关于 React 的作业(未完结)
一、输出 Hello React 信息到网页的程序,非JSX的写法
代码实现如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Hello React!</title> </head> <body> <div id="app"></div> <script src="https://cdn.staticfile.org/react/18.2.0/umd/react.development.js"></script> <script src="https://cdn.staticfile.org/react-dom/18.2.0/umd/react-dom.development.js"></script> <script> // 1、创建虚拟dom // React.createElement(标签名称,对象形式的DOM属性信息,DOM中的内容/子DOM) // React.createElement(标签名称,对象形式的DOM属性信息,DOM中的内容/子DOM,DOM中的内容/子DOM,...) // React.createElement(标签名称,对象形式的DOM属性信息,[DOM中的内容/子DOM,DOM中的内容/子DOM,...]) let vNode = React.createElement("h2", {}, "Hello React!"); //2、获取app根元素 let app = document.querySelector("#app"); //3、创建根元素 let root = ReactDOM.createRoot(app); //4、将虚拟节点渲染到根结点上 root.render(vNode); </script> </body> </html>
二、输出 Hello React 信息到网页的程序,用JSX的写法
代码实现如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Hello React JSX!</title> </head> <body> <div id="app"></div> <script src="https://cdn.staticfile.org/react/18.2.0/umd/react.development.js"></script> <script src="https://cdn.staticfile.org/react-dom/18.2.0/umd/react-dom.development.js"></script> <script src="https://cdn.staticfile.org/babel-standalone/7.20.6/babel.min.js"></script> <!-- script标签上一定要写上 type="text/babel" --> <script type="text/babel"> // 1、创建虚拟dom let vNode = <h2>Hello React JSX!</h2>; //2、获取app根元素 let app = document.querySelector("#app"); //3、创建根元素 let root = ReactDOM.createRoot(app); //4、将虚拟节点渲染到根结点上 root.render(vNode); </script> </body> </html>
三、使用 vite 来创建 react 并输出 Hello React
代码实现如下:在App.tsx文件中
import { useState } from 'react' import reactLogo from './assets/react.svg' import './App.css' function App() { const [count, setCount] = useState(0) return ( <div className="App"> <h1>hello,react!</h1> </div> ) } export default App
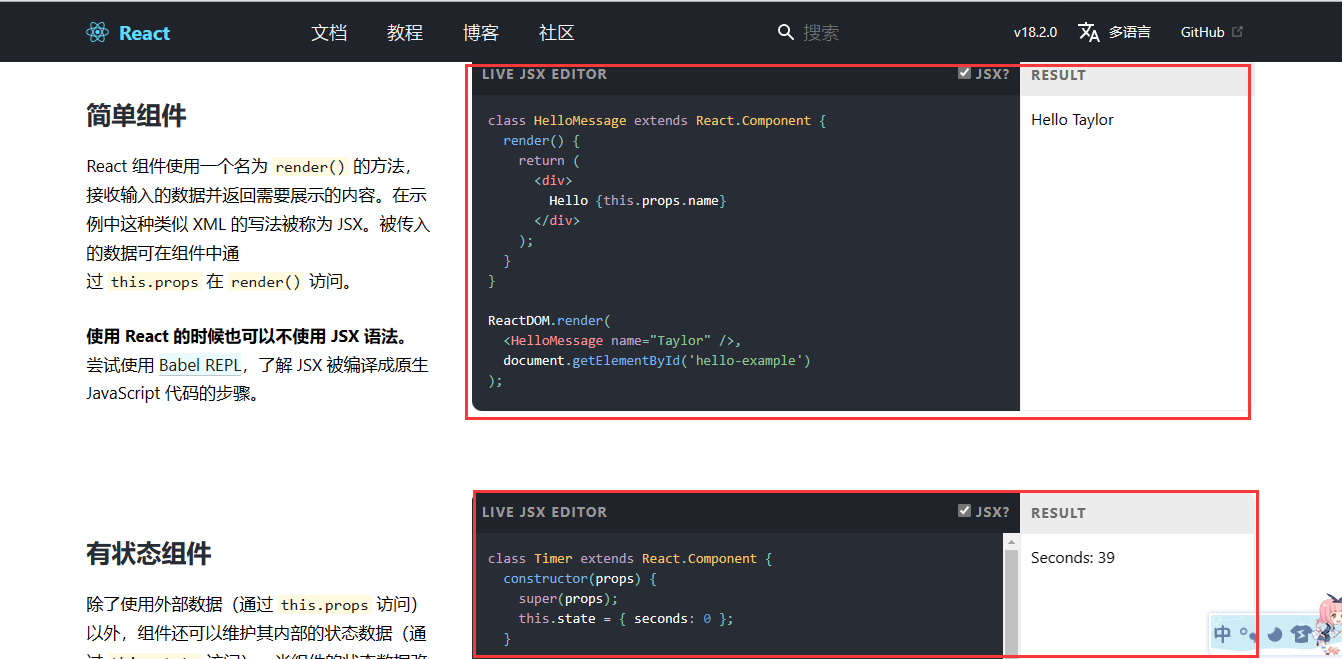
四、将 react 官网 首页的 demo 复现,用脚手架实现
官网地址:React 官方中文文档 – 用于构建用户界面的 JavaScript 库 (docschina.org)

4.1、入口文件与父组件
4.1.1、入口文件(src/index.js)
import React from 'react'; import ReactDOM from 'react-dom/client'; // 导入主组件 import App from './App'; // import 'antd/dist/reset.css'; // 创建根节点 const title = ReactDOM.createRoot(document.getElementById('root')) // 渲染到根节点 title.render( <App></App> );
4.1.2、父组件
// 导入子组件 import React from "react" import Children from "./components/children" import Date from "./components/children/date" import Uses from "./components/children/uses" import External from "./components/children/external" // 默认导出这个App的函数(这个叫函数式组件) export default function App(){ return( // 请注意,外面一定只能有一个根标签 <div className="root"> {/* 通过props给子组件传值 */} <Children name="你好呀!react"></Children> <hr /> <Date></Date> <hr /> <Uses></Uses> <hr /> <External></External> </div> ) }
4.2、简单组件的实现(src/components/children/index.jsx)
// react核心库 import React from "react"; // 创建类式组件,默认导出 Children,请注意,组件名称要大写!继承React.Component,这个react自定义的类,用于渲染页面 export default class Children extends React.Component{ // 直接render()方法 render(){ return( // 获取父组件传过来的值 <div className="app"> {/* 通过this.props来获取 */} <h2>{ this.props.name }</h2> </div> ) } }
运行结果:

4.2、有状态组件的实现(src/components/children/date.jsx)
// react核心库 import React from "react"; export default class Dates extends React.Component{ // 初始化值,这个state是内置的方法,如果有多个值,就在对象里面追加 state = {times: ''}; // 自定义方法 showDate(){ // 显示当前时间 const time = new Date(); // 格式化当前时间 const tiemsss = `${time.getFullYear().toString()}年${(time.getMonth()+1).toString()}月${time.getDay().toString()}日${time.getHours().toString()}时${time.getMinutes().toString()}分${time.getSeconds().toString()}秒` // 修改值 this.setState( state=> ({ times: tiemsss })) // 此时,虽然这个值经过了setState的修改,但是并没有真正修改成功,它必须要经过render()方法才能修改成功! // console.log(this.state.times); } // 初始化阶段 componentDidMount() { this.interval = setInterval(() => this.showDate(), 1000); } // 卸载组件 componentWillUnmount() { // 清除定时器 clearInterval(this.interval) } // 渲染页面 render(){ return( <div className="data"> <h2>当前时间:{this.state.times}</h2> </div> ) } }
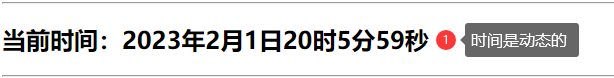
运行结果:

4.3、应用组件的实现(src/components/children/uses.jsx 和 usesChildren.jsx)
uses.jsx:
// react核心库 import React from "react"; import UsesChildren from "./usesChildren"; import {Button} from "antd" export default class Uses extends React.Component { state = { item: [], text: "" }; // 改变初始化text的值,让文本框变成可以输入的状态 handleChange = (e)=>{ this.setState({text: e.target.value}); } // 当自己需要传参数的时候, // 使用箭头函数的原因是因为this永远都是指向被调用的函数,然后要是在页面上自己调用handleChange(id)方法的话, // handleChange(id)立刻调用 并且返回一个箭头函数给绑定事件等绑定事件触发的时候才会执行箭头函数里的逻辑 // handleChange = (id) => { // return (e) => { // this.setState({ text: e.target.value + id }); // }; // }; // 表单提交事件 handleSubmit = (e)=> { // 如果没有输入东西的话,就不添加 if (this.state.text.length === 0) { return ; } // 一个新的数据对象 const newItem = { text: this.state.text, id: Date.now() }; // 修改item的值 this.setState(state=> ({ // react向state中的数组添加新内容的方法concat(新的内容) item: state.item.concat(newItem), text: "" })) } render() { return ( <div className="uses"> <h2>添加一个li节点</h2> {/* 把从输入框获取的值传过去 */} <UsesChildren item={this.state.item}></UsesChildren> {/* <form onSubmit={this.handleSubmit}> */} {/* htmlFor:当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。 */} <label htmlFor="new-todo">请输入您要添加的值:</label> <input type="text" id="new-todo" onChange={this.handleChange} value={this.state.text} /> <Button style={{marginLeft: "10px"}} type="primary" onClick={this.handleSubmit}>添加</Button> {/* </form> */} </div> ); } }
usesChildren.jsx:
// react核心库 import React from "react"; export default class UsesChildren extends React.Component{ render(){ const { item } = this.props // console.log(item); return( <div className="usesChildren"> <ul> { item.map((item,i)=>( <li key={item.id}>{ item.text }</li> ))} </ul> </div> ) } }
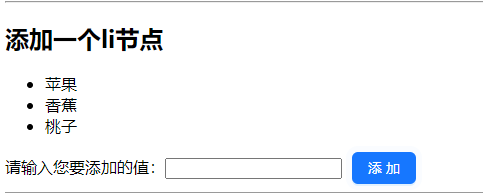
运行结果:

4.4、在组件中使用外部插件的实现(src/components/children/external.jsx)
前提:
在网上下载 remarkable (一个可配置的 React 组件渲染器)插件,npm安装命令如下:
npm install remarkable --save
代码实现如下:
// react核心库 import React from "react"; // 导入remarkable import { Remarkable } from "remarkable"; export default class External extends React.Component { state = { md: new Remarkable(), value: "hello!大美女" }; // 改变编辑器的值 handleChange = (e) => { this.setState({ value: e.target.value }); }; // getRawMarkup = () => { // 在react中,带有html格式的内容,会保留原有的标签样式,并不能正确展示。效果相当于Vue中的v-html // 2个{{}},第一{}代表jsx语法开始,第二个是代表dangerouslySetInnerHTML接收的是一个对象键值对; return { __html: this.state.md.render(this.state.value) }; }; render() { // console.log(111, this.state.md); return ( <div className="external"> <label htmlFor="markdown-content">请输入您想输入的内容:</label> <textarea id="markdown-content" onChange={this.handleChange} defaultValue={this.state.value} /> <p> 以下是编辑器输出的内容: <span dangerouslySetInnerHTML={this.getRawMarkup()}></span> </p> </div> ); } }
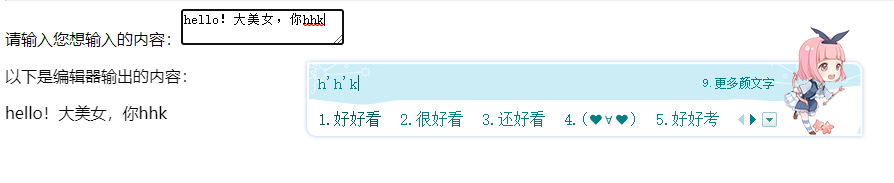
运行结果:

五、
分类:
React




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix