实现Swaggera的在线接口调试
1、访问Swagger的路径是:http://localhost:8080/swagger-ui.html
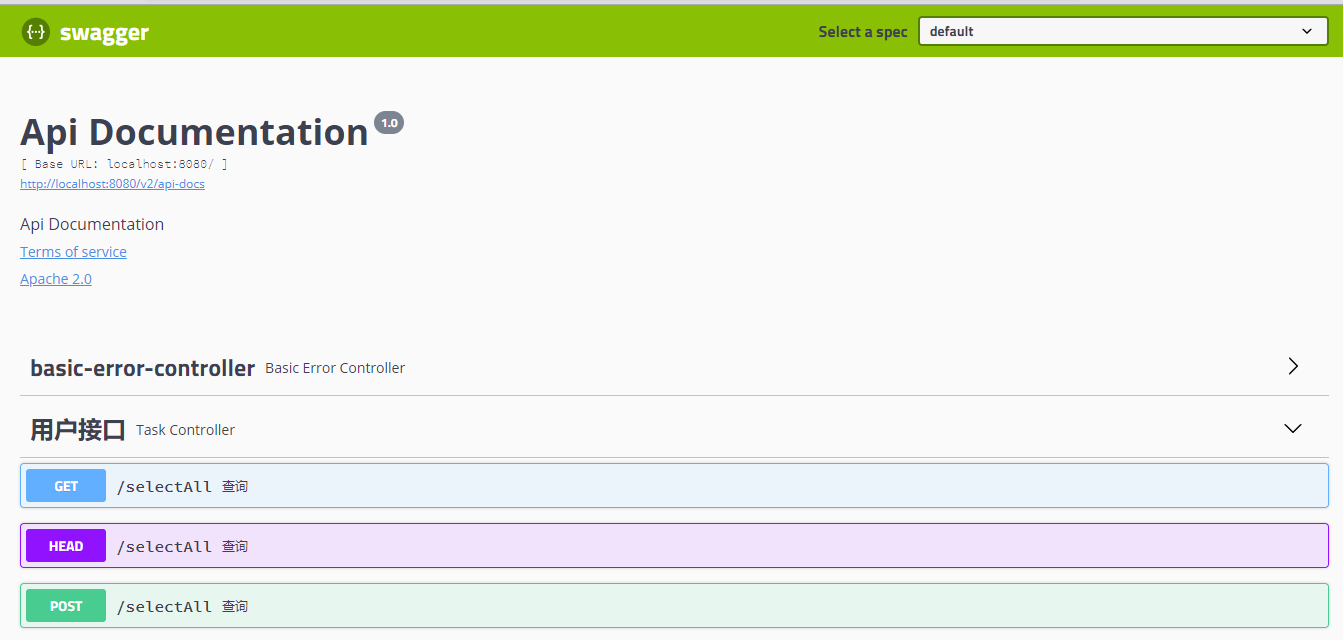
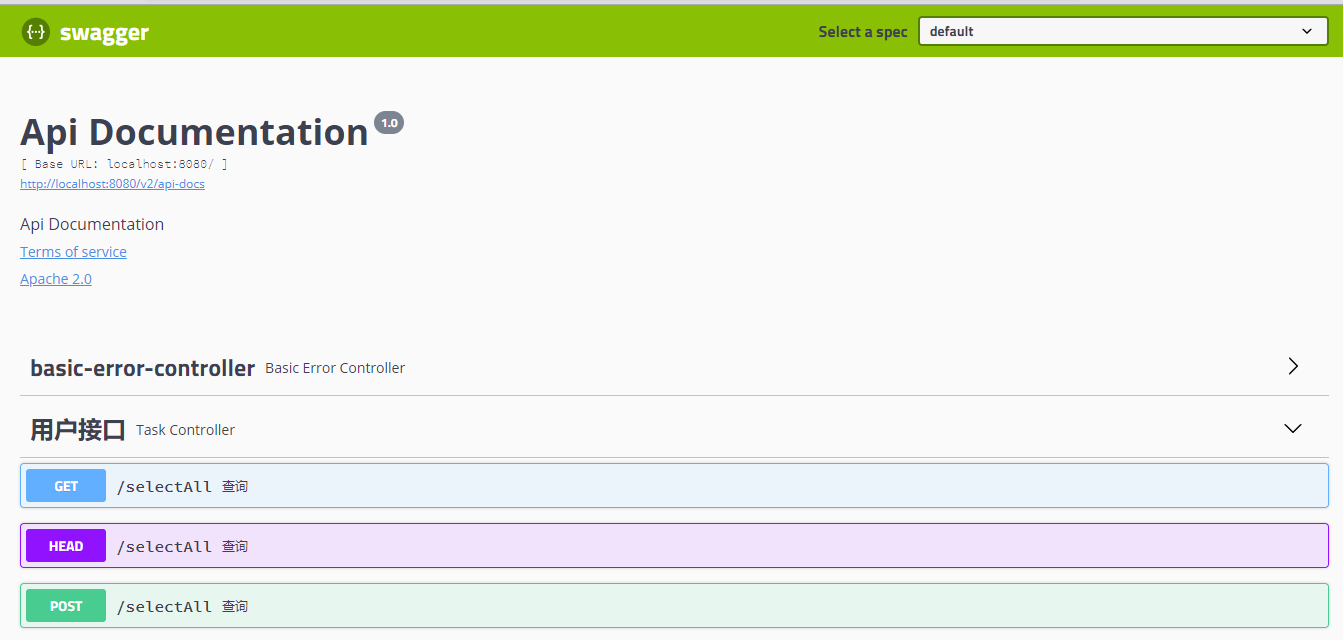
如果项目正常,则可看到如下界面:

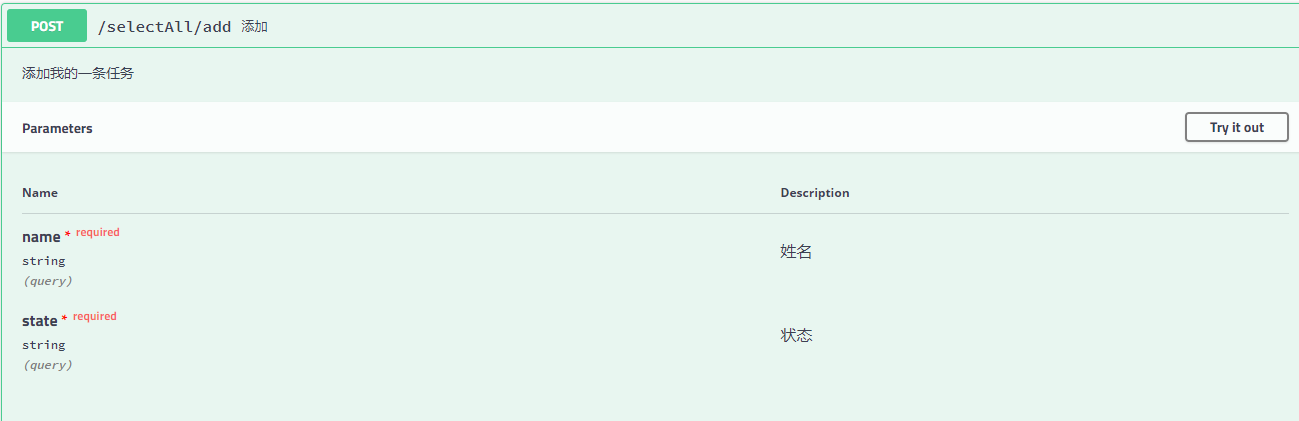
2、点开下面的随意一个方法
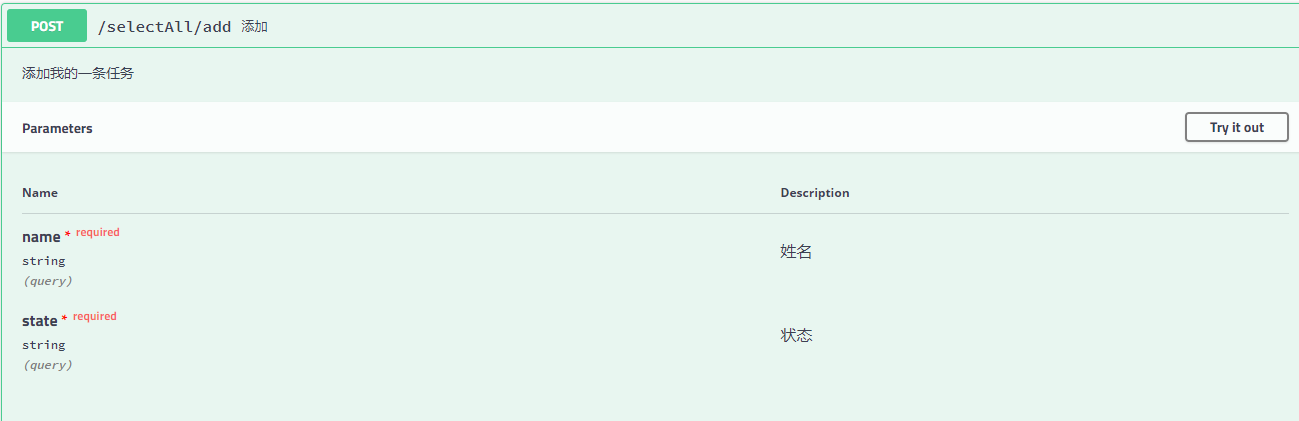
如add添加数据的方法,展开:

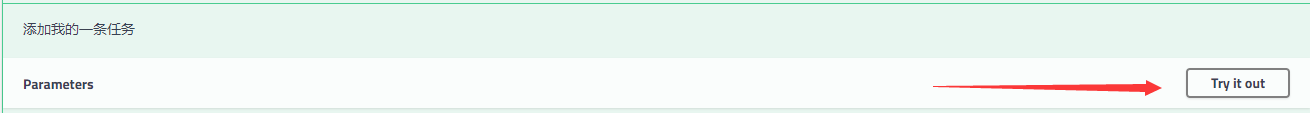
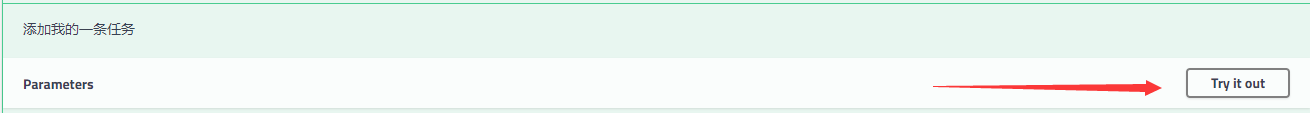
3、点击按钮Try it out (尝试)按钮

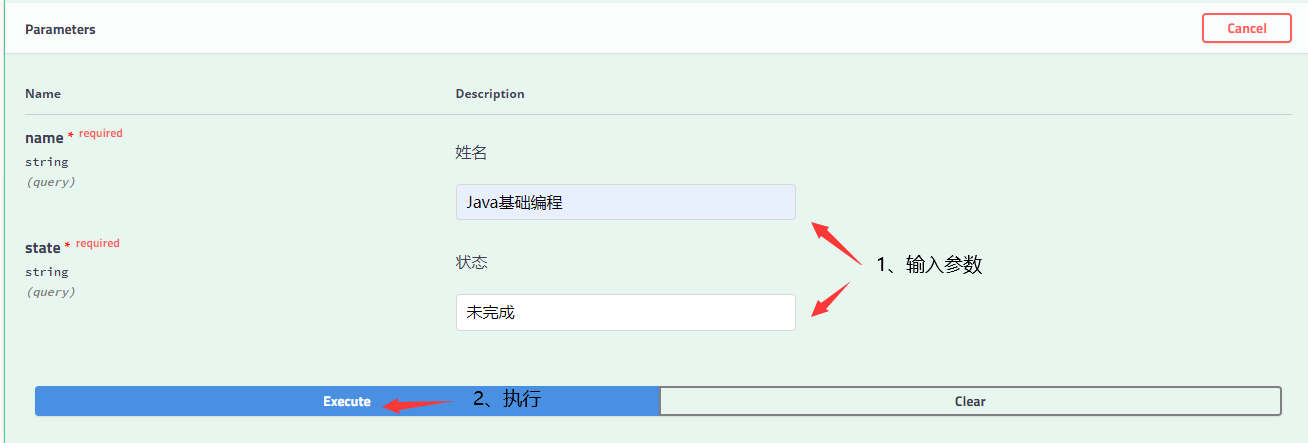
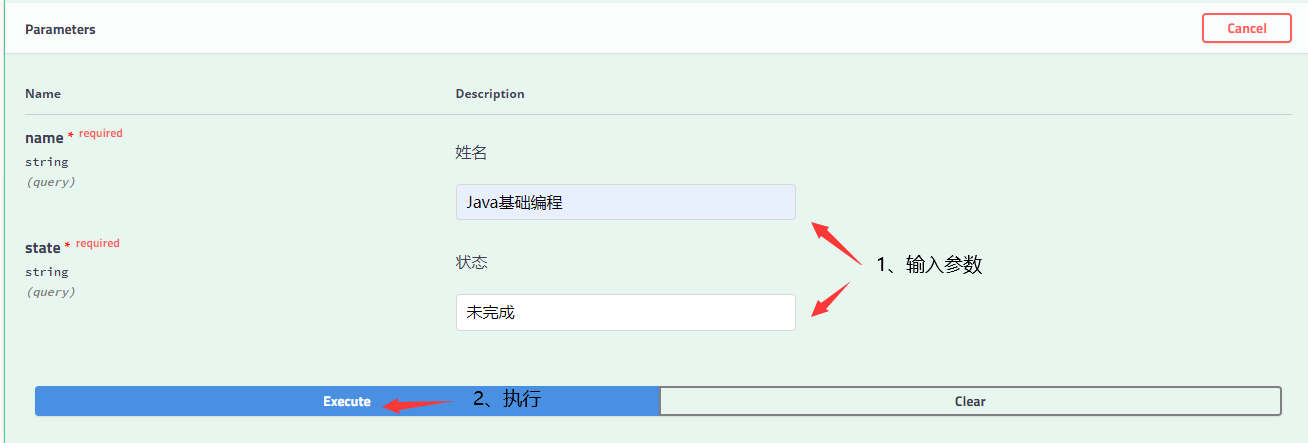
4、输入所需参数,点击执行按钮

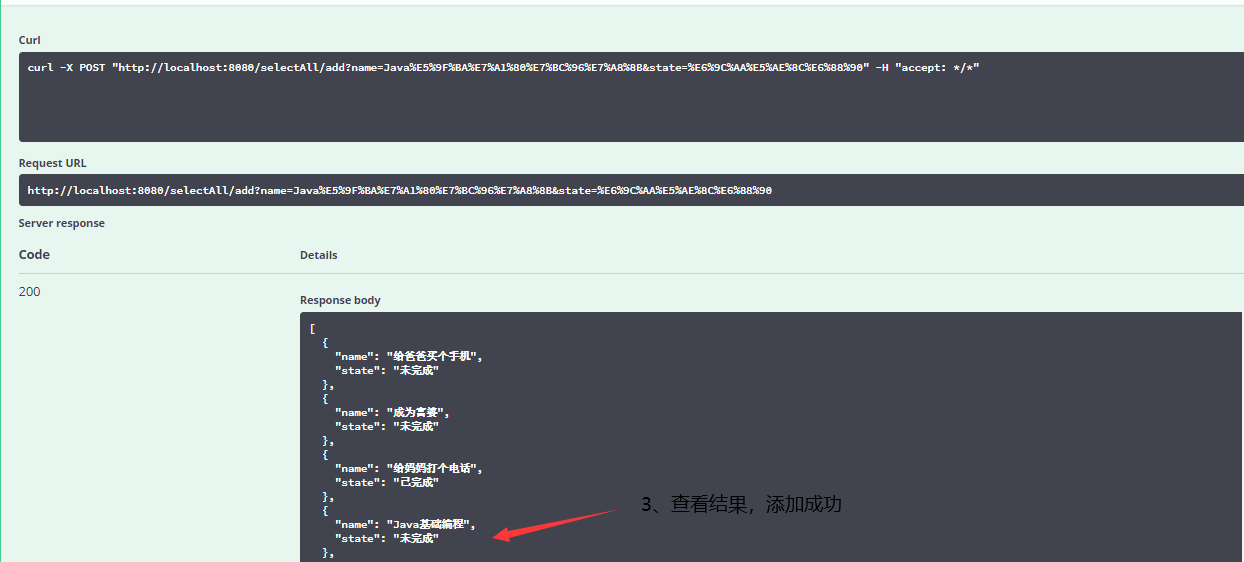
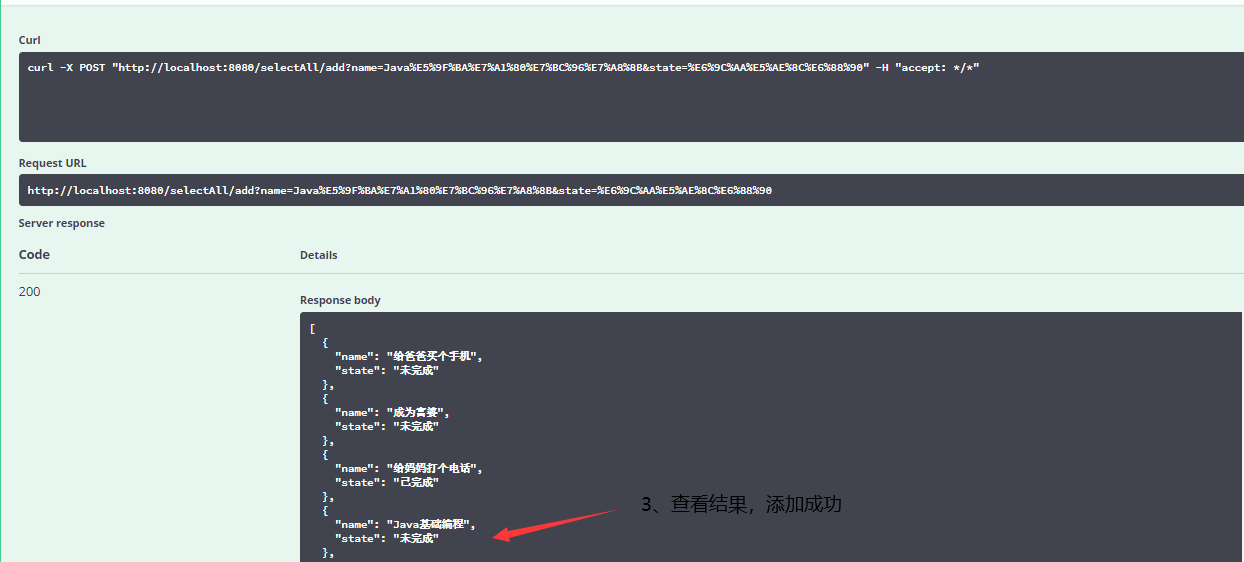
5、执行完成后,查看结果

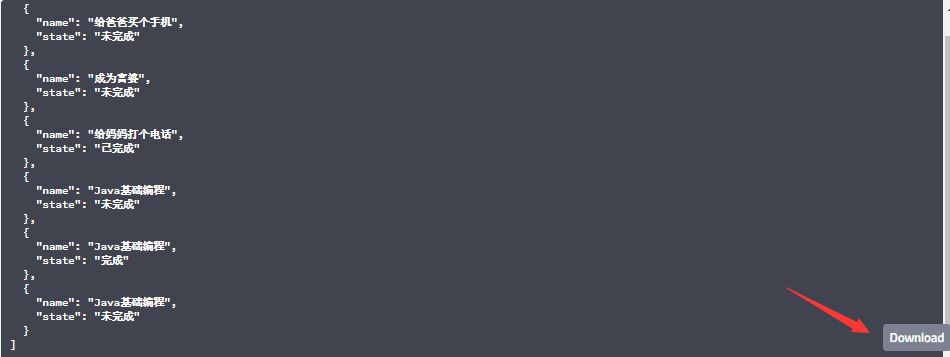
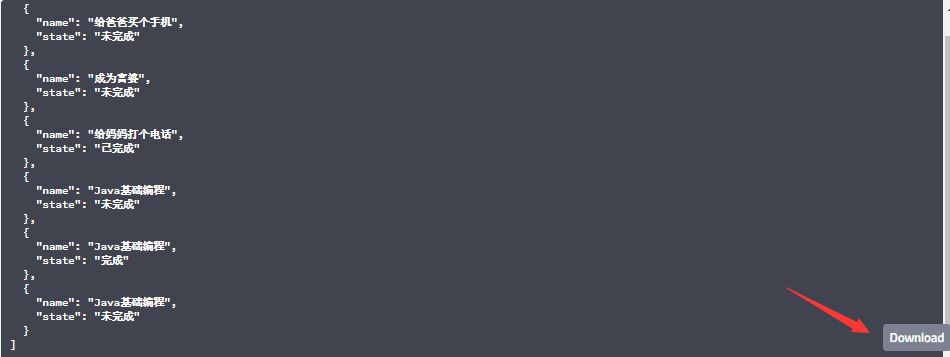
同时,在右下角还有一个下载按钮可以直接下载到一个json格式的返回值。

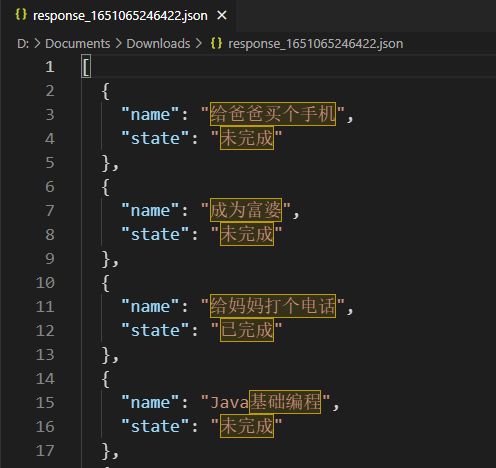
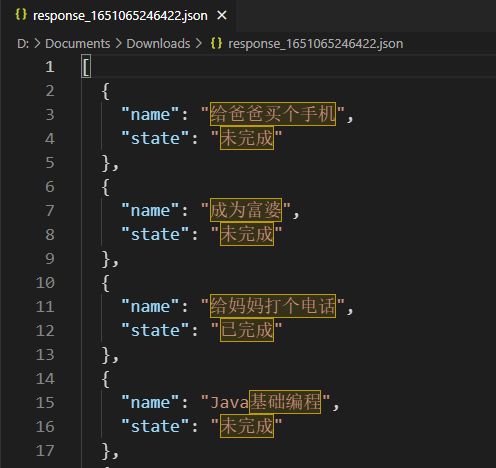
下载完成后,打开json文件

1、访问Swagger的路径是:http://localhost:8080/swagger-ui.html
如果项目正常,则可看到如下界面:

2、点开下面的随意一个方法
如add添加数据的方法,展开:

3、点击按钮Try it out (尝试)按钮

4、输入所需参数,点击执行按钮

5、执行完成后,查看结果

同时,在右下角还有一个下载按钮可以直接下载到一个json格式的返回值。

下载完成后,打开json文件

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架