-
背景: 使用vscode单独开发的vue独立项目,为了部署方便。是npm run build 后,把dist里面的静态文件复制到springboot项目下,然后使用内置tomcat当做web项目运行。
-
现象: 不论是在vscode中使用npm run dev,还是在idea中运行web项目,所有菜单项,及页面运行良好。
-
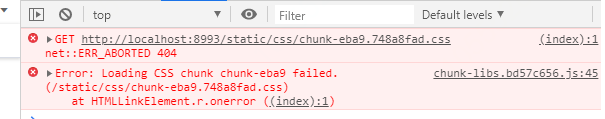
问题: 但是在idea中通过maven打包出来的jar文件,单独使用java -jar 运行的时候,访问某个菜单项没反应(F12查看console提示找不到某个css样式文件)

-
思路: 其中有个坑爹的地方需要自省。就是起初发现点菜单没反应的时候,一直在往router的方向去找问题,然后又去看network的网络请求(内容太多,看不到那个css的,而且关注点在api请求上),没有第一时间看console的事,记得上次有个vue的问题也是。 以后vue项目点了没反应,第一选择就应该是看console,看看是不是js报错了 然后,发现报错信息是提示找不到css样式,虽然发现jar包中的css样式文件存在(但是大小是0kb),一直没当回事,因为在vscode中打包出来的静态文件中这个css样式就是0kb的,idea中也是0kb的都运行正常。 但是后面实际测试把那个菜单失效的也没,加上css内容再打包后,css样式文件有内容了,且不论是单独jar包运行,还是idea中运行都正常。因此得出的结论是vue单页中,样式文件貌似必须有内容。否则单独打包的jar运行会出问题。
<style scoped>
这里需要写样式的内容,貌似不能为空,否则放在单独打包的jar运行有问题。
</style>



