2.怎么样实现一个内圆角
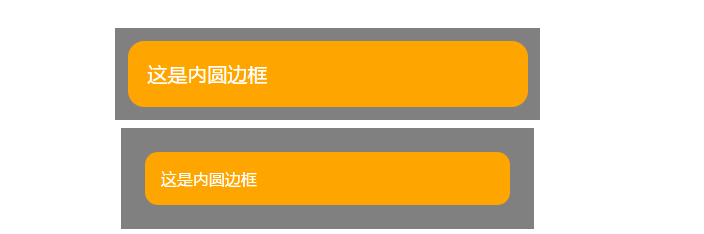
这是我在一本书上看到的,觉得还不错写出来分享一下,先来看一下效果图

很简单对不对,相信很多人都会想到,使用俩个容器,大概就是下面这个样子
<div class="container">
<div >
这是内圆边框
</div>
</div>
然后给第一个容器设置背景色/padding,给子类容器设置圆角背景色,像下面这样
.container{ background: gray; padding: .8em; margin-top: 2em; width: 400px; margin-left: auto; margin-right: auto; } .container>div{ background: orange; border-radius: 0.8em; color: white; font-size: 20px; padding: 1em; }
并没有什么问题,下面贴一种只需要一个dom就能完成的方式
<div class="wrapper">
这是内圆边框
</div>
css
.wrapper{ width: 333px; margin-left: auto; margin-right: auto; background: orange; color: white; border-radius: .8em; padding: 1em; box-shadow: 0 0 0 .8em gray; outline: 1.5em solid gray; }
使用box-shadow和outline来模拟边框,是不是很神奇


