Webpack基础学习(一) (未完结)
一、Webpack介绍与基本使用
1.1、Webpack是什么?
Webpack 是一个静态资源打包工具。
它会以一个或多个文件作为打包的入口,将我们整个项目所有文件编译组合成一个或多个文件输出出去。
输出的文件就是编译好的文件,就可以在浏览器段运行了。
我们将 Webpack 输出的文件叫做 bundle。
1.2、功能介绍
-
-
生产模式:能编译 JS 中的
ES Module
1.3、开始使用
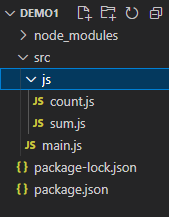
1.3.1、资源目录
webpack_code # 项目根目录(所有指令必须在这个目录运行)
└── src # 项目源码目录
├── js # js文件目录
│ ├── count.js
│ └── sum.js
└── main.js # 项目主文件
1.3.2、
创建 count.js 代码如下:
export default function count(x, y) { return x - y; }
sum.js 代码如下:
// 可变参数 export default function sum(...args) { return args.reduce((p, c) => p + c, 0); }
main.js 代码如下:
import count from "./js/count"; import sum from "./js/sum"; console.log(count(2, 1)); console.log(sum(1, 2, 3, 4));
1.3.3、
npm init -y
下载依赖 webpack 和 webpack-cli 命令如下:
npm i webpack webpack-cli -D
下载完依赖后,项目总体结构:

1.3.4、使用
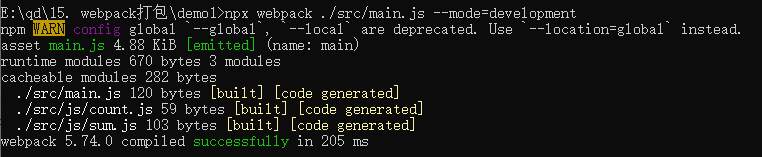
npx webpack ./src/main.js --mode=development
生产模式:
npx webpack ./src/main.js --mode=production
解析:
npx webpack: 是用来运行本地安装 Webpack 包的
./src/main.js: 指定 Webpack 从 main.js 文件开始打包,不但会打包 main.js,还会将其依赖也一起打包进来
--mode=xxx:指定模式(环境)
打包成功后:

查看运行结果:在根目录下面,创建一个public目录,新建一个HTML文件,导入dist 目录下已经打包好的js文件<script src="../dist/main.js"></script>,运行查看结果

1.3.5、注意
-
entry(入口)
- 指示 Webpack 从哪个文件开始打包
-
output(输出)
- 指示 Webpack 打包完的文件输出到哪里去,如何命名等
-
loader(加载器)
-
webpack 本身只能处理 js、json 等资源,其他资源需要借助 loader,Webpack 才能解析
-
-
plugins(插件)
-
扩展 Webpack 的功能
-
-
mode(模式)
-
主要由两种模式:
- 开发模式:development
- 生产模式:production
-
2.2、准备
module.exports = { // 入口 entry: "", // 输出 output: {}, // 加载器 module: { rules: [], }, // 插件 plugins: [], // 模式 mode: "", };
注意:Webpack 是基于 Node.js 运行的,所以采用 Common.js 模块化规范!
2.3、解析
// Node.js的核心模块,专门用来处理文件路径 const path = require("path"); module.exports = { // 入口 // 相对路径和绝对路径都行 entry: "./src/main.js", // 输出 output: { // path: 文件输出目录,必须是绝对路径 // path.resolve()方法返回一个绝对路径 // __dirname 当前文件的文件夹绝对路径 path: path.resolve(__dirname, "dist"), // filename: 输出文件名 filename: "main.js", }, // 加载器 module: { rules: [], }, // 插件 plugins: [], // 模式 mode: "development", // 开发模式 };
运行命令:npx webpack
三、模块转换器 —— Loader
3.1、为什么需要用 Loader ?
- 处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)
-
Loader 是对应用程序中资源文件进行转换。它们是(运行在 Node.js 中的)函数,可以将资源文件作为参数的来源,然后返回新的资源文件
-
Webpack 本身是不能识别样式资源的,所以我们需要借助 Loader 来帮助 Webpack 解析样式资源
- Loader 可以将文件从不同的语言(如 TypeScript)转换为 JavaScript,或将内联图像转换为 data URL;loader 甚至允许你直接在 JavaScript 模块中 import CSS文件!
3.2、官网文档
Webpack 官方 Loader 文档:webpack 中文文档 (docschina.org)
3.3、loader 的两个属性
-
test属性,识别出哪些文件会被转换。 -
use属性,定义出在进行转换时,应该使用哪个 loader。 - 举栗说明:
const path = require('path'); module.exports = { output: { filename: 'my-first-webpack.bundle.js', }, module: { // 可以写多个规则 rules: [ { test: /\.txt$/, use: 'raw-loader' }, { test: /\.jpg$/, use: { loader: 'file-loader' } } ], }, }
3.4、loader特性
-
loader 支持链式调用。链中的每个 loader 会将转换应用在已处理过的资源上。一组链式的 loader 将按照相反的顺序执行。链中的第一个 loader 将其结果(也就是应用过转换后的资源)传递给下一个 loader,依此类推。最后,链中的最后一个 loader,返回 webpack 所期望的 JavaScript。
-
loader 可以是同步的,也可以是异步的。
-
loader 运行在 Node.js 中,并且能够执行任何操作。
-
loader 可以通过
options对象配置(仍然支持使用query参数来设置选项,但是这种方式已被废弃)。 -
除了常见的通过
package.json的main来将一个 npm 模块导出为 loader,还可以在 module.rules 中使用loader字段直接引用一个模块。 -
插件(plugin)可以为 loader 带来更多特性。
-
loader 能够产生额外的任意文件。
3.5、使用 loader 的三种方式
-
配置方式(推荐):在 webpack.config.js 文件中指定 loader
- module.rules 允许你在 webpack 配置中指定多个 loader。 这是展示 loader 的一种简明方式,并且有助于使代码变得简洁
module: { rules: [ { test: /\.css$/, use: [ { loader: 'style-loader' }, { loader: 'css-loader', options: { modules: true } } ] } ] } -
Loaders的配置包括以下几方面:
test:一个用以匹配loaders所处理文件的拓展名的正则表达式(必须)
loader:loader的名称(必须)
include/exclude:手动添加必须处理的文件(文件夹)或屏蔽不需要处理的文件(文件夹)(可选)
query:为loaders提供额外的设置选项(可选)
- module.rules 允许你在 webpack 配置中指定多个 loader。 这是展示 loader 的一种简明方式,并且有助于使代码变得简洁
-
内联方式:在每个
import语句中显式指定 loader- 可以在
import语句或任何 与 "import" 方法同等的引用方式 中指定 loader。使用!将资源中的 loader 分开,每个部分都会相对于当前目录解析。import Styles from 'style-loader!css-loader?modules!./styles.css'; - 通过为内联
import语句添加前缀,可以覆盖 配置 中的所有 loader, preLoader 和 postLoader:- 使用
!前缀,将禁用所有已配置的 normal loader(普通 loader)import Styles from '!style-loader!css-loader?modules!./styles.css'; - 使用
!!前缀,将禁用所有已配置的 loader(preLoader, loader, postLoader)import Styles from '!!style-loader!css-loader?modules!./styles.css'; - 使用
-!前缀,将禁用所有已配置的 preLoader 和 loader,但是不禁用 postLoadersimport Styles from '-!style-loader!css-loader?modules!./styles.css';
- 使用
- 选项可以传递查询参数,例如
?key=value&foo=bar,或者一个 JSON 对象,例如?{"key":"value","foo":"bar"}。
- 可以在
- CLI方式:在 shell 命令中指定它们
webpack --module-bind jade-loader --module-bind 'css=style-loader!css-loader'这会对 .jade 文件使用 jade-loader,对 .css 文件使用 style-loader 和 css-loader。
3.6、
本文作者:__fairy
本文链接:https://www.cnblogs.com/fairya/p/16797085.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步