Umi配置路由
一、Umi路由的概念
在 Umi 中,你可以在 config/config.js 文件中使用 routes 属性来配置路由。routes 属性是一个数组,每个元素都表示一个路由对象。每个路由对象都包含以下属性:
-
path:表示路由路径,可以是字符串或正则表达式。
-
component:表示路由组件的路径,可以是字符串或函数。
-
routes:表示当前路由的子路由,也是一个路由数组。
二、定义路由表
config / config.js 文件内容如下:
import { defineConfig } from "umi";
export default defineConfig({
routes: [
{
path: "/",
component: "Home/index"
},
{
path: "/Home2",
component: "@/pages/Home2/index",
// 嵌套路由
routes: [
{
path: "/Home2/one",
component: "@/pages/Home2/one/index"
},
{
path: "/Home2/two",
component: "@/pages/Home2/two/index"
},
]
},
],
npmClient: 'npm',
});
三、在页面上引用
在 Umi 中,你可以使用以下方式在页面中引用路由组件:
- 使用
Link组件来创建链接。
Link 组件可以用于创建内部链接,layouts / index.tsx 代码如下:
import { Link, Outlet } from 'umi'; import styles from './index.less'; export default function Layout() { return ( <div className={styles.navs}> <ul> <li> <Link to="/">Home</Link> </li> <li> <Link to="/Home2">Home2</Link> </li> </ul> <Outlet /> </div> ); }
嵌套路由的用法也差不多,Home2 / index.tsx 代码如下:
import { Link, Outlet } from "umi"; export default function HomePage() { return ( <div className="homebox"> <div> <Link to="/Home2/one">one</Link> <Link to="/Home2/two">two</Link> </div> <div> <Outlet /> </div> </div> ); }
- 使用
history对象来进行编程式导航。
history 对象可以用于在代码中进行导航,例如:
import { history } from 'umi'; function MyComponent() { function handleClick() { history.push('/users'); } return ( <div> <button onClick={handleClick}>Go to Users</button> </div> ); }
- 在页面中使用
Route组件来渲染路由组件。
Route 组件可以用于在页面中渲染路由组件,例如:
import { Route } from 'umi'; function MyComponent() { return ( <div> <Route path="/users" component={Users} /> </div> ); } function Users() { return <div>Users Page</div>; }
需要注意的是,在使用 Route 组件时,需要将路由组件作为 component 属性的值传递给 Route 组件。此外,还需要在路由组件中添加 export default 来导出组件。
四、带参数的路由
4.1、路由表如下配置:
export default { routes: [ { path: '/', component: '@/pages/index', }, { path: '/users', component: '@/pages/users/index', routes: [ { path: '/users/:id', component: '@/pages/users/[id]', }, ], }, ], };
在上述代码中,我们定义了两个路由,一个是根路由 '/',另一个是 /users 路由。在 /users 路由下,我们定义了一个子路由 /users/:id,其中 :id 表示动态路由参数。
4.2、在页面上引用:
对于路由组件的引入,我们可以使用相对路径或绝对路径,例如:
- 相对路径:
'./users/index',表示在当前目录下的users/index.js文件中定义路由组件。 - 绝对路径:
'@/pages/users/index',表示在项目根目录下的src/pages/users/index.js文件中定义路由组件。
使用动态路由参数时,需要将路由组件使用方括号包裹起来,例如:
'/users/:id':表示动态路由参数为id。'@/pages/users/[id]':表示路由组件为src/pages/users/[id].js。
4.2.1、方法一:在 Link 组件中使用动态路由参数。
例如,你可以在页面中使用 Link 组件来创建一个带参数的链接:
import { Link } from 'umi';
function MyComponent() {
const userId = 123;
return (
<div>
<Link to={`/users/${userId}`}>User Profile</Link>
</div>
);
}
在上述代码中,我们将动态路由参数 userId 插入到链接中,以创建一个带参数的链接。
4.2.2、方法二:使用 history 对象来进行编程式导航。
例如,你可以在页面中使用 history.push 方法来进行编程式导航:
import { history } from 'umi'; function MyComponent() { const userId = 123; function handleClick() { history.push(`/users/${userId}`); } return ( <div> <button onClick={handleClick}>User Profile</button> </div> ); }
在上述代码中,我们使用 history.push 方法来进行编程式导航,并将动态路由参数 userId 插入到路径中。
4.2.3、方法三:在页面中使用 Route 组件来渲染路由组件。
例如,你可以在页面中使用 Route 组件来渲染带参数的路由组件:
import { Route } from 'umi'; function MyComponent() { return ( <div> <Route path="/users/:id" component={UserProfile} /> </div> ); } function UserProfile(props) { const userId = props.match.params.id; return <div>User Profile for {userId}</div>; }
在上述代码中,我们使用 Route 组件来渲染带参数的路由组件,并在组件中通过 props.match.params.id 获取动态路由参数的值。
需要注意的是,在使用带参数的路由时,需要在路由配置中将动态路由参数使用冒号 : 来表示,例如 /users/:id。此外,在路由组件中获取动态路由参数的值时,可以使用 props.match.params 对象来获取参数的值。
五、约定式路由
约定式路由是一种基于约定的路由配置方式,它是一种常见的路由配置方式,也是 Umi 框架所采用的默认路由配置方式。在约定式路由中,路由配置信息是根据文件夹和文件名自动生成的,开发者只需要按照一定的命名规范来组织文件和文件夹,就可以自动生成对应的路由配置。
5.1、命名规范
在 Umi 中,约定式路由的命名规范如下:
- 页面文件命名
页面文件应该以 .js 或 .jsx 为后缀,并放在 src/pages 目录下。例如,src/pages/users.js 表示 users 页面的路由。
- 嵌套路由
如果需要定义嵌套路由,可以在页面文件所在的文件夹下创建一个名为 _layout.js 或 _layout.jsx 的文件来定义该文件夹下的路由。例如,你可以在 src/pages/users 目录下创建一个 _layout.js 文件来定义 /users 路由的布局。
- 动态路由
如果需要定义动态路由,可以将路由参数用 [] 包裹起来,并将其作为文件夹或文件名的一部分。例如,src/pages/users/[id].js 表示 /users/:id 路由。
- 嵌套动态路由
如果需要定义嵌套动态路由,可以在文件夹路径中使用多个动态参数。例如,src/pages/users/[id]/[post].js 表示 /users/:id/:post 路由。
使用约定式路由可以让开发者更加方便地定义应用程序的路由结构,同时也可以减少因手动配置路由而产生的错误。在 Umi 中,你可以通过配置式路由或混合式路由来覆盖默认的约定式路由配置。
5.2、举例说明
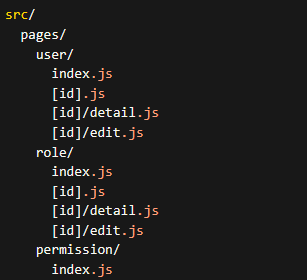
假设我们有一个企业级管理系统,其中包含了用户管理、角色管理、权限管理等功能模块。我们可以按照以下方式组织路由结构:

在上述目录结构中,我们按照 Umi 的命名规范,将页面文件放在 src/pages 目录下,并按照功能模块划分为 user、role 和 permission 三个文件夹。在每个文件夹下,我们创建了一个名为 index.js 的文件,表示该功能模块的默认路由,以及一些名为 [id].js 和 [id]/detail.js 的文件,表示该功能模块的动态路由和嵌套路由。
例如,src/pages/user/index.js 表示用户管理模块的默认路由,src/pages/user/[id].js 表示用户管理模块的动态路由,src/pages/user/[id]/detail.js 表示用户管理模块的嵌套路由。
通过这种方式,我们可以根据文件夹和文件名来自动生成路由配置,无需手动配置路由,从而提高开发效率。
需要注意的是,在实际开发中,我们可能还需要在每个页面文件中导出一个 React 组件或者一个函数组件,来实现页面的具体功能。例如,在 src/pages/user/index.js 文件中,我们可能会导出一个名为 UserList 的组件,用于展示用户列表。在 src/pages/user/[id]/detail.js 文件中,我们可能会导出一个名为 UserDetail 的组件,用于展示用户详情。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix