整合springboot+mybatisplus+mysql+swagger,开发后端接口
一、版本
1. springboot:2.7.8
2. mybatisplus:3.5.3.1
3. mysql:8.0
4. swagger:3.0
二、建立数据表(省略表结构)
三、新建maven工程及springboot项目
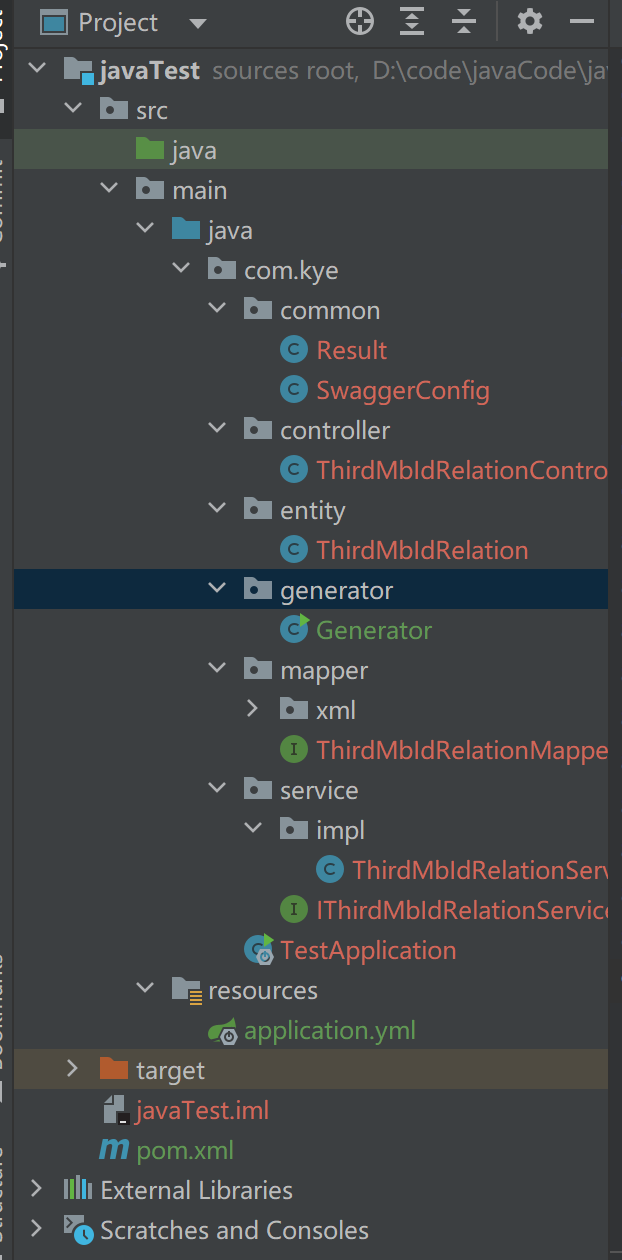
1. 完成后的项目目录:

2. maven工程的pom文件引入依赖:
点击查看代码
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>javaTest</artifactId>
<version>1.0-SNAPSHOT</version>
<properties>
<maven.compiler.source>18</maven.compiler.source>
<maven.compiler.target>18</maven.compiler.target>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.8</version>
<relativePath/>
</parent>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
<exclusions>
<exclusion>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-logging</artifactId>
</exclusion>
</exclusions>
</dependency>
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.5.3.1</version>
</dependency>
<!-- mybatis-plus代码自动生成器依赖-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-generator</artifactId>
<version>3.5.3.1</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-boot-starter</artifactId>
<version>3.0.0</version>
</dependency>
<!--mysql-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.30</version>
</dependency>
<!--lombok用来简化实体类-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-log4j2</artifactId>
</dependency>
<!--解决代码生成报错-->
<dependency>
<groupId>org.apache.velocity</groupId>
<artifactId>velocity-engine-core</artifactId>
<version>2.0</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.3.9</version>
</dependency>
</dependencies>
</project>
3. 通过mybatisplus的代码生成器生成controller,entity,service,mapper等模块代码:
点击查看代码
package com.kye.generator;
import com.baomidou.mybatisplus.annotation.FieldFill;
import com.baomidou.mybatisplus.generator.FastAutoGenerator;
import com.baomidou.mybatisplus.generator.fill.Column;
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class Generator {
public static void main(String[] args) {
FastAutoGenerator.create("jdbc:mysql://IP:端口/数据库库名?server-timezone=Asia?useUnicode=true&characterEncoding=utf8", "账号", "密码")
// 全局配置
.globalConfig((scanner, builder) -> builder.author("faith") //作者
.enableSwagger()// 开启 swagger 模式
.outputDir("D:\\code\\javaCode\\javaTest\\src\\main\\java"))//生成的包所在目录
// 包配置
.packageConfig((scanner, builder) -> builder.parent("com.kye"))
// 策略配置
.strategyConfig((scanner, builder) -> builder.addInclude(getTables(scanner.apply("请输入表名,多个英文逗号分隔?所有输入 all:")))
.controllerBuilder().enableRestStyle().enableHyphenStyle()
.entityBuilder().enableLombok().addTableFills(
new Column("create_time", FieldFill.INSERT)
).build())
/*
模板引擎配置,默认 Velocity 可选模板引擎 Beetl 或 Freemarker
.templateEngine(new BeetlTemplateEngine())
.templateEngine(new FreemarkerTemplateEngine())
*/
.execute();
}
protected static List<String> getTables(String tables) {
return "all".equals(tables) ? Collections.emptyList() : Arrays.asList(tables.split(","));
}
}
4. 配置application.yaml文件
点击查看代码
server:
port: 8080
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://10.83.132.4:3306/vts_thirdparty?server-timezone=Asia?Shanghai&useUnicode=true&charterEncoding=utf-8
username: app_admin_vts
password: AtsB@2020Eky
mvc:
path match:
matching-strategy: ant_path_matcher #swagger3.0配置
mybatis-plus:
mapper-locations: classpath*:/mapper/*Mapper.xml
type-aliases-package: com.king.mispronunciation.model
configuration:
#驼峰命名规则
map-underscore-to-camel-case: true
logImpl: org.apache.ibatis.logging.stdout.StdOutImpl # 使用标准输出流作为日志输出
logging:
level:
root: info
5. 通过以上步骤,已经完全生成了controller,entity,service,mapper等模块的代码
5.1.对于mapper模块的代码基本不用修改,因为mapper的接口是直接操作数据库的
5.2. 对于service模块的代码,可以自己写实现逻辑,例:
点击查看代码
package com.kye.service.impl;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.kye.entity.ThirdMbIdRelation;
import com.kye.mapper.ThirdMbIdRelationMapper;
import com.kye.common.Result;
import com.kye.service.IThirdMbIdRelationService;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
import java.util.Map;
/**
* <p>
* 服务实现类
* </p>
*
* @author faith
* @since 2023-11-28
*/
@Service
public class ThirdMbIdRelationServiceImpl extends ServiceImpl<ThirdMbIdRelationMapper, ThirdMbIdRelation> implements IThirdMbIdRelationService {
@Autowired
private ThirdMbIdRelationMapper thirdMbIdRelationMapper;
public Result getMbId(String id) {
QueryWrapper<ThirdMbIdRelation> queryWrapper = new QueryWrapper<>();
queryWrapper.select("id","demand_order_code","mb_id").eq("id",id);
List<Map<String, Object>> selectMaps = thirdMbIdRelationMapper.selectMaps(queryWrapper);
return Result.success(selectMaps);
}
}
5.3.controller模块的代码配置接口访问的路径,注意方法上一定要有访问的路径
点击查看代码
package com.kye.controller;
import com.kye.common.Result;
import com.kye.entity.ThirdMbIdRelation;
import com.kye.mapper.ThirdMbIdRelationMapper;
import com.kye.service.IThirdMbIdRelationService;
import io.swagger.annotations.Api;
import org.apache.ibatis.annotations.Param;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.sql.SQLOutput;
import java.util.List;
/**
* <p>
* 前端控制器
* </p>
*
* @author faith
* @since 2023-11-28
*/
@RestController
@RequestMapping("/third-mb-id-relation")
@Api(tags = "通过订单编码查询货拉拉id") //swagger注解,解释controller功能
public class ThirdMbIdRelationController {
private final IThirdMbIdRelationService thirdMbIdRelationService;
public ThirdMbIdRelationController(IThirdMbIdRelationService thirdMbIdRelationService) {
this.thirdMbIdRelationService = thirdMbIdRelationService;
}
@GetMapping("/{id}")
public Result getInfo(@PathVariable String id){
Result mbId = thirdMbIdRelationService.getMbId(id);
System.out.println(mbId);
return mbId;
}
}
6. 通过以上步骤,一个完整的接口已经开发完毕,但是通常在开发中需要接口的返回值统一格式,因此编写Result类封装接口统一返回格式
点击查看代码
package com.kye.common;
import lombok.Data;
import java.io.Serializable;
@Data
public class Result {
private Integer code;
private String msg;
private Object data;
//响应成功,默认msg
public static Result success(Object data) {
Result result = new Result();
result.setCode(200);
result.setMsg("操作成功");
result.setData(data);
return result;
}
//响应成功,自定义msg
public static Result success(String msg,Object data){
Result result = new Result();
result.setCode(200);
result.setMsg(msg);
result.setData(data);
return result;
}
//响应失败
public static Result fail(String msg){
Result result = new Result();
result.setCode(-1);
result.setMsg(msg);
result.setData(null);
return result;
}
//响应失败,传入对象
public static Result fail(String msg,Object data){
Result result = new Result();
result.setCode(-2);
result.setData(data);
result.setMsg(msg);
return result;
}
}
7.接口开发完毕,调试接口,通过集成swagger3.0统一调试,配置swagger后便可正常,访问swagger:http://localhost:8080/swagger-ui/
点击查看代码
package com.kye.common;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.oas.annotations.EnableOpenApi;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
//1. 配置类
@Configuration
//2. 开启swagger支持
//@EnableSwagger2
@EnableOpenApi//swagger3.0依赖 可以不写
public class SwaggerConfig {
/**
* 3、自动创建Docket文档摘要对象
*/
@Bean
public Docket createRestApi(){
return new Docket(DocumentationType.OAS_30) // 选择swagger的版本,这里若选的3.0则要用OAS_30
// 配置文档信息:swagger文档的标题、版本、描述
.apiInfo(this.apiInfo())
.select()
// 配置要生成swagger文档的扫描的目录包
.apis(RequestHandlerSelectors.basePackage("com.kye"))
// 对指定路径下的任意类生成文档
.paths(PathSelectors.any())
// 创建对象
.build();
}
private ApiInfo apiInfo(){
return new ApiInfoBuilder()
// 指定文档标题 (在swagger页面会显示)
.title("SpringBoot接口文件")
// 指定文档的版本
.version("1.0")
// 文档描述
.description("API描述").build();
}
}
我亦无他,唯手熟尔




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)