漂亮的HTML5弹幕视频播放器DPlayer
DPlayer
快速开始
加载播放器文件:
<link rel="stylesheet" href="DPlayer.min.css" /> <div id="dplayer"></div> <script src="DPlayer.min.js"></script>
在js里初始化:
const dp = new DPlayer({ container: document.getElementById('dplayer'), video: { url: 'demo.mp4', }, });
一个最简单的 DPlayer 就初始化好了,它只有最基本的视频播放功能。
搭建视频弹幕后台服务
前置条件:安装了git、docker、docker-compose
下载后台服务代码,当然也可以自己搭建后台服务
git clone https://github.com/MoePlayer/DPlayer-node.git
进入DPlayer-node目录执行docker-compose命令
cd DPlayer-node docker-compose build docker-compose pull docker-compose up -d
启动弹幕服务之后,就可以愉快的在边看视频边发弹幕了(~ ̄▽ ̄)~
当然需要先在DPlayer设置弹幕属性。DPlayer支持播放各种格式,以下的视频选项设置亲测有效,不过视频字幕没有测试,有感兴趣的同学可以自己制作字幕玩一下。
<h1>DPlayer</h1> <link rel="stylesheet" href="https://cdn.bootcss.com/dplayer/1.25.0/DPlayer.min.css" /> <div id="dplayer"></div> <script src="https://cdn.bootcss.com/blueimp-md5/2.12.0/js/md5.min.js"></script> <script src="https://cdn.bootcss.com/flv.js/1.5.0/flv.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script> <!-- 以上js都需要在dplayer之前加载 --> <script src="https://cdn.bootcss.com/dplayer/1.25.0/DPlayer.min.js"></script> <script type="text/javascript"> var url = '/assets/oceans.mp4'; var vid = md5(url); const dp = new DPlayer({ container: document.getElementById('dplayer'), autoplay: false, // 自动播放 theme: '#FADFA3', // 主题 loop: true, // 循环播放 lang: 'zh-cn', // 语言 screenshot: true, // 截图 hotkey: true, // 热键 preload: 'auto', // 预加载 logo: '/assets/octocat.png', // 左上角logo volume: 0.7, // 音量 mutex: true, // 多个视频互斥 // 常规方式 video: { url: url, type: 'normal', pic: '/assets/demo.png', // 封面 thumbnails: '/assets/thumbnail.jpg', // 缩略图 }, // m3u8 //video: { // url: '/assets/demo.m3u8', // type: 'hls' //}, // flv //video: { // url: '/assets/demo.flv', // type: 'flv' //}, pluginOptions: { hls: { // hls config autoStartLoad: true, startPosition: -1 }, flv: { enableWorker: false, enableStashBuffer: true, stashInitialSize: undefined, isLive: false, lazyLoad: true, lazyLoadMaxDuration: 3 * 60, lazyLoadRecoverDuration: 30, deferLoadAfterSourceOpen: true, // autoCleanupSourceBuffer: default as false, leave unspecified autoCleanupMaxBackwardDuration: 3 * 60, autoCleanupMinBackwardDuration: 2 * 60, statisticsInfoReportInterval: 600, fixAudioTimestampGap: true, accurateSeek: false, seekType: 'range', // [range, param, custom] seekParamStart: 'bstart', seekParamEnd: 'bend', rangeLoadZeroStart: false, customSeekHandler: undefined, reuseRedirectedURL: false, // referrerPolicy: leave as unspecified headers: undefined, customLoader: undefined } }, // 切换视频质量 //video: { // quality: [ // { // name: 'HD', // url: 'demo.m3u8', // type: 'hls', // }, // { // name: 'SD', // url: 'demo.mp4', // type: 'normal', // }, // ], // defaultQuality: 0, // pic: 'demo.png', // thumbnails: 'thumbnails.jpg', //}, // 视频字幕 subtitle: { type: 'webvtt', url: 'webvtt.vtt', fontSize: '25px', bottom: '10%', color: '#b7daff' }, // 弹幕 danmaku: { id: vid, api: 'http://192.168.1.172:1207/', addition: ['http://192.168.1.172:1207/v3/bilibili?aid=80266688&cid=137358410'] }, // 视频右键菜单 contextmenu: [ { text: 'falltakeman', link: 'https://cnblogs.com/falltakeman', }, { text: 'dplayer', click: (player) => { console.log(player); }, }, ], // 高能预告 highlight: [ { text: '敌军还有10秒到达战场', time: 10, }, { text: '2mins 空降', time: 120, }, ], }); </script>
danmaku属性
说明一下danmaku属性:
id是视频id,需要保证唯一性,建议使用md5加密。
api就是弹幕后台的地址了。
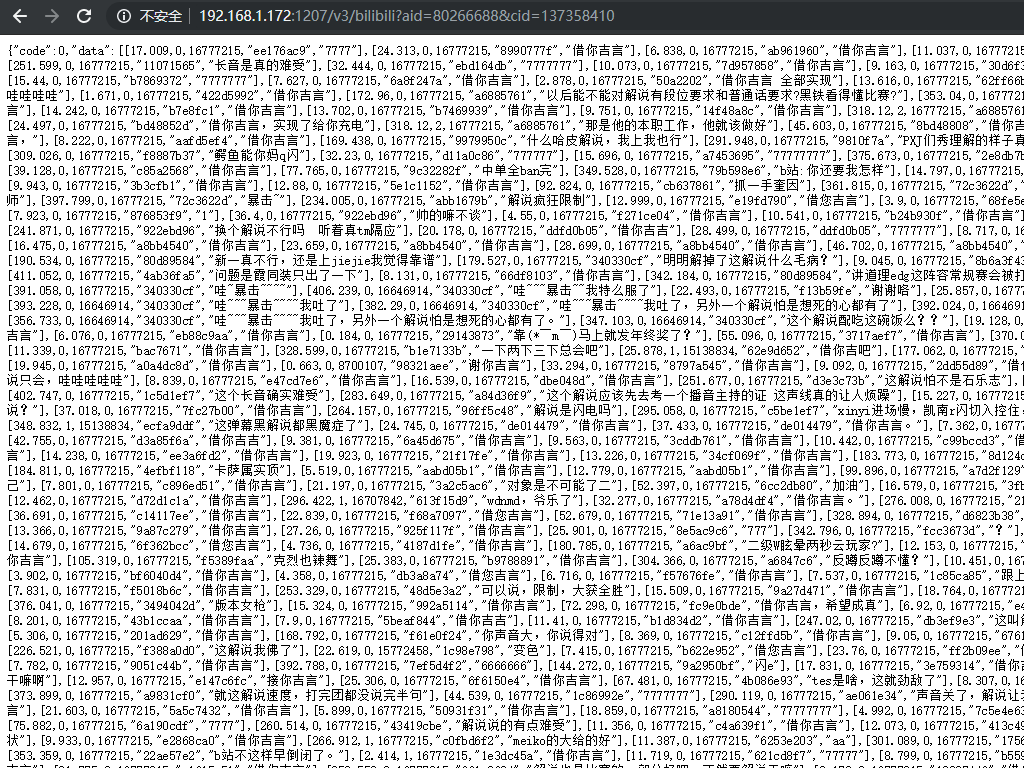
addition是可选项,用来加载bilibili弹幕,其实就是通过刚刚搭建的弹幕服务去b站加载弹幕。

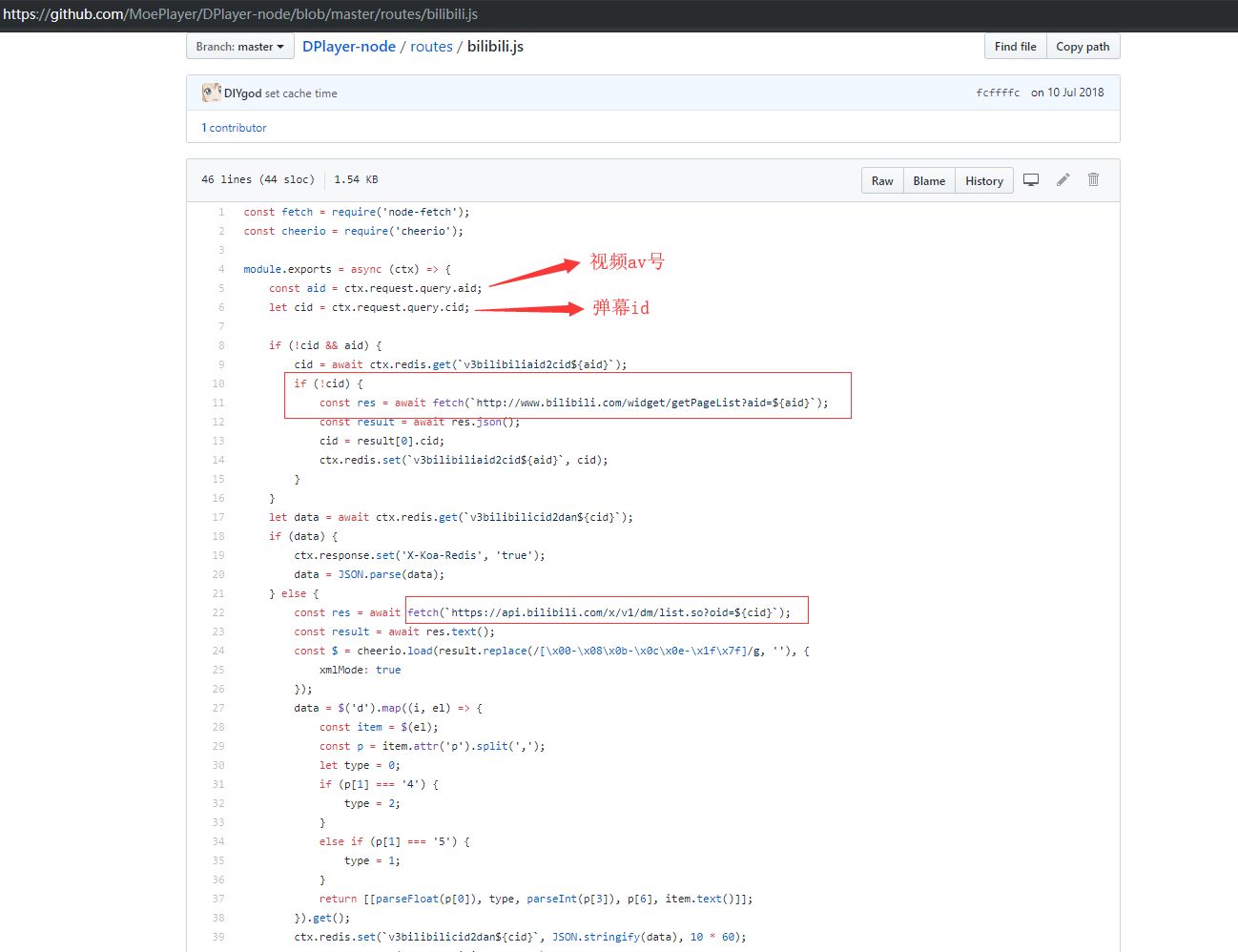
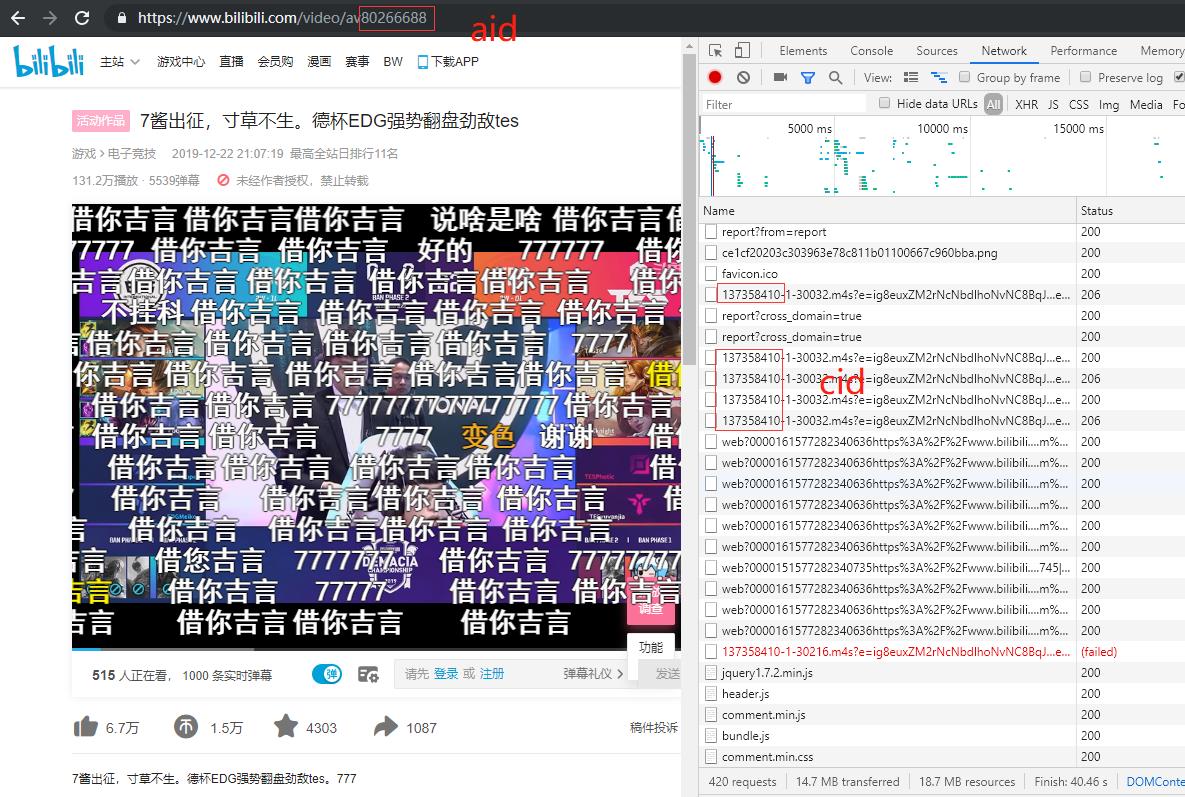
可以看到我的addition属性是这样的:http://192.168.1.172:1207/v3/bilibili?aid=80266688&cid=137358410
官网的示例没有详细说明,没有接触过的可能不知道这个aid是什么,这个aid就是b站视频的av号,而cid就是弹幕id。

当然也可以不传cid参数,弹幕后台会根据aid去查找cid。

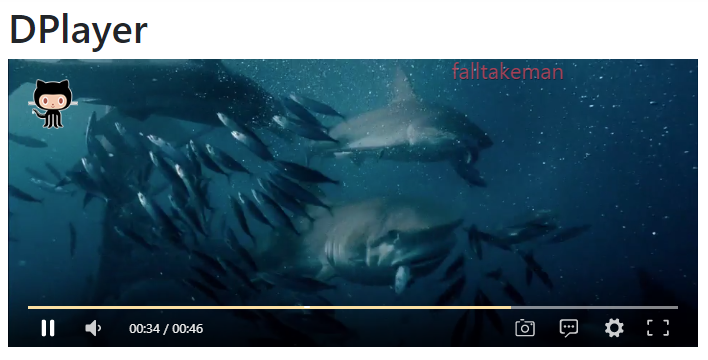
这是没有加载b站弹幕的截图,本来录了gif,但是文件太大了,就不贴gif图片了。

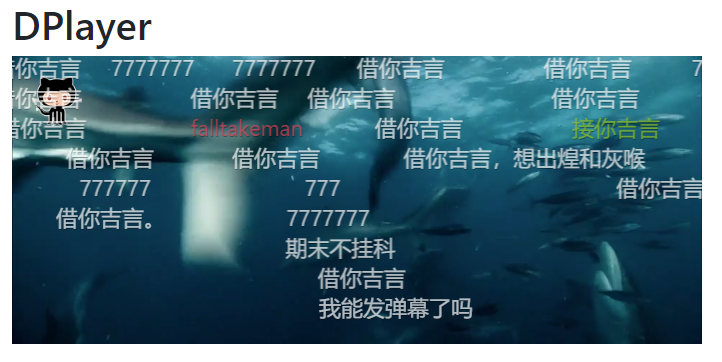
这是加载了bilibili视频弹幕的截图

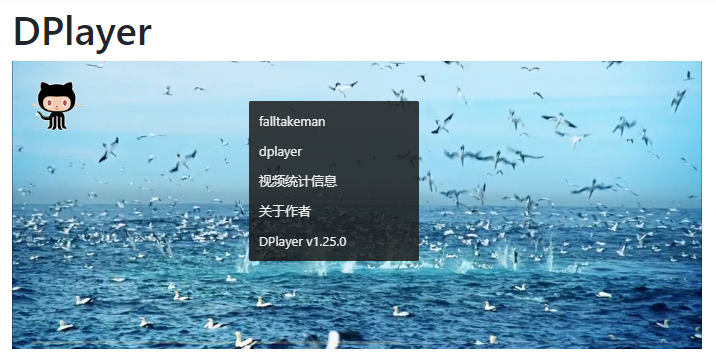
在视频上右键,显示自定义的内容



 浙公网安备 33010602011771号
浙公网安备 33010602011771号