python selenium - 基础常用方法和知识
一、selenium基本方法
① 元素操作
driver.maximize_window() # 最大化窗口 driver.set_window_size(500, 500) # 设置窗口大小 driver.set_window_position(1000,0) # 设置窗口位置 driver.forward() # 前进 driver.back() # 后退 driver.refresh() # 刷新 driver.current_url # 获取网页当前url driver.title # 获取网页标题
② 获取元素信息的常用方法
driver.find_element_by_xx("xx").size # 返回元素大小 driver.find_element_by_xx("xx").text # 返回元素的文本 driver.find_element_by_xx("xx").get_attribute("xxx") # 获取属性值,传递的参数为元素的属性名 1> 当前选中标签的属性名 # 获取该属性名的值 2> textContent:获取标签之间的文本内容 3> innerHTML:获取标签之间的完整HTML(不包含当前选中标签) 4> outerHTML:获取当前标签的完整HTML(包含当前选中标签) 5> value: 获取input输入框的元素的输入文本 driver.find_element_by_xx("xx").is_enabled() # 判断元素是否可用 driver.find_element_by_xx("xx").is_displayed() # 判断元素是否可见 driver.find_element_by_xx("xx").is_selected() # 判读元素是否选中,用来检查复选框或单选按钮是否被选中
③ 获取元素文本
1> 通过WebElement对象的text属性,可以获取元素展示在界面上的文本内容
driver.find_element_by_xx("xx").text # 返回元素的文本
2> 但是,当元素的文本内容没有展示在界面上,或者没有完全展示在界面上,这时用WebElement对象的text属性可能无法获取到文本内容。可尝试使用如下方法:
driver.find_element_by_xx("xx").get_attribute("innerText") 或者 driver.find_element_by_xx("xx").get_attribute("textContent")
innerText和textContent属性的区别:
① textContent会获取style="display:none"中的文本,而innerText不会
② textContent会获取style标签里面的文本,而innerText不会
③ textContent不会理会html格式,直接输出不换行的文本,innerText会根据标签里面的元素独立一行
④ innerText对IE兼容性较好,textContent虽然作为标准方法但是只支持IE8+以上浏览器
例如:
from selenium import webdriver driver = webdriver.Chrome() driver.get("http://cdn1.python3.vip/files/selenium/sample1.html") print(driver.find_element_by_xpath('//div[@id="container"]').get_attribute('innerText')) print(driver.find_element_by_xpath('//div[@id="container"]').get_attribute('textContent')) driver.quit()
3> 对于input输入框的元素,要获取里面的输入文本,用text属性的不行的,可以使用如下方法:
driver.find_element_by_xx("xx").get_attribute("value")
二、鼠标操作
| 方法 | 作用 |
| double_click() | 双击 |
| context_click() | 右击 |
| move_to_element() | 悬停 |
| drag_and_drop() | 拖拽 |
| perform() | 执行 |
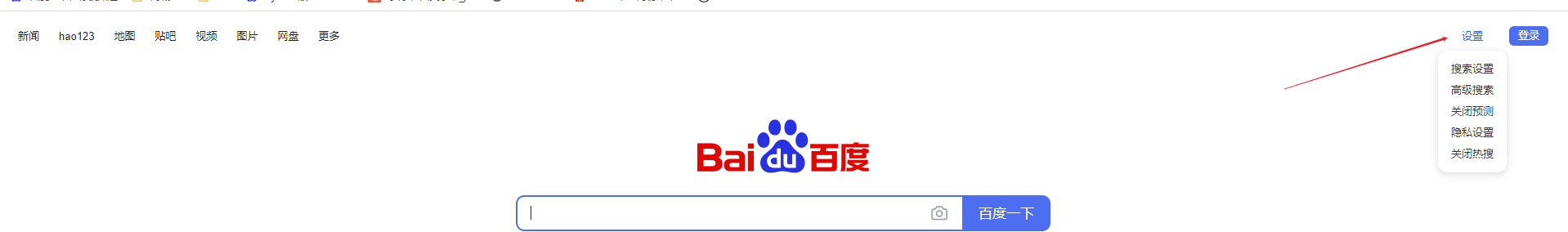
示例:
from selenium.webdriver.common.action_chains import ActionChains from selenium import webdriver driver = webdriver.Chrome() driver.get("https://www.baidu.com/") driver.maximize_window() action = ActionChains(driver=driver) action.move_to_element(driver.find_element_by_id("s-usersetting-top")).perform() # 定位首页“设置”元素,鼠标悬停
三、键盘操作
| 方法 | 作用 |
| Keys.ENTER | 回车 |
| Keys.SPACE | 空格键 |
| Keys.TAB | TAB键 |
| Keys.BACK_SAPCE | 删除键 |
| Keys.CONTROL,'a' | 全选 |
示例:
from selenium.webdriver.common.keys import Keys from selenium import webdriver driver = webdriver.Chrome() driver.get("https://www.baidu.com/") driver.maximize_window() driver.find_element_by_id('kw').send_keys('python学习', Keys.ENTER)
四、截屏
get_screenshot_as_file()
from selenium.webdriver.common.keys import Keys from selenium import webdriver from time import sleep driver = webdriver.Chrome() driver.get("https://www.baidu.com/") driver.maximize_window() driver.find_element_by_id('kw').send_keys('python学习', Keys.ENTER) sleep(4) driver.get_screenshot_as_file('./test.png') # 也可以保存为jpg格式,虽然会报错但图片还是会保存
五、窗口切换
switch_to_window()
from selenium.webdriver.common.keys import Keys from selenium import webdriver from time import sleep driver = webdriver.Chrome() driver.get("https://www.baidu.com/") driver.maximize_window() current_handle = driver.current_window_handle # 当前窗口句柄 sleep(2) driver.find_element_by_xpath("//*[@id='hotsearch-content-wrapper']/li[1]/a/span[2]").click() # 点击百度热搜第一个 handles = driver.window_handles # 获取所有窗口句柄 sleep(2) for handle in handles: if handle == current_handle: driver.switch_to_window(handle) # 切换窗口 driver.find_element_by_id('kw').send_keys('python学习', Keys.ENTER)
六、滚动条
我们在进行UI自动化测试时,免不了要滑动鼠标,因为有些元素并不在首屏,需要滑动鼠标才可见。
selenium进行自动化过程中,可通过execute_script执行js语句实现页面滑动。常见的滑动场景分为四种:滑动至页面底部、滑动至顶部、滑动至具体位置、滑动至目标元素可见。
滑动到页面底部:
driver.execute_script("window.scrollTo(0, document.body.scrollHeight)")
滑动到页面顶部:
driver.execute_script("window.scrollTo(0, -document.body.scrollHeight)")
滑动到具体位置:
driver.execute_script("window.scrollTo(x,y)") # 滚动到具体位置
driver.execute_script("window.scrollBy(x,y)") # 滚动到具体位置
driver.execute_script("window.scrollBy(0,500)") # 向下滑动500个像素
driver.execute_script("window.scrollBy(0,-500)") # 向上滚动500个像素
driver.execute_script("window.scrollBy(500,0)") # 向右滑动500个像素
driver.execute_script("window.scrollBy(-500,0)") # 向左滚动500个像素
或者
# 滚动条左右滚动————向右 js0 = 'var q=document.documentElement.scrollLeft=100' driver.execute_script(js0) # 滚动条左右滚动————向左 js1 = 'var q=document.documentElement.scrollLeft=0' driver.execute_script(js1) # 滚动条上下滚动————向下 js2 = 'var q=document.documentElement.scrollTop=1000' driver.execute_script(js2) # 滚动条上下滚动————向上 js3 = 'var q=document.documentElement.scrollTop=0' driver.execute_script(js3)
案例一:打开博客首页,将滚动条拖动到最底部,然后再拖动到最顶部
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("http://www.csdn.net")
time.sleep(3)
# 将滚动条向下拖动到某个位置
js = 'var action=document.documentElement.scrollTop=50000000'
driver.execute_script(js)
time.sleep(3)
# 将滚动条拖动到最顶部
js0 = 'var action=document.documentElement.scrollTop=0'
driver.execute_script(js0)
time.sleep(3)
driver.quit()
案例二:模拟鼠标滚动到需要显示的元素位置,使用场景:浏览器窗口小,页面过大内容显示不全,元素可以定位但不可见
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("http://www.csdn.net")
time.sleep(3)
target = driver.find_element_by_xpath("//a[text()='关于我们']")
driver.execute_script("arguments[0].scrollIntoView();", target) # 第一种方式
# driver.execute_script("arguments[0].focus();", target) # 第二种方式
time.sleep(3)
driver.quit()
________________________________________________
参考博客:
https://blog.csdn.net/weixin_45541074/article/details/109442816
http://www.manongjc.com/detail/17-gtiggglmhdjppwu.html










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具