JavaScript--Web API
DOM
- DOM(Document Object Model —— 文档对象模型) 是用来呈现以及与任意 HTML 或 XML 文档交互的 API。
- DOM 是浏览器提供的一套专门用于操作网页内容的功能
- 作用:开发网页内容特效和实现用户交互
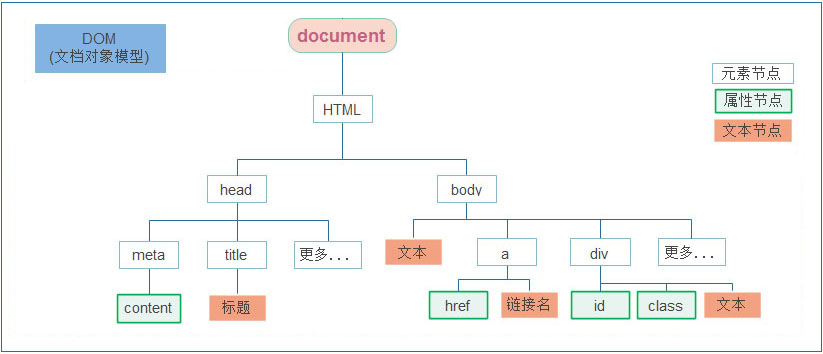
DOM树

DOM 节点
节点是文档树的组成部分,每一个节点都是一个 DOM 对象,主要分为元素节点、属性节点、文本节点等。
- 【元素节点】其实就是 HTML 标签,如上图中
head、div、body等都属于元素节点。 - 【属性节点】是指 HTML 标签中的属性,如上图中
a标签的href属性、div标签的class属性。 - 【文本节点】是指 HTML 标签的文字内容,如
title标签中的文字。 - 【根节点】特指
html标签。 - 其它...
document
document 是 JavaScript 内置的专门用于 DOM 的对象,该对象包含了若干的属性和方法。
获取 DOM 对象
- querySelector 满足条件的第一个元素
- querySelectorAll 满足条件的元素集合 返回伪数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div class="box">123</div>
<div class="box">abc</div>
<p id="nav">导航栏</p>
<ul class='nav'>
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
</ul>
<script>
// 获取匹配的第一个元素
const box1 = document.querySelector('div')
const box2 = document.querySelector('.box')
// 两个都是获取的第一个 div
console.log(box1)
console.log(box2)
// 按 id 获取需要加上 #
const nav = document.querySelector('#nav')
console.log(nav)
// 修改属性
nav.style.color = 'red'
// 获取 ul 中的第一个 li
const li = document.querySelector('ul li:first-child')
console.log(li)
// 获取 ul 中的全部 li
const lis = document.querySelectorAll('ul li')
console.log(lis)
// 获取元素
const lis = document.querySelectorAll('.nav li')
console.log(lis)
for (let i = 0; i < lis.length; i++) {
console.log(lis[i]) // 每一个小li对象
}
const p = document.querySelectorAll('#nav')
console.log(p)
p[0].style.color = 'red'
</script>
</body>
</html>
获取父/子节点
<body>
<div class="yeye">
<div class="dad">
<div class="baby">x</div>
</div>
</div>
<script>
const baby = document.querySelector('.baby')
console.log(baby) // 返回dom对象
// 获取父节点
console.log(baby.parentNode) // 返回dom对象
// 获取父节点的父节点
console.log(baby.parentNode.parentNode) // 返回dom对象
const yeye = document.querySelector('.yeye')
let allChildNodes = yeye.childNodes // 获取所有子节点,包括文本节点(空格、换行)、注释节点等
console.log(yeye.childNodes)
let allChildren = yeye.children // 获取所有元素子节点,这个方法较为常用
console.log(yeye.children)
</script>
</body>
获取兄弟节点
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript 基础</li>
<li>Web APIs</li>
</ul>
<script>
// 获取所有 li 节点
const lis = document.querySelectorAll('ul li')
// 对所有的 li 节点添加事件监听
for (let i = 0; i < lis.length; i++) {
lis[i].addEventListener('click', function () {
// 前一个节点
console.log(this.previousElementSibling)
// 下一下节点
console.log(this.nextElementSibling)
})
}
</script>
</body>
创建和插入节点
<body>
<ul>
<li>我是老大</li>
</ul>
<script>
const ul = document.querySelector('ul')
// 创建 DOM 节点
const li = document.createElement('li')
li.innerHTML = '我是li'
// 插入到最后一个子元素的下面
ul.appendChild(li)
// 克隆 DOM 节点
const li2 = li.cloneNode(true) // 参数为true则克隆节点以及其子节点,参数为false则只克隆节点本身
li2.innerText = '我是li2'
// 插入到指定子元素的前面
// insertBefore(插入的元素, 放到哪个元素的前面)
ul.insertBefore(li2, ul.children[0])
</script>
</body>
删除子节点
<body>
<!-- 点击按钮删除节点 -->
<button>删除节点</button>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>Web APIs</li>
</ul>
<script>
const btn = document.querySelector('button')
btn.addEventListener('click', function () {
// 获取 ul 父节点
let ul = document.querySelector('ul')
// 待删除的子节点
let lis = document.querySelectorAll('li')
// 删除节点
ul.removeChild(lis[0])
})
</script>
</body>
操作元素内容
文本内容
通过修改 DOM 的文本内容,动态改变网页的内容。
innerText将文本内容添加/更新到任意标签位置,文本中包含的标签不会被解析。
<script>
// innerText 将文本内容添加/更新到任意标签位置
const intro = document.querySelector('.intro')
// intro.innerText = '嗨~ 我叫李雷!'
intro.innerText = '<h4>嗨~ 我叫李雷!</h4>' // <h4>嗨~ 我叫李雷!</h4>
</script>
innerHTML将文本内容添加/更新到任意标签位置,文本中包含的标签会被解析。
<script>
// innerHTML 将文本内容添加/更新到任意标签位置
const intro = document.querySelector('.intro')
// intro.innerHTML = '嗨~ 我叫韩梅梅!'
intro.innerHTML = '<h4>嗨~ 我叫韩梅梅!</h4>' // 浏览器上会以 h4 标题显示
</script>
如果文本内容中包含
html标签时推荐使用innerHTML,否则建议使用innerText属性。
常见属性修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="./images/1.webp" alt="">
<script>
// 1. 获取图片元素
const img = document.querySelector('img')
// 2. 修改图片对象的属性 对象.属性 = 值
img.src = './images/2.webp'
img.title = '照片'
</script>
</body>
</html>
修改 CSS 样式
- 通过
xxx.style.xxx = 'xxx'的方式进行修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
// 1. 获取元素
const box = document.querySelector('.box')
// 2. 修改样式属性 对象.style.样式属性 = '值' 别忘了跟单位
box.style.width = '300px'
// 多组单词的采取 小驼峰命名法
box.style.backgroundColor = 'hotpink'
box.style.border = '2px solid blue'
box.style.borderTop = '2px solid red'
</script>
</body>
</html>
- 通过 className 直接替换为另一个 CSS 样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
.nav {
color: red;
}
.box {
width: 300px;
height: 300px;
background-color: skyblue;
margin: 100px auto;
padding: 10px;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="nav">123</div>
<script>
// 1. 获取元素
const div = document.querySelector('div')
// 2.添加类名 class 是个关键字 我们用 className
// 可以多个样式一起添加,用空格隔开即可
div.className = 'nav box'
</script>
</body>
</html>
- 使用 classList 操作类控制 CSS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
color: #333;
}
.active {
color: red;
background-color: pink;
}
</style>
</head>
<body>
<div class="box active">文字</div>
<script>
// 通过classList添加
// 1. 获取元素
const box = document.querySelector('div')
// 2. 修改样式
// 2.1 追加类 add() 类名不加点,并且是字符串
box.classList.add('active')
// 2.2 删除类 remove() 类名不加点,并且是字符串
box.classList.remove('box')
// 2.3 切换类 toggle() 当有该 css 类时,会被删除,当没有时,会添加
box.classList.toggle('active')
</script>
</body>
</html>
自定义属性
在 html5 中推出来了专门的 data- 自定义属性
在标签上一律以 data- 开头
在DOM对象上一律以 dataset 对象方式获取
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div data-id="1" data-spm="不知道">1</div>
<div data-id="2">2</div>
<div data-id="3">3</div>
<div data-id="4">4</div>
<div data-id="5">5</div>
<script>
const one = document.querySelector('div')
console.log(one.dataset.id) // 1
console.log(one.dataset.spm) // 不知道
</script>
</body>
</html>
间歇函数
设置定时器
重复调用一个函数或执行一个代码片段,在每次调用之间具有固定的时间间隔。
let intervalID = setInterval(func, [delay, arg1, arg2, ...]);
参数说明:
- func:要调用的函数名
- delay:间隔时间,单位为毫秒
- argN:如果函数有参数,可以通过 arg 传递
关闭定时器
定时器会返回一个 intervalID,可以唯一标识一个定时器。
clearInterval(intervalID)
延迟函数
setTimeout() 方法设置一个定时器,一旦定时器到期,就会执行一个函数或指定的代码片段。
注意:
- 延时函数需要等待,所以后面的代码先执行,即时延迟时间是0,定时器也会后执行
- 返回值是一个正整数,表示定时器的编号
设置定时器
setTimeout(回调函数, 延迟时间)
关闭定时器
let timeoutID = setTimeout(function() {
// 逻辑代码
}, 1000)
// 关闭定时器
clearTimeout(timeoutID)
事件
事件是已经发生或正在发生的事情的信号,可以由用户交互或浏览器触发。
事件监听
结合 DOM 使用事件时,需要为 DOM 对象添加事件监听,等待事件发生(触发)时,便立即调用一个函数。
addEventListener 是 DOM 对象专门用来添加事件监听的方法,它的两个参数分别为【事件类型】和【事件回调】。
语法:
addEventListener(type, listener);
addEventListener(type, listener, useCapture);
说明:
- type:事件类型
- listener:事件触发时调用的函数
- useCapture:一个布尔值,事件传递
- false(默认值):冒泡,当
<P>标签插入<div>标签时,用户点击<P>元素,内部元素的点击事件会先触发,然后再触发外部的点击事件 - true:捕获,与上述相反,先触发外部再触发内部
- false(默认值):冒泡,当
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>点击</button>
<script>
// 需求:点击按钮,弹出一个对话框
// 获取按钮
const btn = document.querySelector('button')
// 添加按钮的点击事件监听
btn.addEventListener('click', function () {
alert('hello~')
})
</script>
</body>
</html>
事件类型
鼠标事件
click:按下鼠标(通常是按下主按钮)时触发。dblclick:在同一个元素上双击鼠标时触发。mousedown:按下鼠标键时触发。mouseup:释放按下的鼠标键时触发。mousemove:当鼠标在一个节点内部移动时触发。当鼠标持续移动时,该事件会连续触发。为了避免性能问题,建议对该事件的监听函数做一些限定,比如限定一段时间内只能运行一次。mouseenter:鼠标进入一个节点时触发,进入子节点不会触发这个事件。mouseover:鼠标进入一个节点时触发,进入子节点会再一次触发这个事件。mouseout:鼠标离开一个节点时触发,离开父节点也会触发这个事件。mouseleave:鼠标离开一个节点时触发,离开父节点不会触发这个事件。contextmenu:按下鼠标右键时(上下文菜单出现前)触发,或者按下“上下文菜单键”时触发。wheel:滚动鼠标的滚轮时触发,该事件继承的是WheelEvent接口。
键盘事件
keydown:按下键盘时触发。keypress:按下有值的键时触发,即按下 Ctrl、Alt、Shift、Meta 这样无值的键,这个事件不会触发。对于有值的键,按下时先触发keydown事件,再触发这个事件。keyup:松开键盘时触发该事件。
进度事件
abort:外部资源中止加载时(比如用户取消)触发。如果发生错误导致中止,不会触发该事件。error:由于错误导致外部资源无法加载时触发。load:外部资源加载成功时触发。loadstart:外部资源开始加载时触发。loadend:外部资源停止加载时触发,发生顺序排在error、abort、load等事件的后面。progress:外部资源加载过程中不断触发。timeout:加载超时时触发。
表单事件
input:当<input>、<select>、<textarea>的值发生变化时触发。对于复选框(<input type=checkbox>)或单选框(<input type=radio>),用户改变选项时,也会触发这个事件。另外,对于打开contenteditable属性的元素,只要值发生变化,也会触发input事件。select:当在<input>、<textarea>里面选中文本时触发。change:当<input>、<select>、<textarea>的值发生变化时触发。- 激活单选框(radio)或复选框(checkbox)时触发。
- 用户提交时触发。比如,从下列列表(select)完成选择,在日期或文件输入框完成选择。
- 当文本框或
<textarea>元素的值发生改变,并且丧失焦点时触发。
invalid:用户提交表单时,如果表单元素的值不满足校验条件,就会触发invalid事件。reset:当表单重置(所有表单成员变回默认值)时触发。submit:当表单数据向服务器提交时触发。注意,submit事件的发生对象是<form>元素,而不是<button>元素,因为提交的是表单,而不是按钮。
焦点事件
focus:元素节点获得焦点后触发,该事件不会冒泡。blur:元素节点失去焦点后触发,该事件不会冒泡。focusin:元素节点将要获得焦点时触发,发生在focus事件之前。该事件会冒泡。focusout:元素节点将要失去焦点时触发,发生在blur事件之前。该事件会冒泡。
剪贴板事件
cut:将选中的内容从文档中移除,加入剪贴板时触发。copy:进行复制动作时触发。paste:剪贴板内容粘贴到文档后触发。
事件对象
任意事件类型被触发时与事件相关的信息会被以对象的形式记录下来,我们称这个对象为事件对象。
<body>
<h3>事件对象</h3>
<p>任意事件类型被触发时与事件相关的信息会被以对象的形式记录下来,我们称这个对象为事件对象。</p>
<hr>
<div class="box"></div>
<script>
// 获取 .box 元素
const box = document.querySelector('.box')
// 添加事件监听
box.addEventListener('click', function (e) {
console.log('任意事件类型被触发后,相关信息会以对象形式被记录下来...');
// 事件回调函数的第1个参数即所谓的事件对象
console.log(e)
})
</script>
</body>
事件回调函数的【第1个参数】即所谓的事件对象,通常习惯性的将这个对数命名为 event、ev 、ev 。
接下来简单看一下事件对象中包含了哪些有用的信息:
ev.type当前事件的类型ev.clientX/Y光标相对浏览器窗口的位置ev.offsetX/Y光标相于当前 DOM 元素的位置
注:在事件回调函数内部通过 window.event 同样可以获取事件对象。
使用场景
按下回车触发事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text">
<script>
const input = document.querySelector('input')
input.addEventListener('keyup', function (e) {
// 匹配回车键
if (e.key === 'Enter') {
// 写按下回车键希望触发的业务逻辑
console.log('我按下了回车键')
}
})
</script>
</body>
</html>
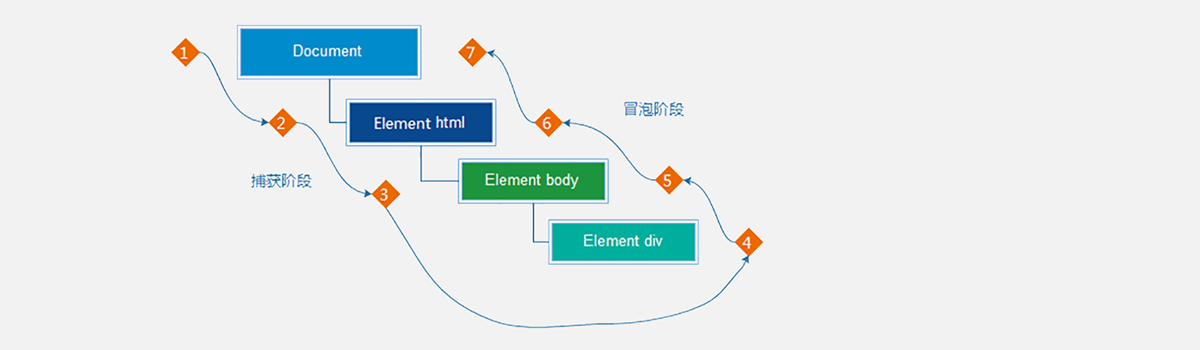
事件流
事件流是对事件执行过程的描述

如上图所示,任意事件被触发时总会经历两个阶段:【捕获阶段】和【冒泡阶段】。
简言之,捕获阶段是【从父到子】的传导过程,冒泡阶段是【从子向父】的传导过程。
冒泡(默认的机制)
当单击事件触发时,其祖先元素的单击事件也会相继触发。
<body>
<h3>事件流</h3>
<p>事件流是事件在执行时的底层机制,主要体现在父子盒子之间事件的执行上。</p>
<div class="outer">
<div class="inner">
<div class="child"></div>
</div>
</div>
<script>
// 获取嵌套的3个节点
const outer = document.querySelector('.outer');
const inner = document.querySelector('.inner');
const child = document.querySelector('.child');
// html 元素添加事件
document.documentElement.addEventListener('click', function () {
console.log('html...')
})
// body 元素添加事件
document.body.addEventListener('click', function () {
console.log('body...')
})
// 外层的盒子添加事件
outer.addEventListener('click', function () {
console.log('outer...')
})
// 中间的盒子添加事件
outer.addEventListener('click', function () {
console.log('inner...')
})
// 内层的盒子添加事件
outer.addEventListener('click', function () {
console.log('child...')
})
</script>
</body>
捕获
当点击父元素时,子元素会相继触发。
<body>
<h3>事件流</h3>
<p>事件流是事件在执行时的底层机制,主要体现在父子盒子之间事件的执行上。</p>
<div class="outer">
<div class="inner"></div>
</div>
<script>
// 获取嵌套的3个节点
const outer = document.querySelector('.outer')
const inner = document.querySelector('.inner')
// 外层的盒子
outer.addEventListener('click', function () {
console.log('outer...')
}, true) // true 表示在捕获阶段执行事件
// 中间的盒子
outer.addEventListener('click', function () {
console.log('inner...')
}, true)
</script>
</body>
阻止事件流
阻断事件的流动,保证事件只在当前元素被执行,而不再去影响到其对应的父元素或子元素。
阻止冒泡:
<body>
<h3>阻止冒泡</h3>
<p>阻止冒泡是指阻断事件的流动,保证事件只在当前元素被执行,而不再去影响到其对应的祖先元素。</p>
<div class="outer">
<div class="inner">
<div class="child"></div>
</div>
</div>
<script>
// 获取嵌套的3个节点
const outer = document.querySelector('.outer')
const inner = document.querySelector('.inner')
const child = document.querySelector('.child')
// 外层的盒子
outer.addEventListener('click', function () {
console.log('outer...')
})
// 中间的盒子
inner.addEventListener('click', function (ev) {
console.log('inner...')
// 阻止事件冒泡
ev.stopPropagation()
})
// 内层的盒子
child.addEventListener('click', function (ev) {
console.log('child...')
// 借助事件对象,阻止事件向上冒泡
ev.stopPropagation()
})
</script>
</body>
事件委托
大量的事件监听是比较耗费性能的,事件委托是利用事件流的特征解决一些现实开发需求的知识技巧,主要的作用是提升程序效率。
<body>
<ul>
<li>第1个孩子</li>
<li>第2个孩子</li>
<li>第3个孩子</li>
<li>第4个孩子</li>
<li>第5个孩子</li>
<p>我不需要变色</p>
</ul>
<script>
// 需求:给每个li标签添加一个监听,点击变色
// 常规情况下需要使用for循环给每一个li添加监听
// 可以借助事件流(捕获),只对父标签进行监听,这样就只需要创建一个监听
const ul = document.querySelector('ul')
ul.addEventListener('click', function (e) {
console.dir(e)
if (e.target.tagName === 'LI') {
e.target.style.color = 'red'
}
})
</script>
</body>
阻止元素默认行为
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://www.baidu.com">
<input type="submit" value="免费注册">
</form>
<a href="http://www.baidu.com">百度一下</a>
<script>
const form = document.querySelector('form')
form.addEventListener('submit', function (e) {
// 阻止默认行为 提交
e.preventDefault()
})
const a = document.querySelector('a')
a.addEventListener('click', function (e) {
// 阻止跳转链接
e.preventDefault()
})
</script>
</body>
</html>
日期对象
创建一个 JavaScript Date 实例,该实例呈现时间中的某个时刻。Date 对象则基于 Unix Time Stamp,即自 1970 年 1 月 1 日(UTC)起经过的毫秒数。
实例化
new Date();
new Date(value);
new Date(dateString);
new Date(year, monthIndex [, day [, hours [, minutes [, seconds [, milliseconds]]]]]);
参数说明:
-
value:时间戳,是一个整数值 -
dateString:符合格式的字符串型时间,如YYYY-MM-DDTHH:mm:ss -
year:表示年份的整数值。0 到 99 会被映射至 1900 年至 1999 年,其他值代表实际年份。monthIndex:表示月份的整数值,从 0(1 月)到 11(12 月)。day(可选):表示一个月中的第几天的整数值,从 1 开始。默认值为 1。hours(可选):表示一天中的小时数的整数值 (24 小时制)。默认值为 0(午夜)。minutes(可选):表示一个完整时间(如 01:10:00)中的分钟部分的整数值。默认值为 0。seconds(可选):表示一个完整时间(如 01:10:00)中的秒部分的整数值。默认值为 0。milliseconds(可选):表示一个完整时间的毫秒部分的整数值。默认值为 0。
方法
详细可在 MDN 查看
常用方法:
getFullYear()方法根据本地时间返回指定日期的年份。getMonth()方法根据本地时间,返回一个指定的日期对象的月份,为基于 0 的值(0 表示一年中的第一月)。getDate()根据本地时间,返回一个指定的日期对象为一个月中的哪一日(从 1--31)。getDay()方法根据本地时间,返回一个具体日期中一周的第几天,0 表示星期天。getHours()方法根据本地时间,返回一个指定的日期对象的小时,取值为 0 ~ 23。getMinutes()方法根据本地时间,返回一个指定的日期对象的分钟数,取值为 0 ~ 59。getSeconds()方法根据本地时间,返回一个指定的日期对象的秒数,取值为 0 ~ 59。
时间戳
时间戳表示从 1970 年 1 月 1 日 0 时 0 分 0 秒(UTC,即协调世界时)距离该日期对象所代表时间的毫秒数。
const date = new Date()
// 获取时间戳的三种方式
console.log(date.getTime())
console.log(+new Date())
console.log(Date.now())
日期对象转换
将日期对象转换为本地可读的字符串时间:
toLocaleString()方法返回该日期对象的字符串,该字符串格式因不同语言而不同,包含年月日时分秒。toLocaleDateString()方法返回指定日期对象日期部分的字符串,该字符串格式因不同语言而不同,包含年月日。toLocaleTimeString()方法返回该日期对象时间部分的字符串,该字符串格式因语言而异,包含时分秒。
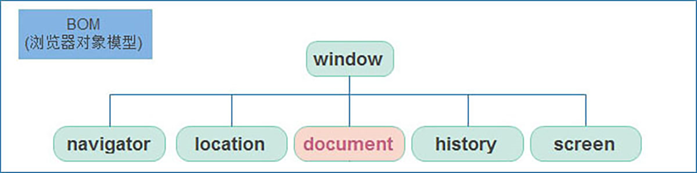
BOM
BOM (Browser Object Model ) 是浏览器对象模型
- window对象是一个全局对象,也可以说是JavaScript中的顶级对象
- 像document、alert()、console.log()这些都是window的属性,基本BOM的属性和方法都是window的
- 所有通过var定义在全局作用域中的变量、函数都会变成window对象的属性和方法
- window对象下的属性和方法调用的时候可以省略window

location对象
location (地址) 它拆分并保存了 URL 地址的各个组成部分, 它是一个对象
| 属性/方法 | 说明 |
|---|---|
| href | 属性,获取完整的 URL 地址,赋值时用于地址的跳转 |
| search | 属性,获取地址中携带的参数,符号 ? 后面部分,包括 ? |
| hash | 属性,获取地址中的啥希值,符号 # 后面部分,包括 # |
| reload() | 方法,用来刷新当前页面,传入参数 true 时表示强制刷新 |
<body>
<form action="">
<input type="text" name="username">
<input type="password" name="pwd">
<button>提交</button>
</form>
<a href="#/my">我的</a>
<a href="#/friend">关注</a>
<a href="#/download">下载</a>
<button class="reload">刷新</button>
<script>
console.log(location)
console.log(location.href)
console.log(location.search)
console.log(location.hash)
// 对 location.href 进行赋值操作会发生跳转页面的动作
// location.href = 'http://www.baidu.com'
const reload = document.querySelector('.reload')
reload.addEventListener('click', function () {
// f5 刷新页面
// location.reload()
// 强制刷新 ctrl+f5
location.reload(true)
})
</script>
</body>
navigator对象
navigator是对象,该对象下记录了浏览器自身的相关信息
常用属性和方法:
- 通过 userAgent 检测浏览器的版本及平台
<script>
// 检测 userAgent(浏览器信息)
!(function () {
const userAgent = navigator.userAgent
console.log(userAgent)
// 验证是否为Android或iPhone
const android = userAgent.match(/(Android);?[\s\/]+([\d.]+)?/)
const iphone = userAgent.match(/(iPhone\sOS)\s([\d_]+)/)
// 如果是Android或iPhone,则跳转至移动站点
if (android || iphone) {
location.href = 'http://www.xxx.com'
}
})();
</script>
history对象
Window.history 是一个只读属性,用来获取 History 对象的引用,History 对象提供了操作浏览器会话历史(浏览器地址栏中访问的页面,以及当前页面中通过框架加载的页面)的接口。
用于实现浏览器的前进后退功能。
| 方法 | 说明 |
|---|---|
| back() | 后退一步 |
| forward() | 前进一步 |
| go(参数) | 参数为数值类型,正数为前进 n 步,负数为后退 n 步 |
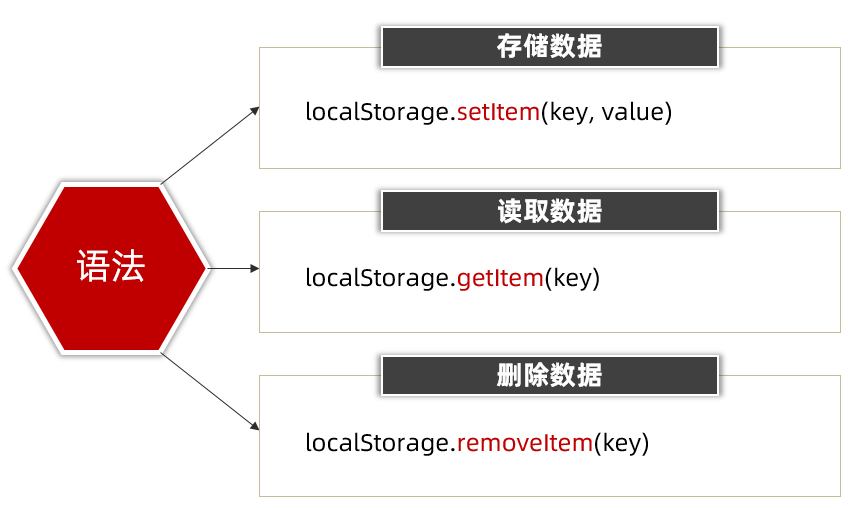
本地存储
将数据存储在本地浏览器中
localStorage(重点)
作用: 数据可以长期保留在本地浏览器中,刷新页面和关闭页面,数据也不会丢失
特性:以键值对的形式存储,并且存储的是字符串。

sessionStorage(了解)
特性:
- 用法跟localStorage基本相同
- 区别是:当页面浏览器被关闭时,存储在 sessionStorage 的数据会被清除
存储:sessionStorage.setItem(key,value)
获取:sessionStorage.getItem(key)
删除:sessionStorage.removeItem(key)
JSON
JSON 是一种语法,用来序列化对象、数组、数值、字符串、布尔值和 null 。
JSON 对象包含两个方法:
- JSON.stringify(value):将 value 转换为 JSON 字符串。
- JSON.parse(jsonString):将 JSON 字符串转换为相对应的
Object、Array、string、number、boolean或者null值。
本文来自博客园,作者:沦陷在梦里,转载请注明原文链接:https://www.cnblogs.com/fallingintodreams/p/17813461.html



