2018-2019-2 网络对抗技术 20165311 Exp 8 Web基础
2018-2019-2 网络对抗技术 20165311 Exp 8 Web基础
基础问题回答
-
(1)什么是表单
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:-
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
-
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
-
- (2)浏览器可以解析运行什么语言。
- 支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
-
(3)WebServer支持哪些动态语言? 目前,最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
-
ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
-
PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。它支持目前绝大多数数据库。
-
JSP是Sun公司推出的新一代网站开发语言,JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
-
1.Web前端:HTML
1.kali默认已安装Apache,直接使用service apache2 start命令打开Apache服务即可。如图所示

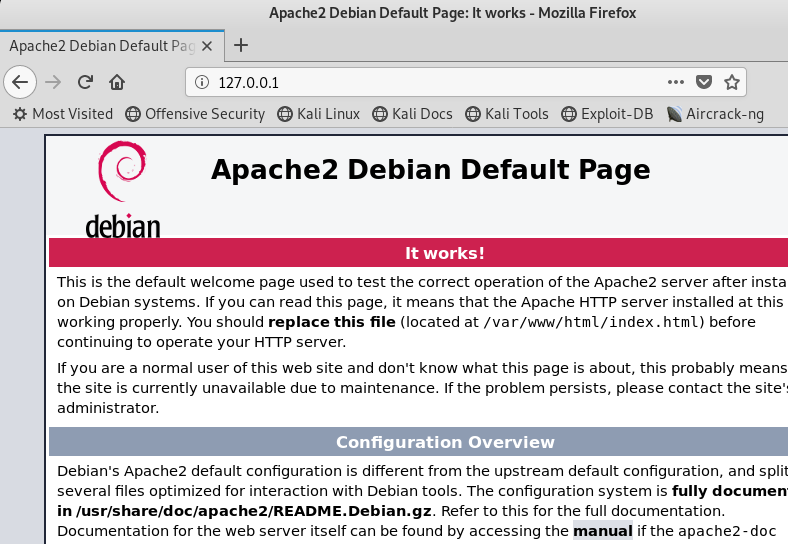
此时在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功:

2.使用 cd /var/www/html 进入Apache目录下,新建一个简单的含有表单的html文件 simple_form.html ,内容如下:
<html> <head> <title>Login</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <h2 align="center">Login</h2> <center> <form action="login" method="post"> <input placeholder="E-mail" name="Name" class="user" type="email"> <br> </br> <input placeholder="Password" name="Password" class="pass" type="password"> <br> </br> <input type="submit" value="Login"> </form> </center> </body> </html>
在浏览器中输入 /var/www/html/simple_form.html 打开网页如下所示:

2.Web前端:javascipt
1.在原有 simple_form.html 基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的 login_test.html 如下所示:
<html> <head> <title>Login</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <h2 align="center">Login</h2> <center> <form action="login" method="post" name="form_login"> <input placeholder="E-mail" name="Name" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" /> <br> </br> <input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/> <br> </br> <input type="submit" value="Login" onClick="return validateLogin()"/> </form> </center> <script language="javascript"> function validateLogin(){ var sUserName = document.form_login.Name.value ; var sPassword = document.form_login.Password.value ; if ((sUserName =="") || (sUserName=="Your email")){ alert("User Email!"); return false ; } if ((sPassword =="") || (sPassword=="Your password")){ alert("Password!"); return false ; } } </script> </body> </html>
2.在浏览器访问 /var/www/html/login_test.html ,如果用户邮箱或密码未填写就提交,网页会出现以下提示:

3.Web后端:MySQL基础
1.输入 /etc/init.d/mysql start 开启MySQL服务:

2.输入 mysql -u root -p 使用root权限进入,默认的密码是 password :

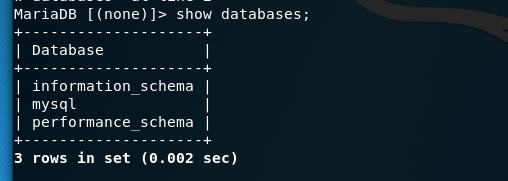
3.输入 show databases; 选择使用mysql这个数据库

4.输入 use mysql; 选择使用mysql这个数据库

5.输入 select user, password, host from user; 查看当前用户信息:

6.输入 update user set password=PASSWORD("新密码") where user='root'; ,修改密码;

7.输入 flush privileges; ,更新权限:

8.输入 exit 退出数据库,使用新的密码登录:
9.使用 create database 数据库名称; 建立数据库:

10.使用 use 数据库名称; 使用我们创建的数据库:

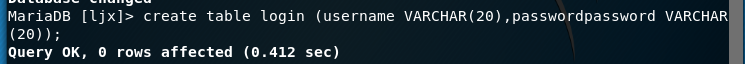
11.使用 create table 表名 (字段设定列表); 建立数据库表,并设置字段基本信息:

12.使用 insert into 表名 values('值1','值2','值3'...); 插入数据:

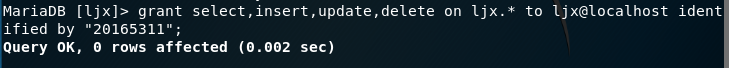
13.在MySQL中增加新用户,使用 grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";

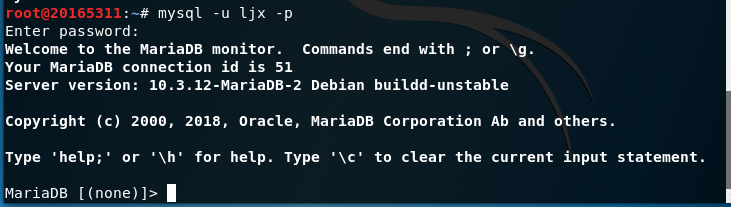
14.增加新用户后,exit退出,然后使用新的用户名和密码进行登录:

4.Web后端:编写PHP网页
1.在 /var/www/html 目录下新建一个PHP测试文件 phptest.php ,简单了解一下它的一些语法:
<?php echo ($_GET["a"]); include($_GET["a"]); echo "Hello word! This is my php test page!<br>"; ?>
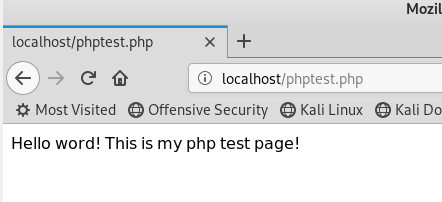
2.在浏览器网址栏中输入 localhost:80/phptest.php ,可看到文件的内容:

3.利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的 login.php 代码如下:
<?php $uname=$_POST["Email"]; $pwd=$_POST["Password"]; echo $uname; $query_str="SELECT * FROM login where username='$uname' and password='$pwd';"; $mysqli = new mysqli("127.0.0.1", "ljx", "20165311", "ljx"); $query_str1="use ljx;"; /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: %s\n", $mysqli->connect_error); exit(); } echo "connection ok!"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_str1)) echo"<br>Success into database!"; echo$uname; if ($result = $mysqli->query($query_str)) { if ($result->num_rows > 0 ){ echo "<br> {$uname}:Welcome!!! <br> "; } else { echo "<br> login failed!!!! <br> " ; } /* free result set */ $result->close(); } $mysqli->close(); ?>
4.在浏览器输入 127.0.0.1/login.html 访问自己的登录界面。
5.输入用户名和密码进行认真,成功登陆如下图所示:

5.最简单的SQL注入,XSS攻击测试
1. SQL注入:
- 在用户名输入框输入' or 1=1#,密码任意输入,可登陆成功:

这是因为,输入的用户名和我们的代码中select语句组合起来变成了
select * from users where username='' or 1=1#' and password='' ,#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
2. XSS攻击
- 将一张图片放在/var/www/html目录下,在用户名输入框输入<img src="tsy.jpg" />,密码随意,就可以读取图片了:

实验总结与体会
通过此次实验,使得我对信息的收集手段、方式、方法等有了一定的理解和掌握,其实形象点说就是“人肉”ip和计算机的各种信息,正所谓知己知彼,百战不殆,只有了解对手才能”对症下药“。


