js 基础类型和引用类型
数据类型:number类型、string类型、Boolean类型、undefined类型、object类型、function类型
内存的空间被划分成多个区域,每个区域各司其职,有专门的区域来运行js代码,也有专门的区域存储数据。
(1)根据每种数据类型的存储方式和赋值方式的不同,将所有数据类型分成两大类:
- 基础类型
基础类型:number、string、boolean、undefined、null
1)存储方式
基础类型将数据存放在栈中。基础类型数据的变量在定义时,在栈中开辟一个空间,该空间中存放其数据。
2)赋值方式
基础类型变量把值赋给别的变量时是把在内存(栈)中存放的值复制一份,给了被赋值变量。当赋值变量的值被修改,被赋值变量的值不会改变。
例子:var a=10;var b = a;a=20;====》输出a=20;b=10
a与b在栈中空间分别创建,b在栈中的数据是a复制过来的10,a处的值改为20,但b处仍是10.
3)全等比较方式
基础类型的全等比较是先比较类型是否相同,再比较值是否相同。
2.引用类型
引用类型:object类型(object对象、array数组)、function类型
1)存储方式:
引用类型将数据放在堆中。引用类型的变量或函数在定义时,在栈中开辟一个空间,空间中存放其数据在堆中的地址。
2)赋值方式:
引用类型的赋值是将赋值变量在栈中存放的地址复制给被赋值变量,此时两个变量在栈中都存放其数据在堆中的地址,因此一个对数据作修改,另一个变量的数据的值也会被改变。
例:var a=[1,2,3];var b =a; a=[3,4,5];===》输出b=1,2,3;a=3,4,5
a和b各自在栈中开辟一个空间,以变量名命名,a把数据存放在堆中,把堆的地址放在栈中。a把其在栈中的地址复制给b,b的栈中也得到了数据[1,2,3]的地址。a被[3,4,5]重新赋值,a在栈中存放的地址改为[3,4,5]在堆中的地址。但b在栈中的地址没有变。
3)全等比较方式:
两个类型一样,数据一样的引用类型的变量,使用全等(===)比较时,比较两者在栈中的地址是否相等。
两个类型一样,数据一样的引用类型变量,使用==(等于)比较时,比较的也是栈中的地址是否相等。
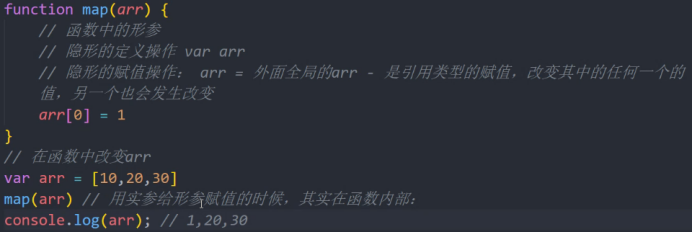
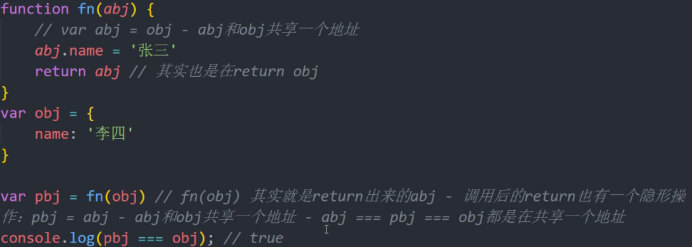
4)形参传递





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)