CSS 2D转换基础
2D转换transform
2d转换就是在平面内对元素进行移动、缩放、旋转、拉长或拉伸。
▲注意:Transfrom只能转换由盒模型定位的元素。盒模型定位元素根据经验是指具有display:block;的元素。
例子:

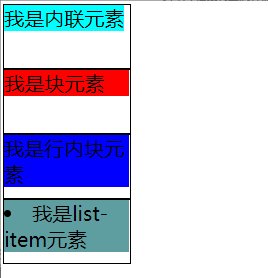
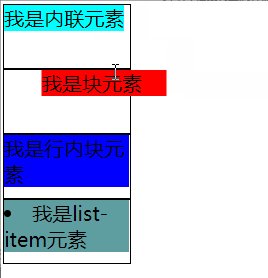
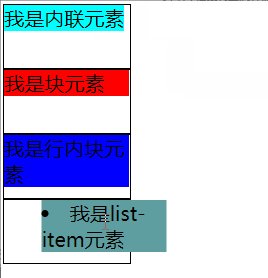
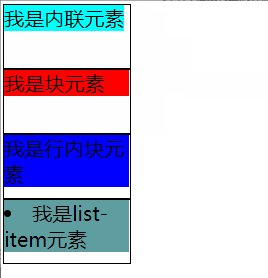
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Document</title> 8 <style> 9 .box{ 10 width: 100px; 11 height: 50px; 12 border: 1px solid #000; 13 } 14 span{ 15 text-align: center; 16 background-color: aqua; 17 } 18 .box .blo{ 19 background-color: red; 20 } 21 .box .inblo{ 22 background-color: blue; 23 } 24 .box .lis{ 25 background-color: cadetblue; 26 } 27 .box:hover span{ 28 transform: translateX(30px); 29 } 30 .box:hover .blo{ 31 transform: translateX(30px); 32 } 33 .box:hover .inblo{ 34 transform: translateX(30px); 35 } 36 .box:hover .lis{ 37 transform: translateX(30px); 38 } 39 </style> 40 </head> 41 <body> 42 <div class="box"> 43 <span>我是内联元素</span> 44 </div> 45 <div class="box"> 46 <div class="blo">我是块元素</div> 47 </div> 48 <div class="box"> 49 <div class="inblo">我是行内块元素</div> 50 </div> 51 <div class="box"> 52 <li class="lis">我是list-item元素</li> 53 </div> 54 </body> 55 </html>

结论:据观测来看transform属性对内联元素不可用。
Transform属性
属性值:
1.平移。
① translateY(n):垂直方向平移,正数向下移,负数向上移
语法:transform:translateY(n);
② translateX(n):水平方向平移,正数向右移,负数向左移
语法:transform:translateX(n);
③ translate(Xn,Yn):简写方法,同时在水平方向和垂直方向平移。
语法:transform:translate(Xn,Yn);
- n数值可以是像素或相对单位或百分比。
- n是百分比时,指的是其是自身的百分比。
- Translate的效果类似position:relative;+margin,他原来的位置仍然占位。
- Translate()简写值可以不写y轴平移数值,这样的效果是只有x方向的平移,y方向仍为0,相当于translateX()。
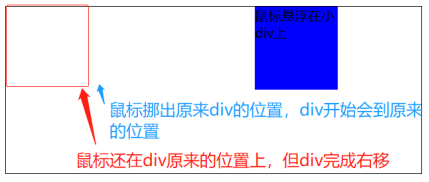
DEMO1:小方块在盒子内向右移300px

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Document</title> 8 <style> 9 .box{ 10 width: 500px; 11 height: 200px; 12 border:1px solid #000; 13 margin: 100px auto; 14 } 15 .box>div{ 16 width: 100px; 17 height: 100px; 18 background-color: blue; 19 transition: transform 1s; 20 21 } 22 .box .i:hover{ 23 24 transform: translateX(300px); 25 } 26 </style> 27 </head> 28 <body> 29 <div class="box"> 30 <div class="i">鼠标悬浮在小div上</div> 31 </div> 32 </body> 33 </html>

元素使用translate,效果上似乎是移动了,但是元素本身仍在原来的位置,当鼠标移出元素原来的位置时,鼠标悬浮效果会消失。
再例如:

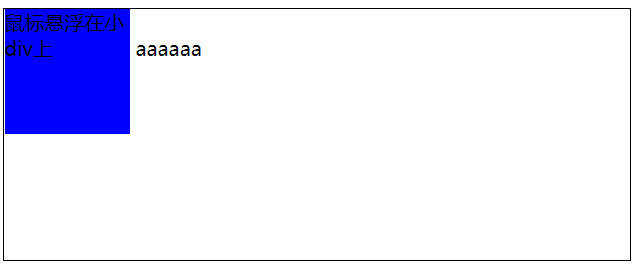
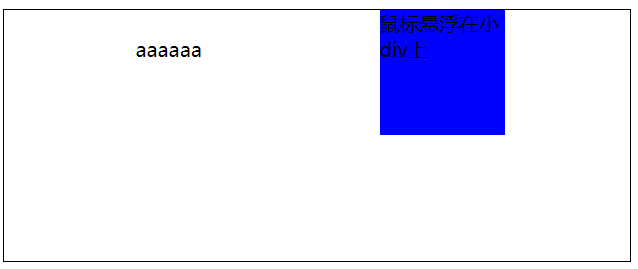
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box{ width: 500px; height: 200px; border:1px solid #000; margin: 100px auto; } .box>div{ width: 100px; height: 100px; display: inline-block; background-color: blue; transition: transform 1s; } .box .i:hover{ transform: translateX(300px); } </style> </head> <body> <div class="box"> <div class="i">鼠标悬浮在小div上</div> <span>aaaaaa</span> </div> </body> </html>
平移前:
平移后:span没有左移

2.放大/缩小scale。
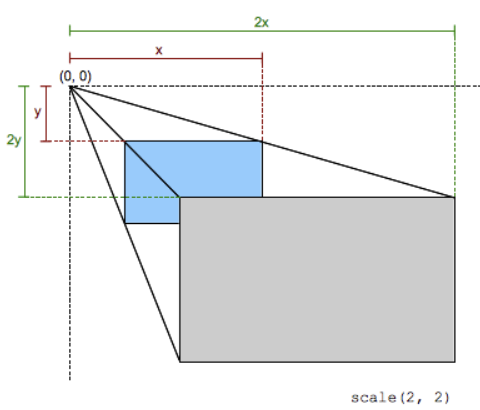
定义:CSS 函数 scale() 用于修改元素的大小。可以通过向量形式定义的缩放值来放大或缩小元素,同时可以在不同的方向设置不同的缩放值。

Scale的变换是通过一个由x和y方向组成的二维向量在一个方向中进行缩放。
当其在x方向的向量坐标和在y方向的向量坐标相同时,是均等变换,保持元素本身形状比例进行缩放(也称位似变换)。
scale() 仅适用于在欧几里德平面(二维平面)上的变换。如果需要进行空间中的缩放,必须使用 scale3D() 。
① ScaleX
语法:
Transform:ScaleX(水平方向放大/缩小倍数n)
② ScaleY
语法:
Transform:sacaleY(垂直方向放大/缩小倍数n)
③ Scale
语法:
Transform:scale(X方向放大缩小的倍数,Y方向放大缩小的倍数)
▲ Scale(n)中,n的值:
- n在[-1,1]之间为缩小,[-1,1]之外为放大
- n为正值是元素正面放大相应倍数,负值是元素进行像素点反射后放大相应倍数。(旋转180度称为点反射)
- Scale(Xn,Yn)中若只设置一个值,则被解析为是Xn,同时把Yn的值默认为Xn的值,相当于x和y方向上同倍缩放。
例:

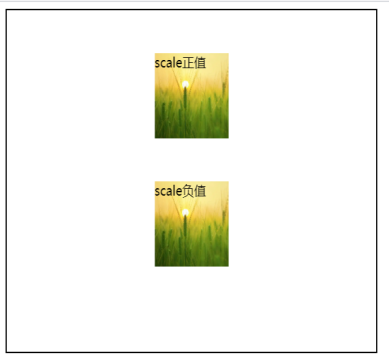
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Document</title> 8 <style> 9 .box{ 10 width: 500px; 11 height: 400px; 12 border: 2px solid #000; 13 transform: rotateY(30deg); 14 } 15 .box div{ 16 width: 100px; 17 height: 100px; 18 margin: 50px auto; 19 background: url(https://img2.baidu.com/it/u=331362266,3772279129&fm=253&fmt=auto&app=120&f=JPEG?w=750&h=500); 20 background-size: cover; 21 } 22 .box:hover .fu{ 23 transform: scale(-2,-2); 24 } 25 .box:hover .zheng{ 26 transform: scale(2,2); 27 } 28 </style> 29 </head> 30 <body> 31 <div class="box"> 32 <div class="zheng">scale正值</div> 33 <div class="fu">scale负值</div> 34 </div> 35 </body> 36 </html>
鼠标悬浮前:

鼠标悬浮时:

可以看出像素点反射后的图像就是原图在x轴方向翻转180度,同时在y轴方向翻转180度。
u Zoom属性:
3.旋转rotate()
Css Rotate函数:CSS的rotate()函数定义了一种将元素围绕一个定点(由transform-origin属性指定)旋转变形的转换。指定的角度定义了旋转的量度。
- 旋转180°也被称为点反射。
- 元素旋转的中心点称为圆点。
- 圆点由transform-origin指定
- Rotate函数在元素的默认坐标轴是元素的中心点为原点,向右是x轴正方向,向下是y轴正方向。
① RotateX
语法:Transform:rotateX(角度);
让一个元素围绕横坐标(水平轴)旋转,而不会进行变形,角度以edg为单位,x轴默认在元素水平位置中间。
正值为x轴指向处顺时针旋转,负值为x轴指向处逆时针旋转(即正值为元素沿x轴向后旋转,负值为沿x轴向屏幕前旋转)
② rotateY
语法:Transform:rotateY(角度);
围绕纵坐标(垂直轴)旋转元素而不使其变形,角度以deG为单位,Y轴在元素垂直位置中间。
③ rotate
语法:Transform:rotate(角度);将元素围绕一个定点(由transform-origin属性指定)旋转变形的转换。角度为正,则顺时针方向旋转,否则逆时针方向旋转。
④ Transform-origin属性:指定旋转元素的旋转中心点。(围绕哪个中心点旋转)
语法:Transform-origin:x-offset y-offset (z-offset);2d时不用写第三个值
x-offset:定义变形中心距离盒模型的左侧的<length>或<percentage>偏移值。
y-offset:定义变形中心距离盒模型的顶的<length>或<percentage>偏移值。
z-offset:定义变形中心距离用户视线(z=0处)的<length>(不能是<percentage>)偏移值。
- 属性值用空格隔开
- 属性值可以使像素、百分比、关键字
- 属性值可以使用一个,两个或三个值来指定,其中每个值都表示一个偏移量。 没有明确定义的偏移将重置为其对应的初始值。(一个值为定义x方向,两个值为定义x y,三个值为定义x y z)
- 若是定义了两个或两个以上的值,则第一个是水平偏移量,第二个是垂直偏移量
- 一个值:
必须是<length>,<percentage>,或 left, center, right, top, bottom关键字中的一个。
两个值:
其中一个必须是<length>,<percentage>,或left, center, right关键字中的一个。
另一个必须是<length>,<percentage>,或top, center, bottom关键字中的一个。
三个值:
前两个值和只有两个值时的用法相同。
第三个值必须是<length>。它始终代表Z轴偏移量。
|
keyword |
value |
|
left |
0% |
|
center |
50% |
|
right |
100% |
|
top |
0% |
|
bottom |
100% |
⑤backface-visibility属性
backface-visibility属性:指定当元素背面朝向观察者时是否可见。
- 元素的背面是其正面的镜像。虽然在 2D 中不可见,但是当变换导致元素在 3D 空间中旋转时,背面可以变得可见。 (此属性对 2D 变换没有影响,它没有透视。)
属性值:
1.Visible:背面朝向用户时可见。
2.Hidden:背面朝向用户时不可见。
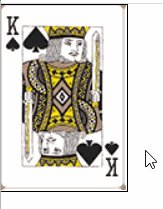
Demo1:翻转扑克牌

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Document</title> 8 <style> 9 *{ 10 margin: 0; 11 padding: 0; 12 } 13 .box{ 14 width: 100px; 15 height: 148px; 16 border: 1px solid #000; 17 position: relative; 18 perspective: 1200px; 19 transform: preserve-3d; 20 } 21 .front{ 22 position: absolute; 23 width: 100%; 24 height: 100%; 25 background: url(../旋转/imgs/black13.png); 26 top: 0; 27 left: 0; 28 z-index: 1; 29 backface-visibility: hidden; 30 transition: all 3s; 31 } 32 .box:hover .front{ 33 transform: rotateY(180deg); 34 } 35 .back{ 36 position: absolute; 37 width: 100%; 38 height: 100%; 39 background: url(../旋转/imgs/back.png); 40 top: 0; 41 left: 0; 42 transition: all 3s; 43 backface-visibility: visible; 44 } 45 .box:hover .back{ 46 transform: rotateY(180deg); 47 } 48 </style> 49 </head> 50 <body> 51 <div class="box"> 52 <div class="front"></div> 53 <div class="back"></div> 54 </div> 55 56 </body> 57 </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)