
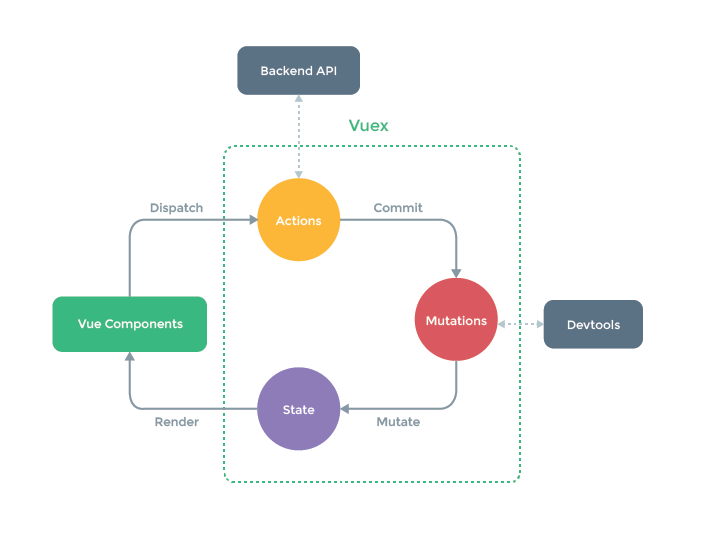
记住上述的顺序情况:想要改变state,只能通过Mutation,虽然action可以直接改变state,这样会使每个状态可以方便的跟踪和记录(用Devtools跟踪)
vue Method ---> Actions ---> Mutions ---> State (作用于vue)
在Vue2.X中使用vuex的情况:
1、多个视图依赖于同一状态, 比如验证登陆情况。
2、来自不同视图的行为需要变更同一状态 ,
3、不在一个组件树(不是父子组件的关系),组件间频繁的进行数据和状态的传递,更改。
新建一个mutation-types.js文件,这个文件里面只做了一件事,那就是记录了事件类型,对mutation有个整体的把握。
store 中的状态是响应式的,在组件中调用 store 中的状态简单到仅需要在计算属性computed中返回即可。触发变化也仅仅是在组件的 methods 中提交 mutations。
action中的函数触发,是在vue的methods中通过 this.$store.dispatch('方法名',参数)
action内部的函数具体写法:只是起了一个承上启下的作用,真正的处理逻辑在mutation中。
需要注意点就是:store.js里面的配置。(想把{}里面东西提出来,在App中new,屡次不成功。)