css 实现移动端横向滚动条隐藏但还可以滚动的效果与实现多行文本溢出显示省略号
一、实现移动端横向滚动条隐藏但还可以滚动的效果
1、首先添加一段html代码:
<div class="scroll"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> <div class="item">6</div> <div class="item">7</div> <div class="item">8</div> <div class="item">9</div> <div class="item">X</div> <div class="item">XI</div> </div>
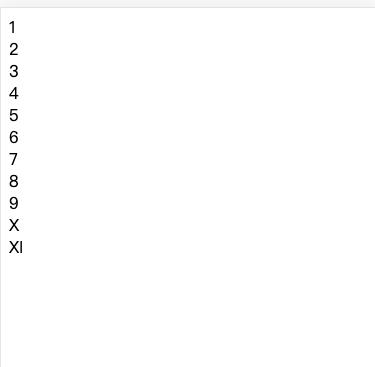
在没有样式情况下这段代码显示效果如下:

2、给 item 类添加样式:
.item { width: 100px; height: 50px; background-color: aqua; border-right: 1px solid; white-space: nowrap; display: inline-block; }
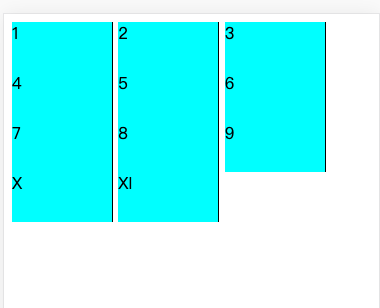
运行结果:

3、给 scroll 类 添加样式支持滚动
.scroll { text-align: center; white-space: nowrap; overflow-x: scroll; overflow-y: hidden; }
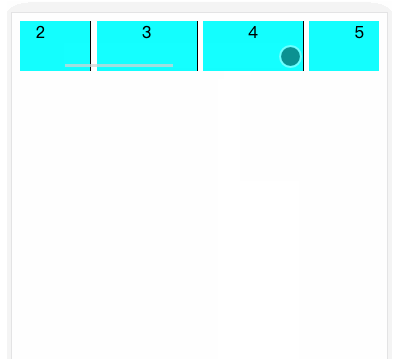
运行结果:

4、去掉滚动条还可以滚动的实现
.scroll::-webkit-scrollbar {display:none}
参考来源:css实现横向滚动 - 掘金 (juejin.cn)
二、实现多行文本溢出显示省略号
overflow: hidden; text-overflow: ellipsis; display: -webkit-box; /*控制在3行*/ -webkit-line-clamp: 3; -webkit-box-orient: vertical;
分类:
css相关样式




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix