Vue.js3.0练习题
第一章:Vue 3.0 概述
1、选择题
1.1、在MVVM设计模式中,Model代表的是_______。
A. 数据模型 B. 控制器 C. 视图 D、监听模型
1.2、在Vue中挂载点是在_______文件中定义的。
A. main.js B. App.vue C. index.vue D、index.html
1.3、文本插值是数据绑定的最基本形式,使用_______符号进行。
A. [ ] B. { } C. { { } } D、< >
1.4、路由设置是在_______文件中定义的。
A. store / index.js B. main.js C. router / index D、App.vue
1.5、Vue.js 3.0的入口文件是_______。
A. main.js B. App.vue C. index.vue D、index.html
1.6、<route-view />标签的作用是_______。
A. 显示超级链接 B.渲染符合路由规则的组件内容 C.显示路由规则 D. 监听数据
1.7.、<style scoped>语句中scoped属性的作用是_______。
A. 指定样式是否生效 B.指定样式的引入方式 C.指定样式是什么语法方式 D.指定CSS样式仅在本组件内起作用
18、@是一个别名,相当于_______文件夹。
A. /src B. /view C. /router D. /asset
2、简答题
2.1、MVVM设计模式框架是什么?
2.2、如何让css仅在当前组件内起作用?
2.3、vue3.0设置路由是修改哪个文件?
2.4、下面语句的作用是什么?
import App from ' ./view/index.vue '
2.5、把文件“./view/index.vue"修改为入口组件的方法是什么?
3、实验题
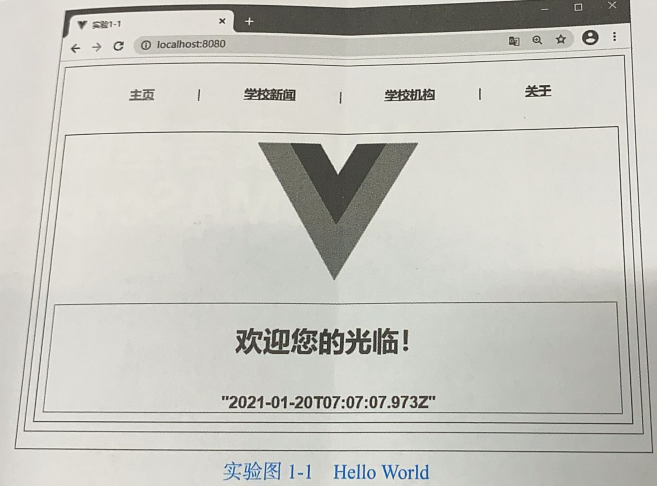
3.1、实验一:Hello World
3.1.1、实验目的及要求
3.1.1.1、掌握Vue 3.0项目的创建过程。
3.1.1.2、掌握脚手架中各个文件夹及文件的作用。
3.1.1.3、掌握Vue 3.0组件的结构。
3.1.2、实验要求
使用 Vue 3.0 实现如实验图1-1所示的内容,与1.4.6小节中的内容相似,仅多加两条导航,并在每个文件层次上加了边框,同时渲染当前访问时间。

第二章:Vue 语言基础——ECMAScript 6.0
1、选择题
1.1、 在数组的解构赋值中,var [a,b,c]=[1,2 ]结果中a、b、c的值分别是_______。
A. 1、 2、null B. 1、2、undefined C. 1、2、2 D. 抛出异常
1.2、 在对象的解构赋值中,var {a,b,c}= {'e:10, 'b;9,a':8}结果中的a、b、c的值别是_______。
A. 10、9、8 B. 8、9、10 C. undefined、9、undefined D. null、9、null
1.3.、关于模板字符串,下列说法不正确的是_______。
A.使用反引号标识 B.插入变量的时候使用S{ } C.所有的空格和缩进都会被保留在输出中 D. S{ } 中的表达式不能是函数的调用
1.4、 数组扩展的fill( )函数,[1.2.3].fill(4)的结果是_______。
A. [4] B. [1,2,3,4] C. [4,1,2.3] D. [4.4.4]
1.5.、在数组的扩展中,不属于数组遍历的函数是_______。
A. keys( ) B. entries( ) C. values( ) D. find()
1.6、 关于简头函数的描述,下列说法错误的是_______。
A.使用简头符号“=>”定义
B.参数超过1个,需要用小括号“( )”括起来
C. 函数体语句超过1句,需要用大括号“{ }” 括起来,用return语句返回
D.函数体内的this对象,绑定使用时所在的对象
1.7、 关于Map结构的介绍,下列说法错误的是_______。
A. 是键值对的集合 B. 创建实例需要使用new关键字 C. Map结构的键必须是引入类型 D. Map结构是可遍历的
1.8、 想要获取取Map实例对象的成员数,利用的属性是_______。
A. size B. length C. sum D. Members
1.9、 关于关键字const,下列说法错误的是_______。
A. 用于声明常量,声明后不可修改 B.不会发生变量提升现象 C.不能重复声明同个变量 D.可以先声明,不赋值
2、简答题
2.1、写出下面程序的执行结果。
let arr = [1,2,3,4];
var arr2 = []; for(let i of arr){ arr2.push(i*1);
} console.1og(arr2);
2.2、使用模板字符申改写下面代码的最后一 句。
let iam =“我是";
let name = "lb"
let str =“大家好,”+ iam + name + ",多指教。";
2.3、用对象的简洁表示法改写下面的代码。
let name = "tom" ; let obj={ "name" :name , "say":funct1on(){ alert('hello world');
}
};
2.4、用箭头函数的形式改写下面的代码。
arr.forEach( function (v,i) { console.1og(i); console.1og(v); } );
2.5、定义以下数组:
let arr=[1, 2, 2, 3, 4, 5,5,6,7,7,8,8,0,8,6,3,4,56,2]
实现数组去重的完整程序。
2.6、简述箭头函数和普通函数的区别。
2.7、简述箭头函数的简化规则。
2.8、写出下面程序的输出结果。
let jsonData = {
id: 42,
status: "OK",
data: [867, 5309]
};
let { id, status, data: number ) = jsonData;
console.1og(id, status,number);
2.9、下面定义一个数组:
const list = [
{id:3, name:”张三半”},
{id:5, name:“张无忌”},
{id:13, name:"杨道"},
{id:33, name;“殷天正"},
{id:12, name:"赵敏"},
{id:97, name:"周芷若”}
]
编写程序实现以下要求:
(1) 找到所有姓“杨”的人。
(2) 找到所有包含“天”字的人。
(3) 找到“周芷若”的id。
2.10、下面程序的运行结果是什么?
const headAndTail = (head, ...tail) => [head, tail];
headAndTail(6, 2, 3, 4, 5)
2.11、下面程序的运行结果是什么?
var a=[1, 4, -5, 10].find((n) => n < 0);
var b=[1, 5, 10, 15]. find(function(value, index, arr) {
return value > 9;
})
var c=[1, 5, 10, 15].findIndex(function(value, index, arr) {
return value > 9;
}
console.log(a);
console.1og(b);
console.log(c);
3、实验题
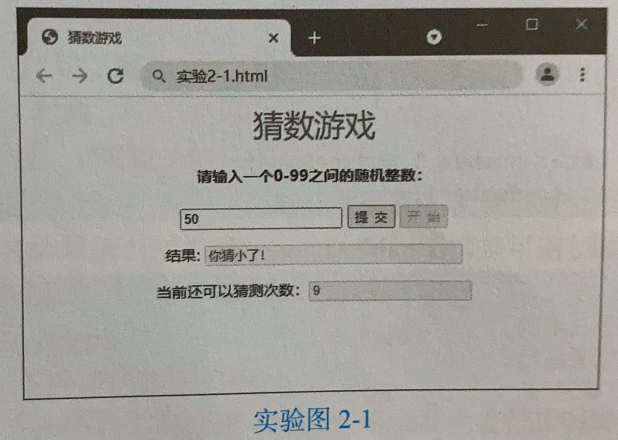
3.1、实验一:猜数游戏
3.1.1、实验目的
了解和掌握ES6的语法规则;熟练掌握ES6语言的流程控制语句、过程控制和函数的语法及具体的使用方法。
3.1.2、实验内容
实现猜数游戏。
3.1.3、实验要求
随机给出一个0 ~ 99 (包括0和99)的数字,然后让用户在规定的次数内猜出是什么数字。当用户随便猜一个数字输入后,游戏会提示该数字太大或太小,然后缩小结果范围,最终得出正确结果。界面设计如实验图2-1所示。

第三章:Vue 的常用指令
1、选择题
1.1、文本插值是数据绑定的最基本形式,使用_______符号进行。
A. [ ] B. { } C. { { } } D. < >
1.2、 v-bind 指令是Vue.js提供的用于绑定_______的指令。
A. HTML标记 B. HTML属性 C. CSS属性 D. CSS标记
1.3.、v-if 指令用于条件性地渲染内容,内容只会在指令的表达式返回_______值时被渲染。
A. 0 B. 1 C. true D. false
1.4、 Vue.js在HTML文档元素中采用_______指令监听DOM事件。
A. v-if B. v-for C. v-on D. v-bind
1.5、以下代码在页面中的输出结果为_______。
<template> {{ message. split('').reverse().join('') }} </template> <script> import { ref } from 'vue' export default { setup () { const message =ref( hello') return { message } } } </script>
A. hello B. hel C. olleh D. llo
2、简答题
2.1、说明插值表达式支持的几种运算方法。
2.2、写出v-for指令的三种遍历方法所使用的语句。
2.3、 v-model是什么?怎么使用? Vue js中的标签怎么绑定事件?
2.4、说明至少4种Vue js中的指令及其的用法。
2.5、请说明 v-if 和 v-show 的区别。
3、程序分析
3.1、说明下面程序代码的执行结果。
<template> <form action="" style="margin: 20px;"> <p @click="tag" :style="{ width: W, height: h, backgroundColor: bgc }"></p>
<input type="button" value="红" @click="tag('red')" /> <input type="button" value="黄" @click="tag( 'yellow')" /> <input type="button" value="蓝" @click="tag('blue')" /> </ form> </template> <script> import { reactive, toRefs } from "vue" ;
export default { setup() { const state = reactive({ h: "200px" W: "200px" bgc: "red", }); const tag= (b) => (state.bgc = b); return{
..toRefs(state),
tag,
};
},
};
</script>
3.2.说明下面程序代码的执行结果。
<template>
<form action="#" sty1e=" margin: 20px; '>
<p @click="tag" :style="{ width: w, height: h, backgroundcolor: bgc}"></p>
</form>
</template>
<script>
import { reactive, toRefs } from "vue";
export default {
setup() {
const state . reactive({
h: "200px" ,
w: "200px"
bgc: "cyan",
]);
let num = 0;
const tag=()=>(
num += 1;
if(num==1){
state.bgc = "pink" ;
}else {
if(num==2){
state.bgc = "green";
}else {
state.bgc = "cyan";
num = 0;
}
}
}
return {
...toRefs(state),
tag,
}
</script>
3.3、说明下面程序代码的执行结果。
<template> <ul> <li v-for="(val, key, index) in dict" :key=" index" > {{ index }} -- {{ val.name }} </li> </ul> <br /> <ul> <li v-for="(val, index) in list" :key="index"> <span v -if="val.age < 30">{{ index )) -- {{ val.name }}</span> </li> </ul> </template> <script> import { reactive, toRefs } from "vue"; export default { setup() { const state = reactive({
dict: { 1:{ name :"Tom", age: 18, }, 2: {
name: "Li1y",
age: 28,
}
3: {
name: "张三”,
age: 30,
},
},
list: [{
name: "Tom" ,
age: 18,
},
{
name: "Lily",
age: 28,
},
{
name: "张三”,
age: 30,
},],
});
return {
...toRefs(state),
};
},
};
</script>
4、程序设计
设计程序实现如下功能:
<div class="pre">内容为: XX</div>
<div class=" after">反转后内容为: XX</div>
<div class="total">反转前内容为XX,反转后内容为xx</div>
(1) 用data给页面初始内容赋值“你好,欢迎学习vue”。
(2) 用方法实现字符串反转,显示结果为“euv习学迎欢,好你”。
(3) 用方法给div都加上相同的颜色,原来有的class要保留。
(4) 用v-bind给第二个div再加一一个字体为20px。
3、实验题
3.1、实验一:Vue 3.0 基础
3.1.2、实验目的及要求
3.1.2.1、掌握用Vue-cli脚手架编写的程序的结构。3.1.2.2、掌握Vue.js 3.0的几种常用指令。
3.1.2.3、掌握Vue.js 3.0事件触发函数的应用。
3.2.2、实验要求
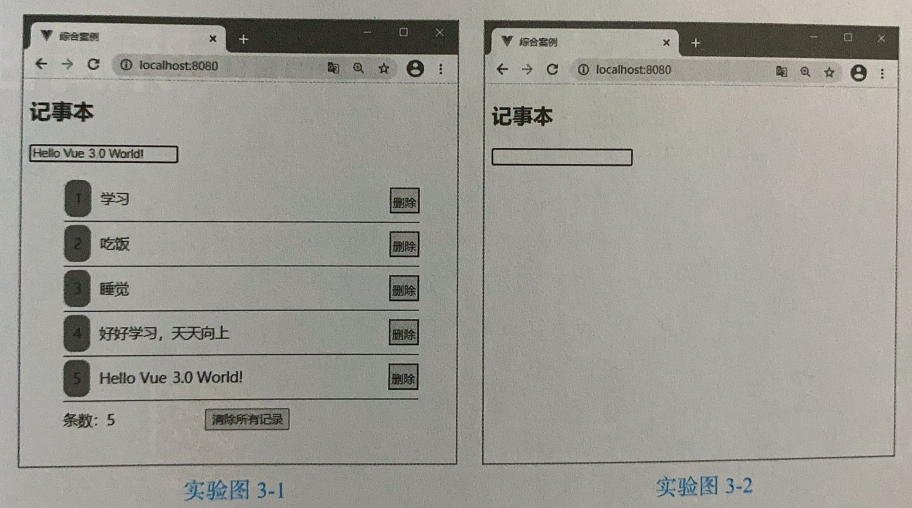
使用Vue.js 3.0实现如实验图3-1所示的简易记事本。要求如下:
(1) 用户在实验图3-1的文本框中输入需要记事的内容,然后按Enter键把输入的内容加入记事本中。
(2) 单击某一条记录后面的“删除”按钮可以删除对应记录。
(3) 在记事内容的最下方可以显示共有多少记事条数。
(4) 在记事内容的最下方单击“清除所有记录”按钮,可以清除所有记事条,并隐藏最下方的条数和“清除所有记录”按钮,如实验图3-2所示。

第四章:计算属性与侦听属性
1、程序分析题
1.1、说明下面程序代码执行后,在页面上的显示结果
<template> <input type="text" v-model-"frstName" />
<input type="text" v-model="lastName" /><br>
完整名称: {{fu1lName}} </template> <script> import { reactive, toRefs, computed } from 'vue ' export default { setup () { const state = reactive({ firstName: hello', lastName: 'Vue 3.0' }) const fullName =computed(() => ( return state.firstName + ' ' + state.lastName;
}) return { ...toRefs(state), fullName
}
}
</script>
1.2、说明下面程序代码执行后,在页面和控制台中的执行结果
<template> {{state}} </template> <script> import {ref, watch} from 'vue'exportdefault setup() { const state = ref(0) } watch(state, (newValue, oldValue) => {
console.1og( '原值为${ oldValue}') console. log( '新值为${newValue}')
}) setTimeout(() => { state. value++ },1000)
return{ state } } </script>
2、实验题
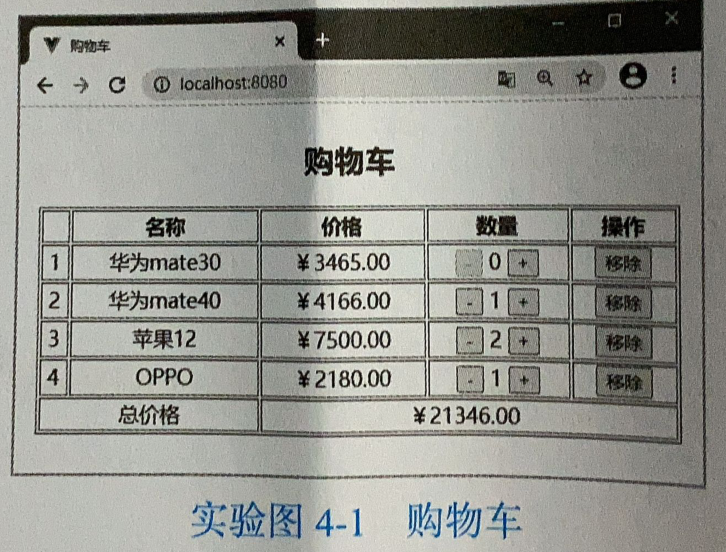
2.1、实验一:使用Vue.js制作购物车
2.1.1、实验目的及要求
2.2.1.1、掌握Vue.js的基础语法。
2.2.1.2、掌握Vue.js的计算属性。
2.2.1.3、掌握Vue.js的事件触发处理方法。
2.1.2、实验要求
使用 Vue.js 制作购物车,要求单击 “+” “-” 按钮对应数量可改变,相对应的总价也会重新 计算可改变;当某个商品数量减为0时,其 “-” 按钮为不可用状态, 如实验图4-1所示。

第五章:综合实战案例——制作影院订票系统前端页面
5.1、实验题
5.1.1、实验一:实现影院订票系统前端页面
5.1.1.1、实验目的及要求
5.1.1.1.1、提高综合运用HTML、CSS、JavaScript的能力。
5.1.1.1.2、掌握Vue 3.0的数据绑定、事件触发响应。
5.1.1.1.3、掌握文本插值显示。
5.1.1.1.4、掌握Vue 3.0的计算属性和各种指令。
5.1.1.2、实验要求
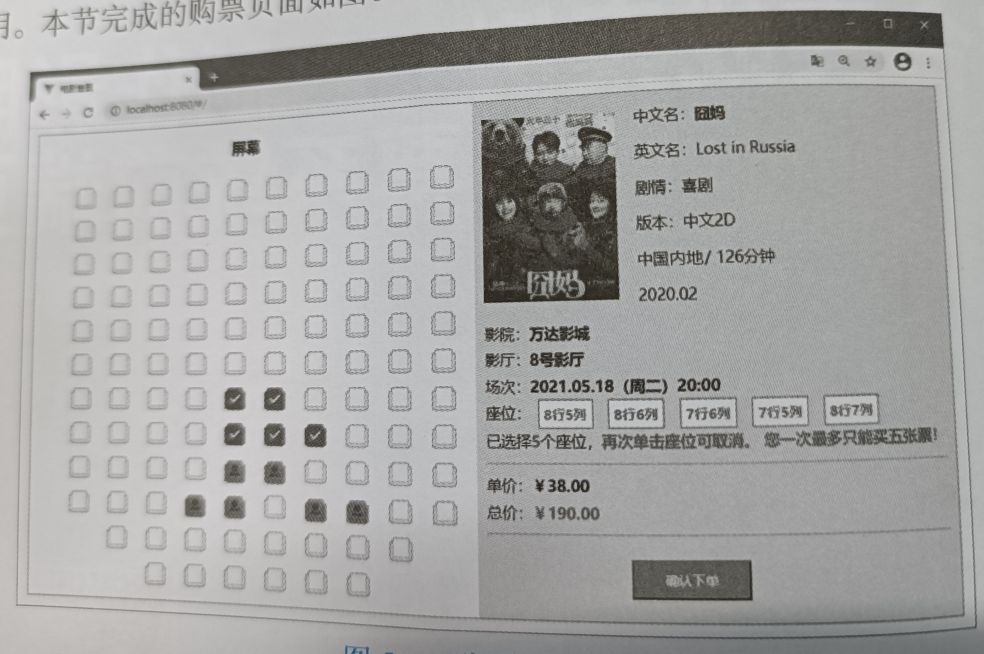
实现影院订票系统前端页面,如图5-1 所示。要求具有以下主要功能:
(1) 一次最多仅能选中五张电影票。
(2) 显示所选电影票的单价和总价。
(3) 可选的电影票、选中的电影票、售过的电影票要有图形颜色或样式区别。
(4)要能使用图形方式进行电影座位的选择。

源代码:
<template> <div class="box"> <!-- 左边 --> <div class="left"> <h3>屏幕</h3> <!-- 遍历全部的座位数出来 --> <div class="zw" v-for="(zw, i) in list" :key="i"> <div class="dfdf"> <!-- 然后遍历每一个座位数 --> <!-- 点击选择座位,并添加上选中的样式 --> <div v-for="(item, s) in zw" @click="select(item)" :class="{ select: item.classdj }"> {{ s + 1 }} </div> </div> </div> </div> <!-- 右边 --> <!-- 遍历电影的信息 --> <div class="right" v-for="(d, j) in datainfo" :key="j"> <div class="right-head"> <div class="right-img"></div> <div class="right-text"> <p> 中文名:<span class="rt-name">{{ d.name1 }}</span> </p> <p> 英文名:<span class="rt-name">{{ d.name2 }}</span> </p> <p> 剧情:<span class="rt-name">{{ d.jq }}</span> </p> <p> 版本:<span class="rt-name">{{ d.bb }}</span> </p> <p> <span>{{ d.type }}</span> </p> <p> <span>{{ d.date }}</span> </p> </div> </div> <div class="right-info"> <p> 影院:<span class="rt-name">{{ d.yy }}</span> </p> <p> 影厅:<span class="rt-name">{{ d.yt }}</span> </p> <p> 场次:<span class="rt-name">{{ d.cc }}</span> </p> <p style="display: flex;"> 座位: <!-- 遍历座位的行数和列数 --> <span class="zws" v-for="(zss, k) in data" v-if="data != 0">{{ zss.hang }}{{ zss.lie }}</span> <span class="zws2" v-else>未选择</span> </p> <p> <!-- 直接用sum(统计已选择座位的数量)变量 --> 已选择<span>{{ sum }}</span>个座位,再次单击座位可取消。 <br /> 您一次最多只能买五张票! </p> <hr /> <p> 单价:<span class="rt-name">¥ {{ d.money }}</span> </p> <p> 总价:<span class="rt-name">¥ {{ d.money * sum }}</span> </p> <hr /> <button class="btn">确认下单</button> </div> </div> </div> </template> <script lang="ts"> import { reactive, toRefs } from 'vue'; export default { setup() { // 电影的数据 const data: any = reactive({ datainfo: [ { name1: '银河补习班', name2: "Looking Up", jq: '家庭', bb: '中文2D', type: '中国内地/126分钟', date: '2019.6.1', yy: '万达影院', yt: '8号影厅', cc: '2022.11.23(周三)19:44', money: '38.00' }] }) // 座位的数据:参数一:全部座位的数量,参数二:统计已选座位的数量,参数三:已经选择的座位的数据 const dyy: any = reactive({ list: [], sum: 0, data: [] }) // 生成座位表,参数一:行数,参数二:列数 function createzwb(hang: number, lie: number) { // 每次进入这个方法的时候,都要把上一次遍历的座位清除调,相当于初始化数据 dyy.list = []; // 遍历行数 for (let i = 0; i < hang; i++) { // 例如行数是10的话,就把10个空数组存进去 dyy.list.push([]); // 遍历列数 for (let j = 0; j < lie; j++) { // 把每一列添加到行里面,参数一:行数,参数二:列数,参数三:添加的类样式(为true时就添加类) dyy.list[i].push({ hang: `${Number(i + 1)}行`, lie: `${Number(j + 1)}列`, classdj: false }); } } } // 调用方法,定义10行10列的座位 createzwb(10, 10); function select(s: any) { // sum 统计你当前选中了多少个座位 if (s.classdj) { // 如果为真就让当前列的样式布尔值 为false 页面效果 把亮了的座位灭灯 // 灭灯 总选择数量-1 dyy.sum -= 1 // 取反 张果老师讲的装逼技巧 s.classdj = !s.classdj // 进行取消座位操作时,需要遍历出原数组中的行与列与选中的座位的行列相同就把它移除出去原数组 // item:是dyy.data数组中的元素,i是下标 dyy.data.forEach((item: any, i: any) => { // 判断被选中的座位是否与原数组中的座位一样 if (item.hang === s.hang && item.lie === s.lie) { // 删除,从0下标开始,删除一行 dyy.data.splice(i, 1) } }); } else if (s.classdj === false) { // 如果假就让当前列的样式布尔值 为true 页面效果 把暗了的座位点灯 if (dyy.sum < 5) {// 限制5个人只能预定5给座位 // 点灯 总选择数量+1 dyy.sum += 1 // 取反 张果老师讲的装逼技巧 s.classdj = !s.classdj; // 把选择的座位添加到dyy.data数组里面 dyy.data.push(s) } } } // 暴露出去 return { ...toRefs(dyy), select, ...toRefs(data) } } } </script> <style lang="scss"> .box { width: 85%; height: 630px; margin: auto; // border: 1px solid #ccc; display: flex; box-shadow: rgba(149, 157, 165, 0.2) 0px 8px 24px; .left { width: 50%; height: 100%; // border: 1px solid rebeccapurple; h3 { text-align: center; } .zw { display: flex; justify-content: space-evenly; .dfdf { display: flex; div { width: 40px; height: 40px; text-align: center; margin: 5px; font-size: 12px; background-color: #ccc; border-radius: 10px; line-height: 40px; cursor: pointer; } } } } .right { width: 40%; height: 100%; // border: 1px solid yellow; .right-head { display: flex; // border: 1px solid rebeccapurple; .right-img { width: 170px; height: 200px; // border: 1px solid khaki; margin: 20px; background-image: url(https://ts1.cn.mm.bing.net/th/id/R-C.864e91a98443fcc426df39ad4ef8c5b7?rik=IUr72Gb%2braSWtA&riu=http%3a%2f%2fvorcdn.xiaodutv.com%2fb71e79f42d9471f07fa3edc7243fb9c6%3fx-bce-process%3dimage%2fresize%2cm_lfit%2cw_500%2climit_1&ehk=QTr%2bRqaF4IUG2D9UcDT6EFK33PaYyr%2fXZ4AZ5LleisM%3d&risl=&pid=ImgRaw&r=0); background-size: cover; } .right-text { width: 200px; height: 200px; margin-top: 20px; // border: 1px solid rebeccapurple; p { line-height: 15px; } } } .right-info { padding: 0px 10px; } } } .rt-name { font-weight: bold; } // 座位数 .zws, .zws2 { margin: 0px 5px; padding: 5px; // border: 1px solid #aaa; border-radius: 10px; cursor: pointer; background-color: pink; color: #fff; } // 未选择的座位 .zws2 { background-color: #aaa; } // 确定下单按钮 .btn { width: 100px; height: 30px; margin-left: 150px; margin-top: 5px; border-radius: 10px; border: 0; background-color: green; color: #fff; } // 选择座位要添加的类样式 .select { background-color: pink !important; color: #fff; } </style>
运行结果:

第六章:路由配置
1、选择题
1.1、以下选项中不可以进行路由跳转的是__________。
A. push() B. replace() C. route-link D. jump
2.在Vue3.0中,以下获取动态路由( path: '/user/:id' }中id的值正确的是__________。
A. this.$route.params.id
B. route.params.id
C. $route.params.id
D. $route.params.id
3.在Vue3.0中,下列Vue-router插件的安装命令正确的是__________。
A. npm i vue-router@next
B. node install vue-router
C. npm Install vueRouter
D. npm I vue-router
4.路由设置是在__________文件中定义。
A. store/index.js B. main.js C. router/index.js D. App.vue
5.下列关于query方式传参的说法正确的是__________。
A. query方式传递的参数会在地址栏中展示
B.在页面跳转的时候,不能在地址栏中看到请求参数
C.在目标页面中使用“route.query.参数名”获取参数
D.在目标页面中使用“$route.params.参数名” 获取参数
6. <route-view />标签的作用是__________。
A.显示超级链接 B.渲染符合路由规则的组件内容 C.显示路由规则 D.监听数据
2、简答题
2.1、安装路由的DOS指令是什么?
2.2、 Vue-router有哪两种模式?
2.3、 Vue 3.0设置路由是修改哪个文件?
2.4、 Vue-router是什么?它有哪些组件?
2.5、请简述Vue-router路由的作用。
2.6、怎么定义Vue-router的动态路由?怎么获取传过来的值?
2.7、Vue-router有哪几种导航钩子?
2.8.、简述route和router的区别。
2.9、简述params和query的区别。
3、程序阅读
3.1、程序阅读,解释下面每一 条语句的含义或作用
import Vue from 'vue' ;
import VueRouter from' vue-router ;
import page1 from ' ./page1.vue';
import page2 from ' ·/page2.vue';
const routes= [
{path:' /page1',component: page1},
{path:"/page2" , component: page2}
]
const router=new VueRouter({
routes
});
export default router
4、编程题
请使用Vue路由相关知识动手实现Tab栏切换案例,要求如下:
4.1、创建一个components/Message.vue组件,用来展示页面内容。
4.2、创建三个子路由,分别是“待付款”“待发货”“待收货”页面,在每个子路由页面单独写出相应的内容。
5、实验题
5.1、实验一:路由综合案例
5.1.1、实验目的及要求
5.1.1.1、掌握在脚手架上路由的安装及使用方法。
5.1.1.2、掌握基础路由和编程式导航实现。
5.1.1.3、掌握动态路由和路由的参数传递方式。
5.1.1.4、掌握路由守卫的实现方式。
5.1.2、实验要求
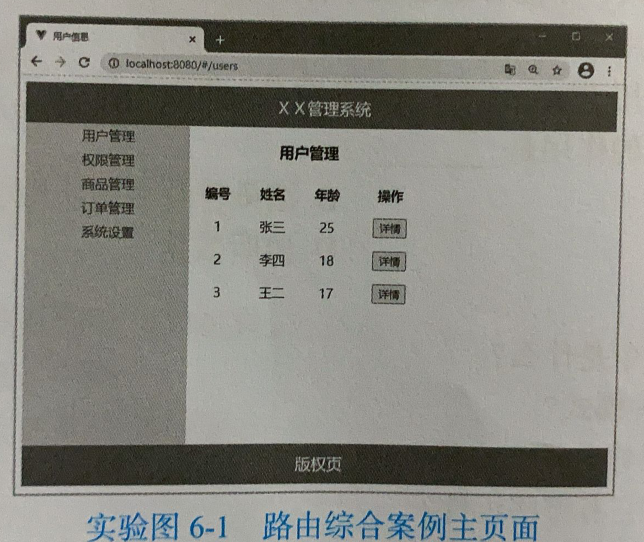
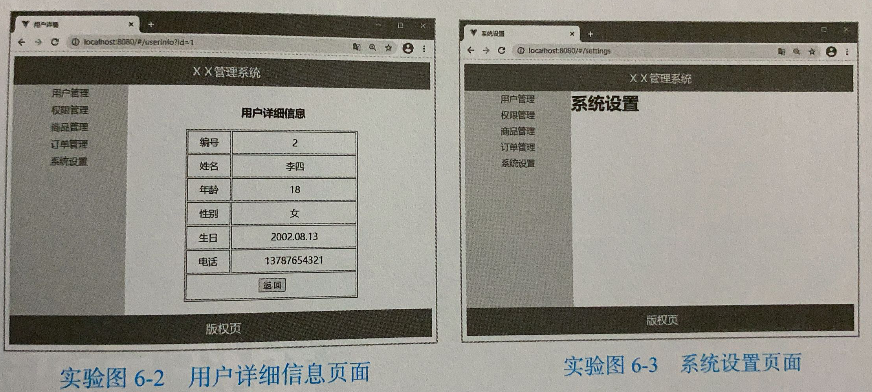
使用路由方式实现如实验图6-1 ~实验图6-3所示的内容,与6.4节内容的要求相同。
图一:

图二:

第七章:组件与过渡
1、选择题
1.1、 组件定义必须包含的属性是________。
A. template B. extend C. props D. component
1.2、在Vue 3.0 组件定义中,template属性可以有________个根元素标签。
A.1 B. 2 C. 3 D.没有限制
1.3、 Vue 3.0 中通过________属性定义私有组件。
A. template B. extend C. props D. component
1.4、子组件通过向________父组件发送数据。
A.emit方法 B. props属性 C.component属性 D. inserted方法
1.5、 当父组件给子组件传值时,需要在子组件中定义________属性,值为想要传递的数据。
A. template B. extend C. props D. component
1.6、 全局自定义指令,在HTML元素上使用时需要加上________前缀。
A. v- B. v: C. v. D. v>
1.7、 以下不是自定义指令钩子函数的是________。
A.bind B. inserted C. deleted D. update
1.8、 在过渡效果的标签外面添加Vue.js提供的________标签。
A. <transition> B. <component> C.<div> D. <template>
2、程序分析
2.1、写出下面父组件引用子组件后在网页中的运行结果:
子组件:ChildComp.vue
<template>
<h3>{{ msg }}</h3>
<ul>
<li v-for="(value, index) in arr" :key="index" , l(index]] -- [[value]]></li>
</ul>
</template>
<script>
import { reactive, toRefs } from 'vue'
export default {
setup() {
const state = reactive({ msg: '武汉欢迎您! ', arr: ['lb', 'wq', 'lyd'] })
return {
....toRefs(state)
}
}
}
</script>
父组件:FaterComp.vue
<template>
<my-hello></my-hello>
<my-hello></my-hello>
</template>
<script>
import myHello from ' . /ChildComp . vue ' export default {
components: {
myHello
}
}
</script>
2.2、写出下面组件在网页中的运行结果。
<template>
<button @click="myBtn" toggle></button>
<transition name="fade">
<div class="box" v-if="show"></div>
</transition>
</template>
<script>
import { reactive, toRefs } from 'vue'
export default {
setup() {
const state = reactive({ show: true })
const myBtn = () => fstate.show = !state.show;
return { ...toRefs(state), myBtn }
}
}
</script>
<style scoped>
.box {
width: 100px;
height: 200px;
background-color: greenyellow;
}
.fade-enter-active, .fade-leave-active{
transition: height 5s;
}
.fade-enter{
height: 0;
}
.fade-enter-to{
height: 200px;
}
.fade-leave{
height: 200px;
}
.fade-leave-to{
height: 0;
}
</style>
3、实验题
3.1、实验一:使用组件实现简易轮播图
3.1.1、实验目的及要求
3.1.1、掌握Vue组件的创建。
3.1.2、掌握组件的注册。
3.1.3、掌握Vue父子组件之间的数据传递。
3.1.2、实验要求
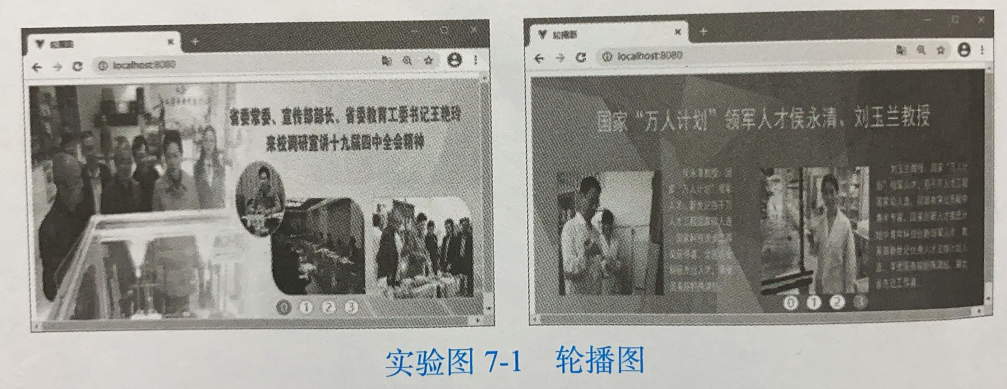
制作轮播图,如实验图7-1所示。具体要求如下:(1) 通过父组件调用轮播图子组件。
(2) 显示的图片路径由父组件传递给子组件。
(3) 有数字显示当前是第几张图片。
(4) 图片的改变方法任意。可以是直接替换,或者向左移出。

第八章:生命周期
1、选择题
1.1、下面________不是Vuc 3.0的生命周期阶段。
A. create B. update C. mount D. extend
1.2、下面________不是Vue 3.0的钩子函数。
A. onMounted B. onUpdate C. onBeforeUnmount D. onCreated
1.3、全局自定义指令的创建使用________命令。
A. template B. extend C. props D. directive
1.4、自定义指令名在声明时________加“v-"前缀。
A.需要 B.不需要 C.可加也可不 D.没限制
1.5、钩子函数可以传入的参数主要包括________参数。
A. el、binding B. el、extend C.el、props D. el、component
1.6、全局自定义指令,在HTML元素上使用时需要加上________前缀。
A.v- B. v: C.v. D. v>
1.7、以下不是自定义指令钩子函数的是________。
A. beforeUnmount B. inserted C. mounted D. update
1.8、模态框使用________标签。
A. <teleport > B. <component> C. <div> D. <template>
2、简答题
2.1、什么是Vue生命周期?
2.2、 Vue 3.0生命周期的作用是什么?
2.3、Vue 3.0生命周期总共有几个阶段?
2.4、 Vue 3.0第一次页面加载会触发哪几个钩子?
2.5、请列举出三个Vue 3.0常用的声明周期钩子函数。
2.6、DOM渲染在哪个生命周期函数中已完成?
3、程序分析
<template>
<div>
<span>{Count)}</span> |
<span>{{ double }}</span> <br>
<button @click-"changecount">增加</button>
</div>
</template>
<script>
import { computed, reactive, toRefs, onMounted } from 'vue'
export default {
setup() {
const data = reactive({
count: 0,
double: computed(() => {
return data.count * 2
});
changecount: () => {
data.count++
},
onMounted(() => {
data.count = 8
})
})
const result = toRefs(data)
return { ...result }
}
</script>
(1)页面上按钮的内容,浏览器控制台显示的内容。
(2)单击1次按钮后,按钮的内容和浏览器控制台显示的内容。
(3)单击6次按钮后,按钮的内容和浏览器控制台显示的内容。
<template>
<button v-if="msg <= 5" v-btn @click="abtn">{{ msg }}</button>
</template>
<script>
import { reactive, toRefs } from 'vue’
export default {
setup() {
const state = reactive({ msg: 0 })
const abtn = () => {
state.msg++;
}
return {
...toRefs(state), abtn
},
directives: {
btn: {
//局部自定义指令
mounted: () => console.1og('mounted'),
//钩子函数
updated: (el) => {
//钩子函数
el.innerHTML = '钩子函数' + el.innerHTML;
console.log('updated')
},
unmounted: () => console.1og(' unmounted') //钩子函数
}
}
}
}
</script>
3、实验题
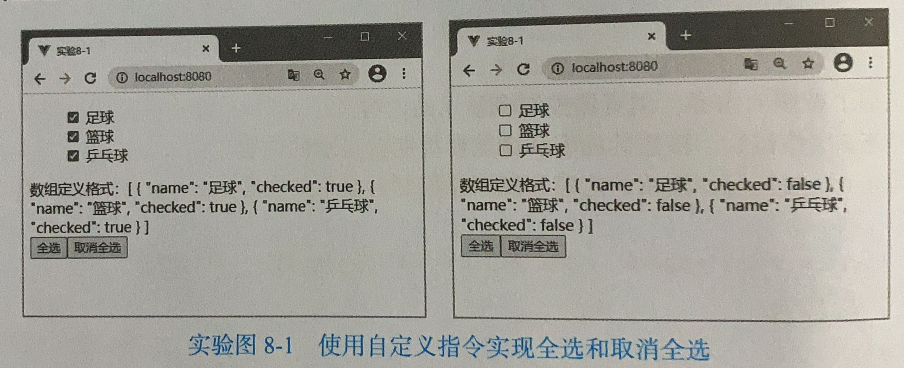
3.1、实验一:使用自定义指令实现全选和取消全选
3.1.1、实验目的及要求
3.1.1.1、掌握局部自定义指令的定义方法。
3.1.1.2、掌握局部自定义指令的钩子函数。
3.1.1.3、掌握局部自定义指令的使用方法。
3.1.2、实验要求
使用自定义指令实现全选和取消全选。当单击“全选"按钮时,复选框全部被选中;当 单击“取消全选"按钮时,复选框全部被取消选中,如实验图8-1所示。

第九章:组合式API
1、选择题
1.1、setup函数将接受两个参数,分别是________和contexto。
A. create B. update C. mount D. props
1.2、关于props参数的说明,以下选项中描述错误的是__________。
A. props参数是setup函数的第一个参数
B. props参数是响应式参数
C. props参数可以使用ES6进行解构不影响响应性
D. props参数使用setup函数中的toRefs方法实现解构
1.3、 setup函数的第二个参数是context的一个普通__________。
A.对象 B.函数 C.命令 D. JavaScript对象
1.4、emit主要用于_________传递数据。
A.父组件向子组件 B.子组件向父组件 C.父组件向孙子子组件 D.子组件向其他子组件
1.5、关于ref的说明,以下选项中描述错误的是__________。
A.在模板内使用时要加上value属性 B.返回一个响应式且可改变的ref对象 C.接受一个参数值 D. ref必须要从Vue中引用才能使用
1.6、关于reactive的说明,以下选项中描述错误的是__________。
A.在其他函数内使用时要加上value属性 B.将数据变成响应式 C.参数是复杂数据类型 D. reactive要从Vue中引用后才能使用
1.7、关于watchEfect的说明,以下选项中描述错误的是__________。
A.其依赖数据变化与否都可以运行该方法
B. watchEfect方法的参数是一个函数
C.该方法可以响应式追踪其依赖
D. watchEffect要从Vue中引用后才能使用
2、程序分析
2.1、写出下面组件运行后单击2次按钮在网页上的运行结果。<template>
<button @click="increment">
{{ state.count }} - {{ state.double }}
</button>
</template>
<script>
import { reactive, computed } from 'vue'
export default {
setup() {
const state = reactive({
count: 0,
double: computed(() => state.count + 2)
})
function increment() {
state.count++
}
return { state,increment }
}
}
</script>
2.2、写出下面组件运行后页面的显示结果父组件代码:
<template>
父组件:提供数据<br>
<childa></childa>
</template>
<script>
import { provide } from 'vue '
import childa from './childrenA'
export default {
components: {
childa
},
setup() {
const obj = {
name: '小红书',
age: 18
}//向子组件以及孙子组件传递名为info的数据
provide('info', obj)
}
}
</script>
子组件childA.vue的代码如下:
<template>
子组件A: {{ student.name }}<br>
<childb></childb>
</template>
<script>
import { inject } from 'vue'
import childb from './childreB'
export default{
components: {
childb
},
setup() {
const student = inject('info')
return {student}
}
}
</script>
孙子组件childB.vue的代码如下:
<template>
孙子组件B: {{ student.age }}<br>
</template>
<script>
import { inject } from 'vue '
export default {
setup() {
const student = inject('info');
return{student}
}
}
</script>
3、实验题
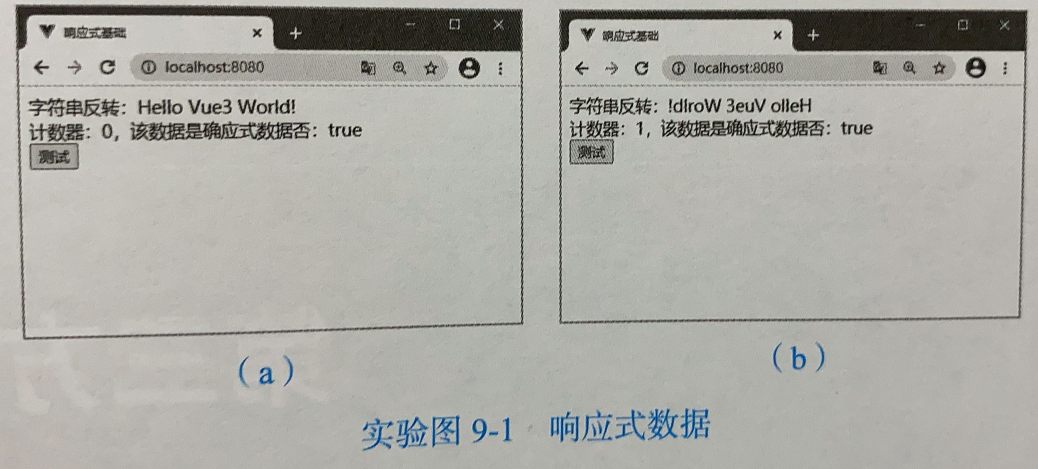
3.1、实验一:响应式数据
3.1.1、实验目的及要求
3.1.1.1、掌握ref函数。
3.1.1.2、掌握reactive函数。
3.1.1.3、掌握响应式API的基本使用。
3.1.2、实验要求
数据定义要求如下:
const state = reactive({
message: 'Hello Vue3 World!'
})
const count = ref(0);
实现结果如实验图9-1 (a)所示,使用 isRef 判断计数器数据 count 是否为响应式数据;当用户单击“测试”按钮后字符串内容反转,计数器值加1,显示结果如实验图9-1 (b )所示。

第十章:第三方插件
1、简答题
1.1、 Axios的特点有哪些?
1.2、 Axios有哪些常用方法?
1.3、在Vue-clij脚手架中如何进行跨域请求?
1.4、 Element Plus的安装方法是什么?
1.5、 Vue 3.0引入Element Plus的方法是什么?
2、程序分析
2.1、阅读下面配置程序vue.confg.js, 说明每一 条语句的作用。
module.exports = {
publicPath: '/',
outputDir: 'dist',
devServer: {
open: true,
host: ' localhost',
port: ' 8080',
proxy: {
'/api': {
target: 'http://localhost',
WS: true,
changeOrigin: true,
pathRewrite: {
'^/api': ' '
}
}
}
}
}
2.2、运行组件程序,说明其功能
<template> <div class="container"> <!--form表单容器--> <div class="forms-container"> <el-form :model="form" ref="lbLogin" label-width="80px" class="loginForm" :rules="rules"> <el-form-item label="用户名" prop="name"> <el-input v-model="form.name" placeholder="请输入用户名..."></el-input> </el-form-item> <el-form-item label="密 码" prop="password"> <el-input v-model="form.password" type="password" placeholder="请输入密码..."></el-input> </el-form-item> <el-form-item> <el-button type="success" class="submit-btn" @click="onsubmit('lbLogin')">登录</el-button> </el-form-item› </el-form> <div class="tiparea"> <p>忘记密码? <a href="#">立即找回</a> <a href="/register">注册</a> </p> </div> </div> </div> </template> <script> import { reactive, toRefs, getCurrentInstance } from 'vue' export default { setup() { cost state = reactive({ form: { name: "" password: "" }, rules: { name: [{ required: true, message: '请输入用户名', trigger: "blur" class= "submit-btn" }], password: [{ required: true message: '请输入密码' trigger: 'blur' }] } }) const { ctx } = getCurrentInstance() const onSubmit = (formName) => { ctx.$refs(formName).validate((valid) => ( if (valid) { if (state.form.name === state.form.password) { console.log('login success!!') } else { console.log('username and password is error!!') } } else { console.log('error submit!! ') return false } } return { ...toRefs(state), onSubmit } </script› ‹style scoped> .logo{ width: 70 %; margin - top: 75px; } .container{ position: relative; width: 100 %; background - color: #ff; min - height: 300px; overflow: hidden; } .forms - container{ width: 100 %; margin: 50px auto; padding: 20px; /* border:1px solid #dedfe6; border-radius: 6px; box-shadow: 5px 5px 30px #dedfe6;*/ } .login - titlef{ text - align: center; font - weight: bolder; margin - bottom: 30px; } .submit - btnf{ width: 100 %; } .tipareat{ text - align: right; font - size: 12px; color: #333 } .tiparea p at{ color: #409eff; text - decoration: none; } </script>
3、实验题
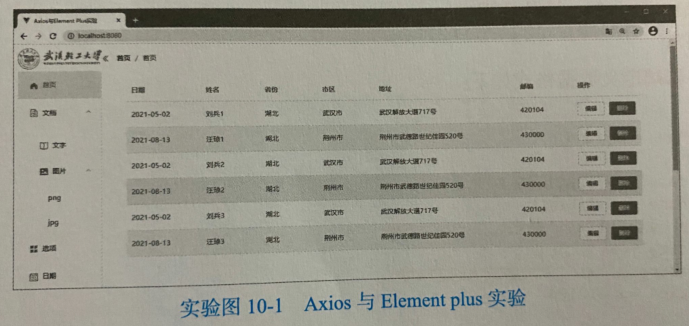
3.1、实验一:数据交互
3.1.1、实验目的及要求
3.1.1.1、掌握用Axios获取服务器端数据的用法。
3.1.1.2、掌握Element Plus插件的用法。
3.1.2、实验要求
在服务器端定义数据格式如下:
<?php $authors = array( array( 'date'=>'12021-05-02', 'name'=>'刘兵1', 'province'=>"湖北", 'city'=>'武汉市', 'address'=>'武汉解放大道717号', 'zip'=>420104 ), array( 'date'=>'2021-08-13', 'name'=>'汪琼1', 'province'=>"湖北", 'city'=>'荆州市', 'address'=>'荆州市武德路世纪佳园520号', 'zip'=>430000 ), array( 'date'=>'2021-05-02', 'name'=>'刘兵2', 'province'=>"湖北", 'city'=>'武汉市', 'address'=>'武汉解放大道717号', 'zip'=>420104 ), array( 'date'=>'2021-08-13', 'name'=>'汪琼2', 'province'=>"湖北", 'city'=>'荆州市', 'address'=>'荆州市武德路世纪佳园520号', 'zip'=>430000 ), array( 'date'=>'2021-05-02', 'name'=>'刘兵3', 'province'=>"湖北", 'city'=>'武汉市', 'address'=>'武汉解放大道717号', 'zip'=>420104 ), array( 'date'=>'2021-08-13', 'name'=>'汪琼3', 'province'=>"湖北", 'city'=>'荆州市', 'address'=>'荆州市武德路世纪佳园520号', 'zip'=>430000 ) ); echo json encode ($authors) ; ?>
使用Axios插件从服务器端获取数据,然后将数据显示在浏览器中。显示的结果如实验图10-1 所示。要求导航、表格、按钮、字符图标等使用Element Plus所提供的组件完成。

第十一章:综合项目实战——制作网上商城前端页面
1、实验题
1.1、实验一:实现网上商城
1.1、实验目的及要求
1.1.1、 Vue 3.0项目的配置。
1.1.2、综合运用Vue 3.0的基础知识。
1.2.3、Element Plus的页面布局和相关组件的运用能力。
1.2、实验要求
实现网上商城,显示页面如本章所有实例图所示。要求具有以下主要功能:
1.2.1、页面导航,包括首选、分类、购物车、我的。
1.2.2、首页中包括轮播图、选项卡、推荐商品的展示等。
1.2.3、页面的登录与注册。
1.2.4、商品的详情列表。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix