微信小程序的学习(二)
一、数据绑定
1、数据绑定的基本原则
-
在 data 中定义数据
-
在 wxml 中使用数据
2、如何在 data 里面定义数据?
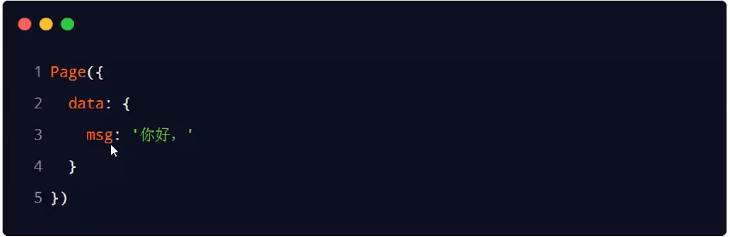
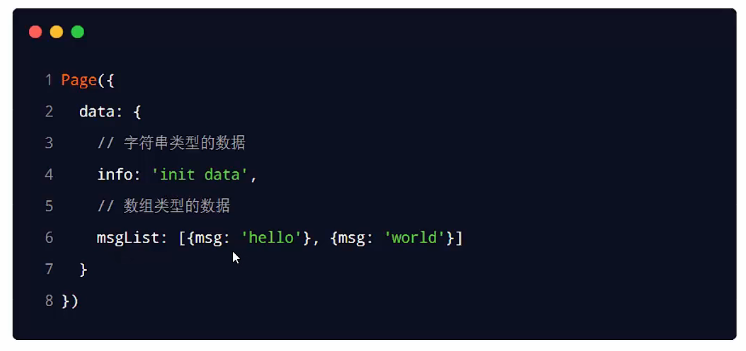
在页面对应的 .js 文件中,把数据定义到 data 对象中即可:
3、如何在 wxml 页面中使用数据?
3.1、Mustache 语法的应用场景
Mustache 语法的主要应用场景如下:
-
动态绑定内容
-
动态绑定属性
-
动态运算(三元运算、算术运算等)
3.2、Mustache 的语法格式
把 data 中的数据绑定到页面中渲染,需要使用 Mustache 语法(双大括号)将变量包起来即可;语法格式如图所示:

这种也叫动态绑定内容
3.3、动态绑定属性
.js 页面的数据如下:

wxml 页面的结构如下:

3.4、三元运算
.js 页面的数据如下:

wxml 页面的结构如下:

3.5、算数运算
.js 页面的数据如下:

wxml 页面的结构如下:

二、事件绑定
1、什么是事件
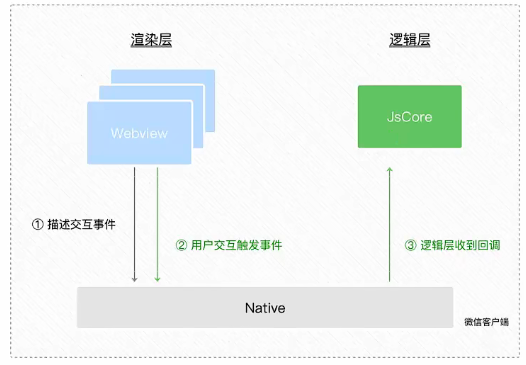
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。

2、小程序中常用的事件

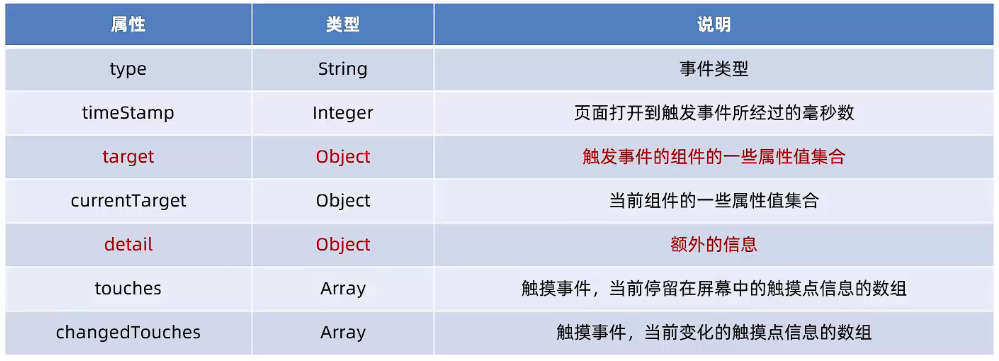
3、事件对象的属性列表
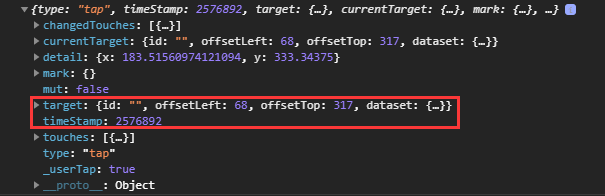
当事件回调触发的时候,会收到一一个事件对象event,它的详细属性如图所示:

3.1、target 和 currentTarget 的区别:
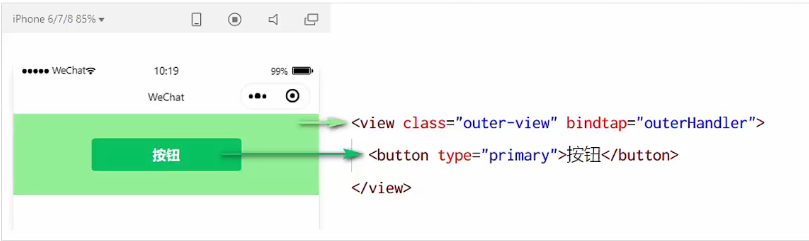
target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。举例如下:

点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层view的tap事件处理函数。此时,对于外层的view来说:
-
e.target 指向的是触发事件的源头组件,因此,e.target 是内部的按钮组件
-
e.currentTarget 指向的是当前正在触发事件的那个组件,因此,e.currentTarget 是当前的view组件
3.2、bindtap 的语法格式
在小程序中,不存在HTML中的 onclick 鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为。
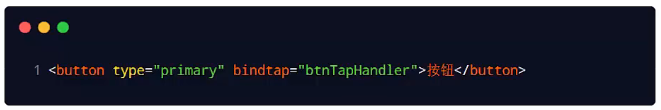
① 通过 bindtap,可以为组件绑定 tap 触摸事件,语法如下:

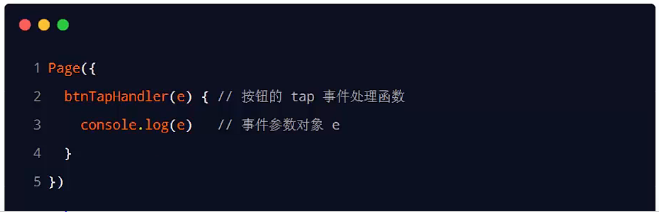
② 在页面的 .js 文件中定义对应的事件处理函数,事件参数通过形参event (一般简写成e)来接收:

③ 查看结果

3.3、 bindinput 的语法格式
在小程序中,通过 input 事件来响应文本框的输入事件,语法格式如下:
① 通过 bindinput,可以为文本框绑定输入事件:

② 在页面的 .js文件中定义事件处理函数:

3.4、实现文本框和 data 之间的数据同步
实现步骤:
① 定义数据

② 渲染结构

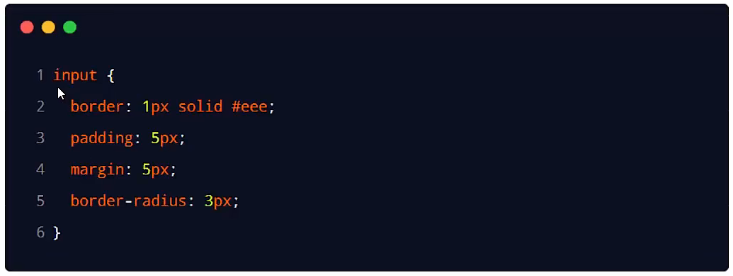
③ 美化样式

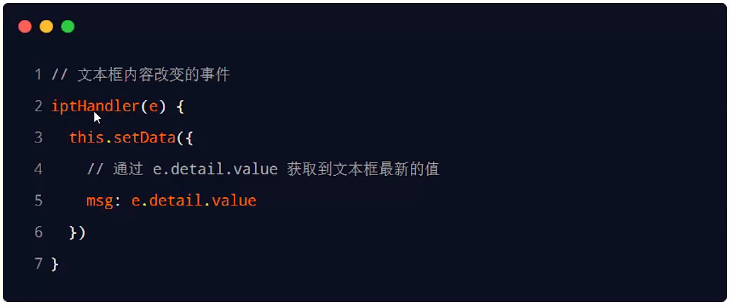
④ 绑定 input 事件处理函数

3.5、在事件处理函数中为 data 中的数据重新再赋值
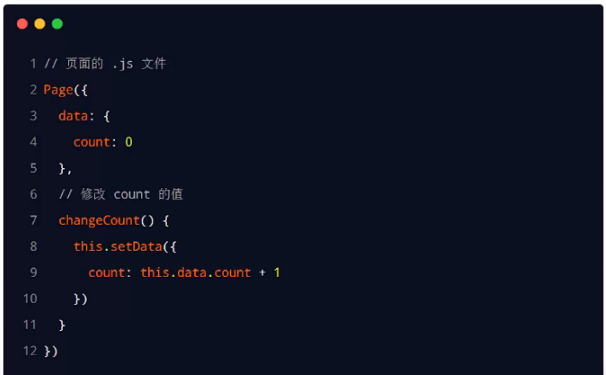
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值,示例如下:

三、事件传参
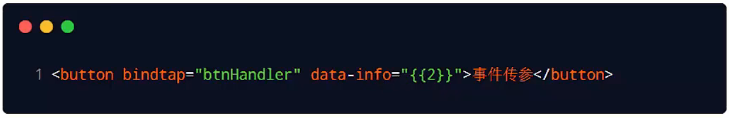
可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,示例代码如下:

info 会被解析成参数的名字
数值 2 会被解析成参数的值
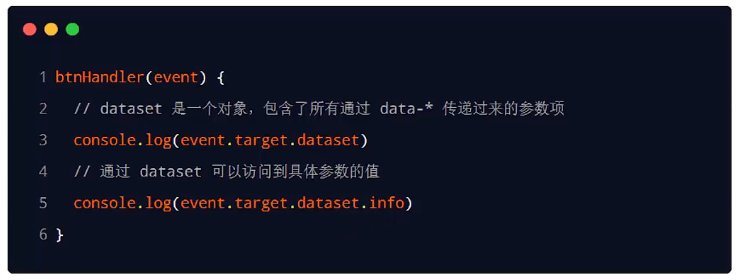
在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值,示例代码如下:

本文作者:__fairy
本文链接:https://www.cnblogs.com/fairya/p/16585489.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix