1、完整代码
<!doctype html>
<html>
<head>
<style>
body {
background: #e5e5e5;
}
#root {
margin: 0 auto;
width: 1200px;
column-count: 5;
column-width: 240px;
column-gap: 20px;
}
.item {
margin-bottom: 10px;
break-inside: avoid;
background: #fff;
}
.item:hover {
box-shadow: 2px 2px 2px rgba(0, 0, 0, .5);
}
.itemImg {
width: 100%;
vertical-align: middle;
}
.userInfo {
padding: 5px 10px;
}
.avatar {
vertical-align: middle;
width: 30px;
height: 30px;
border-radius: 50%;
}
.username {
margin-left: 5px;
text-shadow: 2px 2px 2px rgba(0, 0, 0, .3);
}
</style>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<div id="root"></div>
<script>
var pageIndex = 1;
/*
* 数据渲染
* */
function renderPage(data) {
var container = document.getElementById('root');
for (var i = 0; i < data.length; i++) {
var item = document.createElement('div');
item.className = 'item';
var img = document.createElement('img');
img.className = 'itemImg';
img.alt = '封面';
imgSrc2Blob(img, data[i].thumbnail);
img.onload = function () {
window.URL.revokeObjectURL(img.src);
}
item.appendChild(img);
var uInfo = document.createElement('div');
uInfo.className = 'userInfo';
var uImg = document.createElement('img');
uImg.className = 'avatar';
uImg.alt = '头像';
imgSrc2Blob(uImg, data[i].userInfo.avatar);
uImg.onload = function () {
window.URL.revokeObjectURL(this.src);
};
var uName = document.createElement('span');
uName.className = 'username';
uName.innerText = data[i].userInfo.name;;
uInfo.appendChild(uImg);
uInfo.appendChild(uName);
item.appendChild(uInfo);
container.appendChild(item);
}
};
// 图片网络地址转 blob 对象地址
function imgSrc2Blob(img, src) {
url2Base64(src, function (base64Data) {
var blob = base64ToBlob(base64Data);
img.src = window.URL.createObjectURL(new Blob([blob]));
});
};
// 文件类型
function getFileType(file) {
var index = file.lastIndexOf('.');
return file.substring(index + 1, file.length);
};
// 图片 url 转 base64
function url2Base64(url, callback) {
var type = getFileType(url);
var mime = 'image/' + type + '';
var canvas = document.createElement('canvas');
var img = new Image();
img.crossOrigin = 'Anonymous';
img.onload = function () {
canvas.width = img.naturalWidth;
canvas.height = img.naturalHeight;
canvas.getContext('2d').drawImage(img, 0, 0);
var dataUrl = canvas.toDataURL(mime);
callback.call(this, dataUrl);
canvas = null;
};
img.src = url;
};
// base64 转 blob
function base64ToBlob(base64Data) {
var arr = base64Data.split(','), mime = arr[0].match(/:(.*?);/)[1], data = atob(arr[1]), n = data.length, u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = data.charCodeAt(n);
}
return new Blob([u8arr], { type: mime });
};
window.onscroll = function () {
if ($(window).scrollTop() >= ($(document).height() - $(window).height())) {
pageIndex += 1;
loadData(pageIndex);
}
}
function loadData(pageIndex) {
$.ajax({
url: '/home/index',
type: 'get',
contentType: 'application/json',
data: {
pageIndex: pageIndex,
pageSize: 50
},
dataType: 'json',
success: function (res) {
debugger
renderPage(res);
},
error: function (e) {
}
})
};
$(function () {
loadData(pageIndex);
})
</script>
</body>
</html>
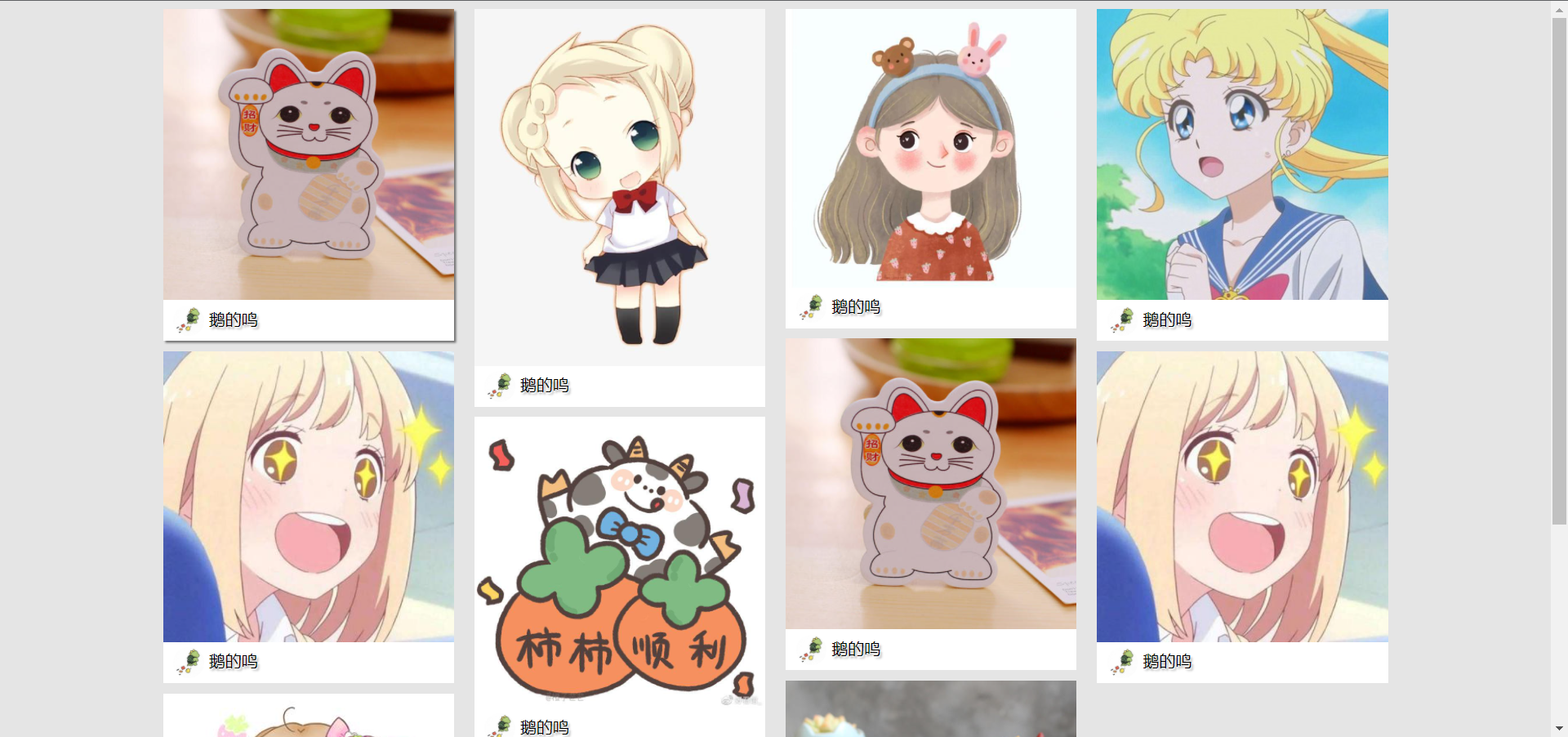
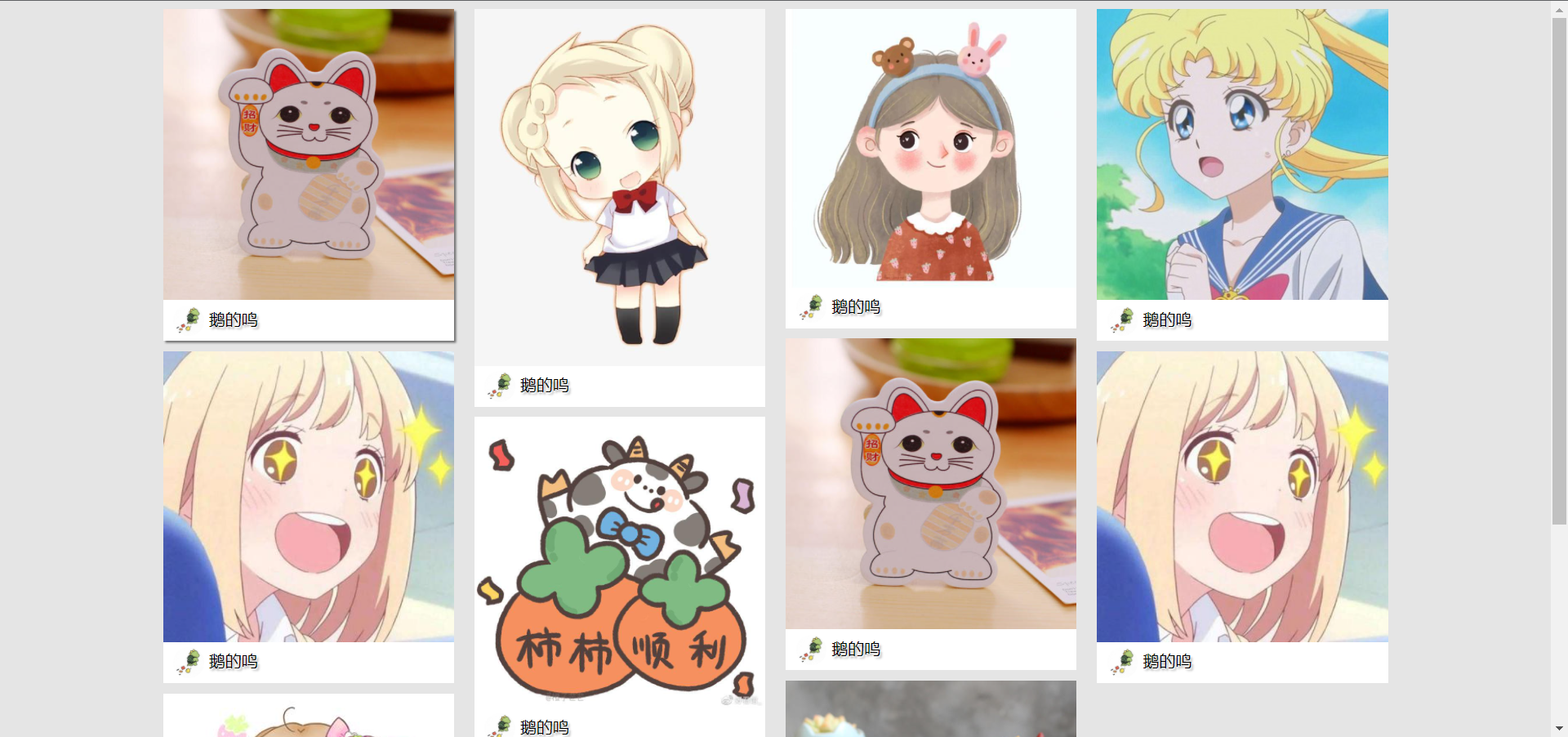
2、页面效果