WSL 2 Docker 安装 code-server 远程开发
安装 WSL
启用 wsl 功能,选中“适用于 Linux 的 Windows 子系统”。

在微软应用商店安装 Ubuntu-22.04。WSL 文档请查看官方文档。

WSL 安装 Docker
参考 Docker 文档。
docker 安装完了之后却启动不了,百度之后才发现安装的是 WSL 1,需要升级到 WSL 2。
升级 WSL
下载 Linux 内核更新包。安装 linux 内核更新包之后,再将已安装的 Linux 实例 Ubuntu-22.04 升级。
wsl -l -v
wsl --update
wsl --set-default-version 2
wsl --set-version Ubuntu-22.04 2
Docker 安装 code-server
为了避免 docker 权限问题,先将当前用户加入到 docker 用户组。
sudo usermod -aG docker $USER
sudo cat /etc/group | grep docker
查看 code-server 文档 docker 安装 code-server。
先在用户目录创建一个 code-server 的配置文件目录和代码目录。
mkdir -p ~/.config
mkdir -p ~/project
默认暴露端口是 8080,我这里更改为 8082,启动容器。
docker run -it --name code-server -p 127.0.0.1:8082:8080 \ -v "$HOME/.local:/home/coder/.local" \ -v "$HOME/.config:/home/coder/.config" \ -v "$PWD/project:/home/coder/project" \ -u "$(id -u):$(id -g)" \ -e "DOCKER_USER=$USER" \ codercom/code-server:latest
启动成功之后,会在刚刚创建的的 .config 目录初始化配置文件。 查看初始密码。
vi .config/code-server/config.yaml

本地访问 code-server
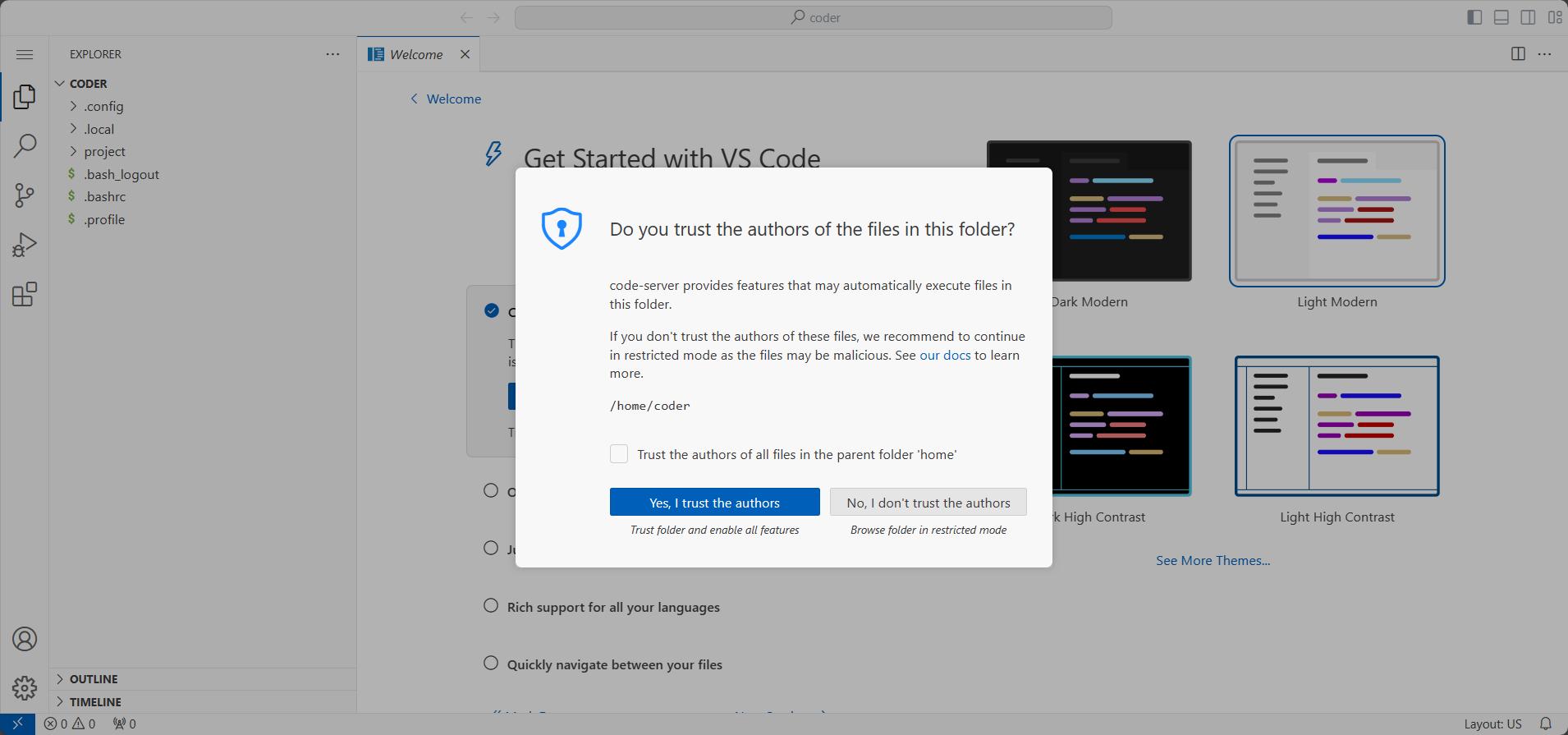
本地浏览器访问 localhost:8082。

再搞个内网穿透,美滋滋~
呃。。。
为什么不直接 vscode.dev 呢?🤔
标签:
vscode
, code-server



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能