Git+Hexo搭建个人博客详细过程
通过Git+Hexo搭建的个人博客地址:http://factory011.coding.me/factory011.github.io/
1、安装Node.js、配置好Node.js环境、安装Git和配置好Git环境,打开cmd命令行,成功界面如下

2、安装hexo的过程:
1)npm install -g hexo 全局安装hexo 在git bash下执行

2)npm install -g hexo-cli

3)创建文件夹 D:\Program Files (x86)\blog
(备注:此时是空文件,在第4步执行成功后创建的文件内才会有目录结构)

4)在文件夹下Git Bash,输入命令 hexo init
输入命令后可能会提示:bash: hexo: command not found
解决方法:将hexo安装目录D:\Program Files (x86)\nodejs\node_global\node_modules\hexo\bin添加到环境变量PATH中,重新在文件夹中输入命令hexo init即可

3、输入npm install,安装所需要的组件

4、输入hexo g,首次体验Hexo

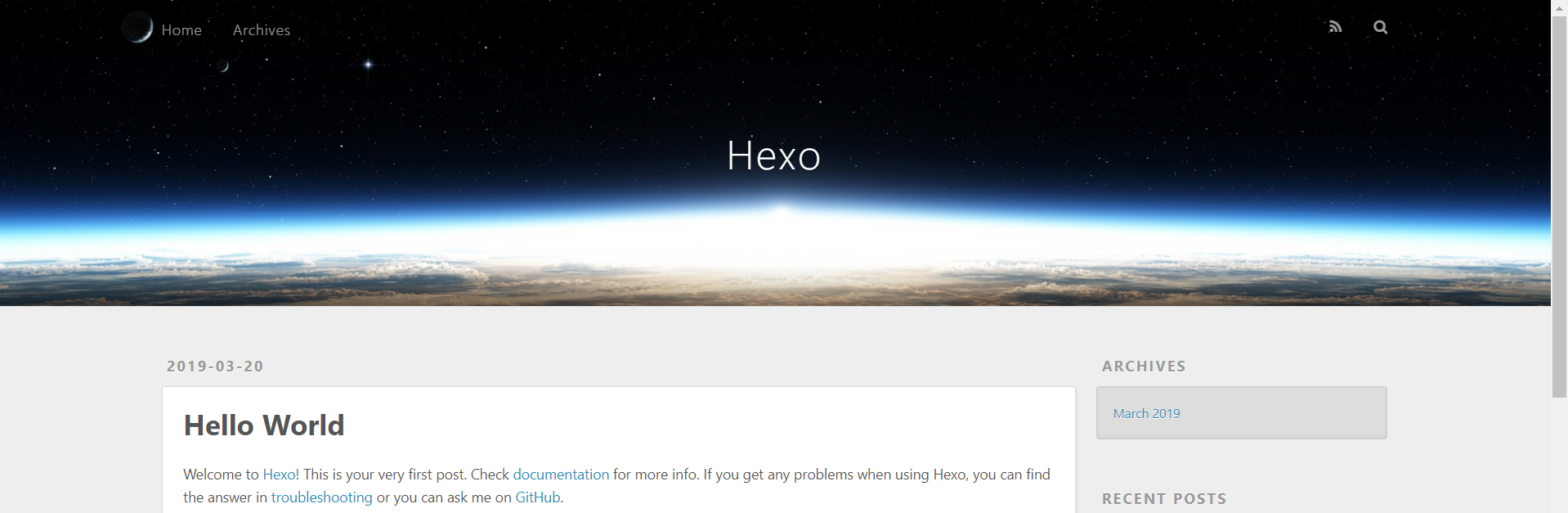
5、输入hexo s,开启服务器,访问该网址,正式体验Hexo

6、那么出现如下图就成功了

7、将Hexo与Github page联系起来,设置Git的user name和email(如果是第一次的话)

上图是在其文件夹里面鼠标右键,点击Git Base Here。这里“factory011”可以替换成自己的git用户名,邮箱可以替换成自己的邮箱
输入cd ~/.ssh,检查是否由.ssh的文件夹

输入ls,列出该文件下的内容。下图说明存在

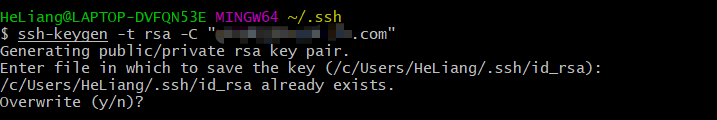
输入ssh-keygen -t rsa -C ".......@qq.com",连续三个回车,生成密钥,最后得到了两个文件:id_rsa和id_rsa.pub(默认存储路径是:C:\Users\Administrator\.ssh)

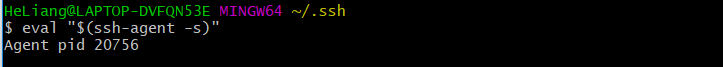
输入eval "$(ssh-agent -s)",添加密钥到ssh-agent

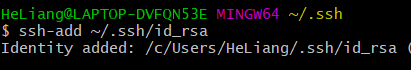
输入ssh-add ~/.ssh/id_rsa,添加生成的SSH key到ssh-agent

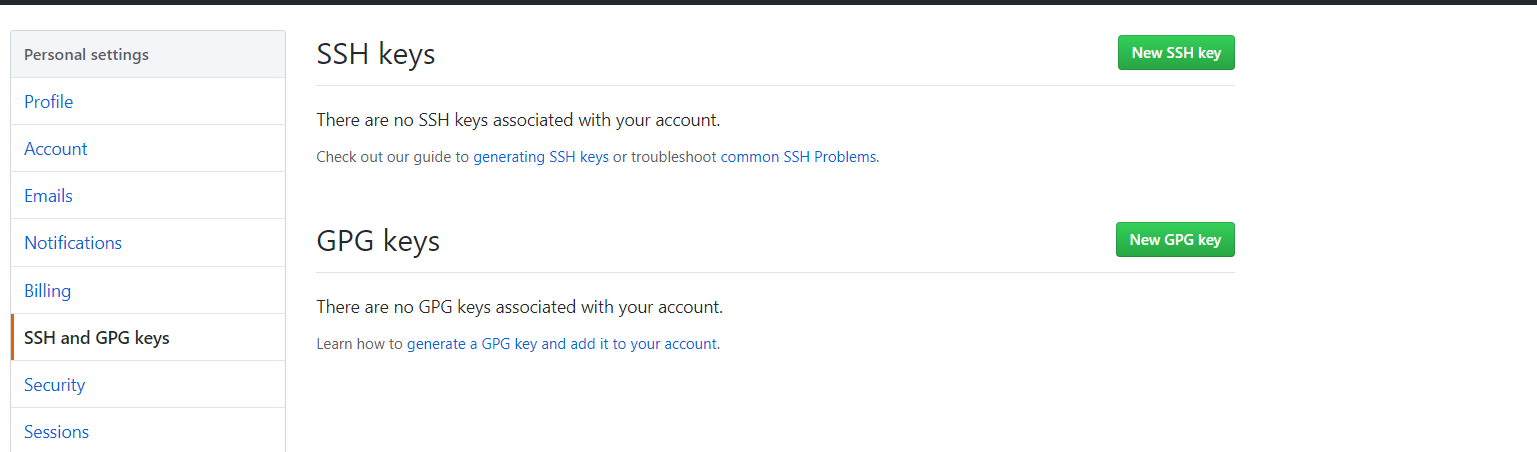
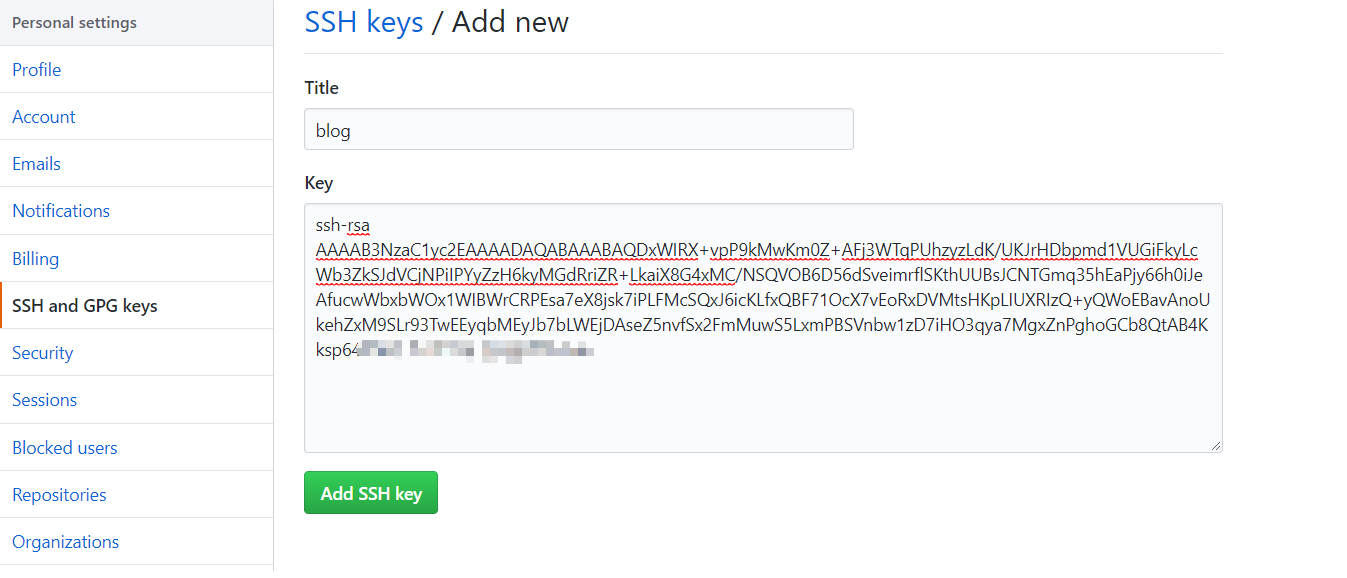
登录Github,点击头像下的settings,添加ssh

新建一个new ssh key,用记事本打开id_rsa.pub文件,将里面的内容复制上去,起个title名,点击下方Add SSH key

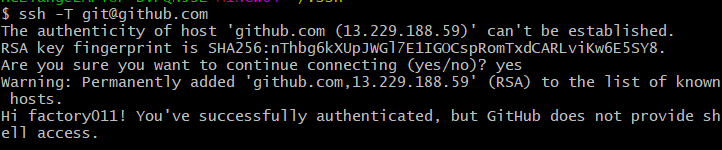
输入ssh -T git@github.com,测试添加ssh是否成功。如果看到提示(yes/no)?,输入yes回车,最后看到Hi后面是你的用户名,就说明成功了。

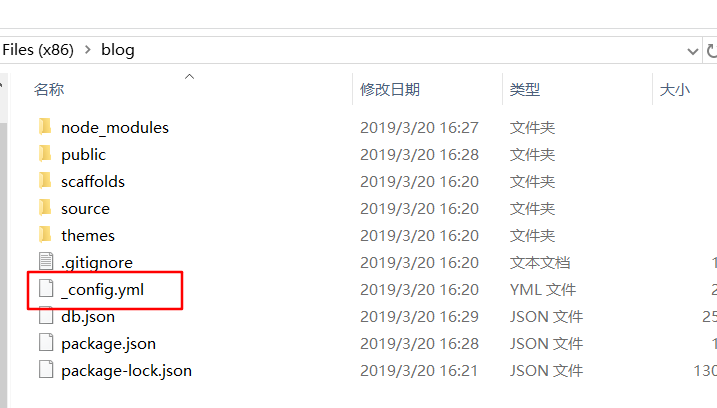
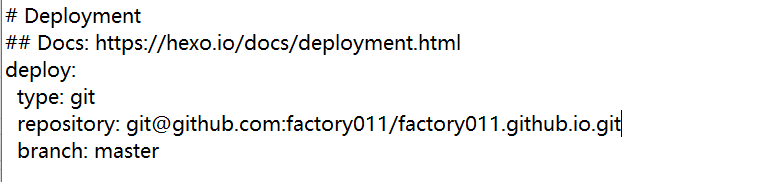
配置Deployment,在其文件夹中,找到_config.yml文件,修改repo值(在末尾)


新建一篇博客,在cmd执行命令:hexo new post "文件名"

这时候在文件夹_posts目录下将会看到已经创建的文件

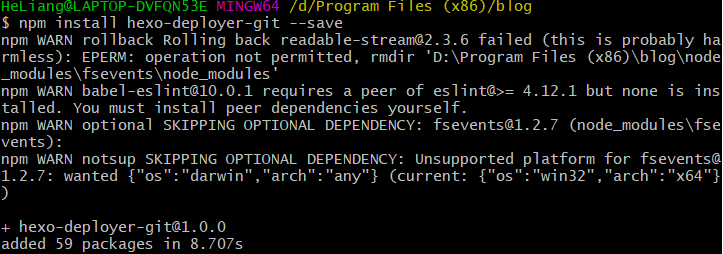
在生成以及部署文章之前,需要安装一个扩展:npm install hexo-deployer-git --save

使用编辑器编好文章,那么就可以使用命令:hexo d -g,生成以及部署了。
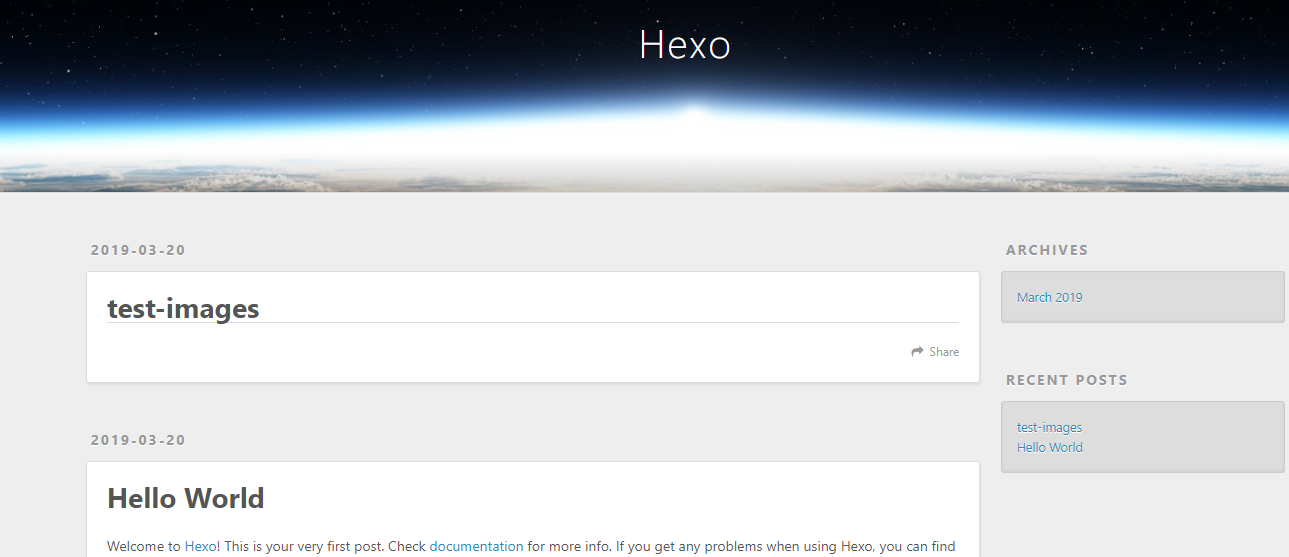
部署成功后访问你的地址:http://用户名.github.io。可以看到生成的文章

$ hexo new "文件名" 文件生成命令;
$ hexo server 启动本地服务http://localhost:4000/;
hexo clean -》hexo generate -》 hexo deploy 三步命令部署到git上https://factory011.github.io/;




