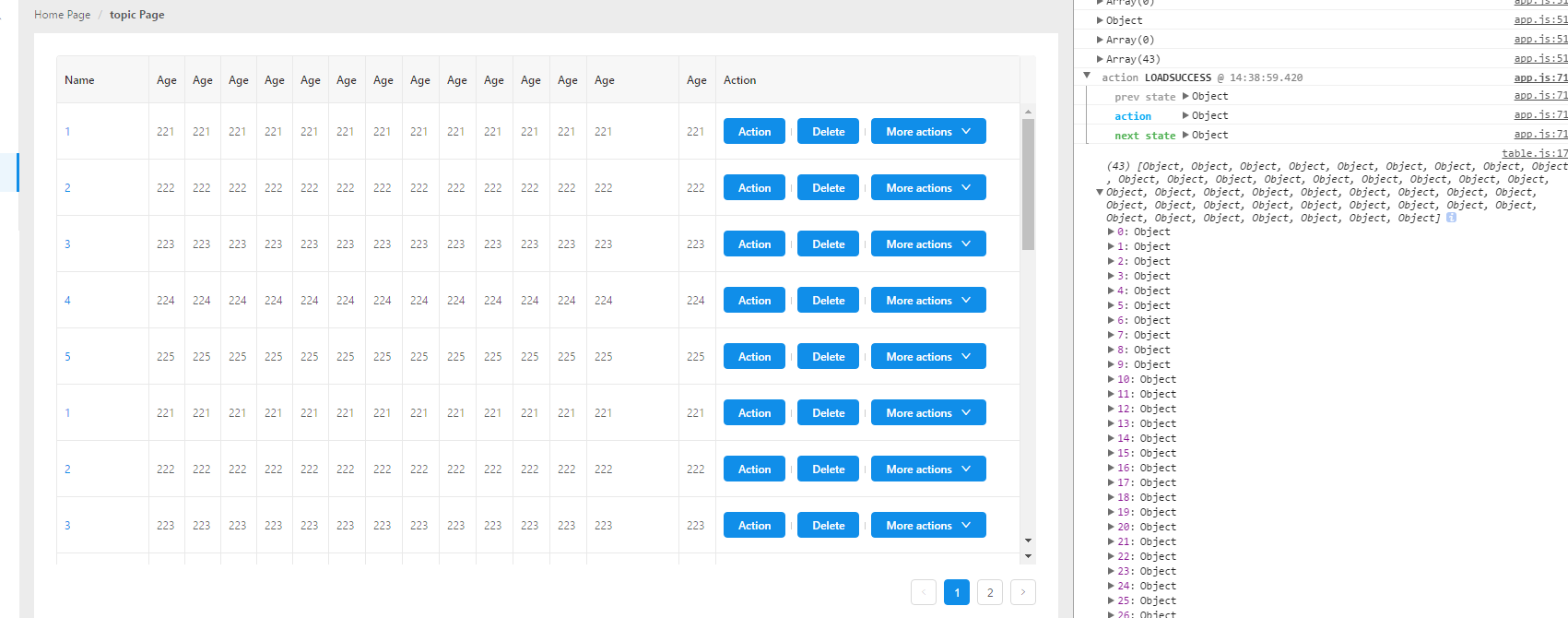
测试项目效果呈上




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步