Silverlight显示控件 DataForm
2010-12-23 01:40 撞破南墙 阅读(1865) 评论(0) 编辑 收藏 举报
DataForm显示数据
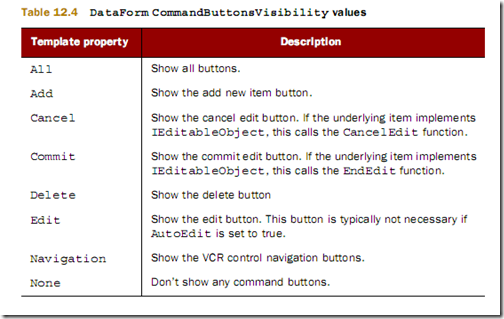
1 按钮的显示
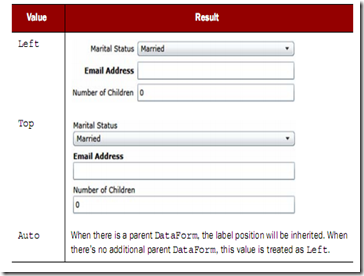
2自定义显示
LabelPosition="Top"
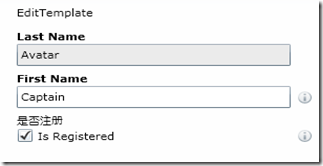
3自定义编辑 添加和显示模板
Customizing edit, add, and display templates
<toolkit:DataForm.EditTemplate>
<DataTemplate>
<StackPanel>
<toolkit:DataField>
<ContentControl Content="EditTemplate"></ContentControl>
</toolkit:DataField>
<toolkit:DataField>
<TextBox Text="{Binding LastName, Mode=TwoWay}" />
</toolkit:DataField>
<toolkit:DataField>
<TextBox Text="{Binding FirstName, Mode=TwoWay}" />
</toolkit:DataField>
<toolkit:DataField LabelVisibility="Visible">
<CheckBox IsChecked="{Binding IsRegistered, Mode=TwoWay}"
Content="Is Registered" />
</toolkit:DataField>
</StackPanel>
</DataTemplate>
</toolkit:DataForm.EditTemplate>
<toolkit:DataForm.NewItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text="NewItemTemplate"></TextBlock>
<toolkit:DataField>
<TextBox Text="{Binding LastName, Mode=TwoWay}" />
</toolkit:DataField>
<toolkit:DataField>
<TextBox Text="{Binding FirstName, Mode=TwoWay}" />
</toolkit:DataField>
<toolkit:DataField LabelVisibility="Visible">
<CheckBox IsChecked="{Binding IsRegistered, Mode=TwoWay}"
Content="Is Registered" />
</toolkit:DataField>
</StackPanel>
</DataTemplate>
</toolkit:DataForm.NewItemTemplate>
<toolkit:DataForm.ReadOnlyTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text="ReadOnlyTemplate"></TextBlock>
<toolkit:DataField>
<TextBox Text="{Binding LastName, Mode=TwoWay}" />
</toolkit:DataField>
<toolkit:DataField>
<TextBox Text="{Binding FirstName, Mode=TwoWay}" />
</toolkit:DataField>
<toolkit:DataField LabelVisibility="Visible">
<CheckBox IsChecked="{Binding IsRegistered, Mode=TwoWay}"
Content="Is Registered" />
</toolkit:DataField>
</StackPanel>
</DataTemplate>
</toolkit:DataForm.ReadOnlyTemplate>
<DataTemplate>
<StackPanel>
<toolkit:DataField>
<ContentControl Content="EditTemplate"></ContentControl>
</toolkit:DataField>
<toolkit:DataField>
<TextBox Text="{Binding LastName, Mode=TwoWay}" />
</toolkit:DataField>
<toolkit:DataField>
<TextBox Text="{Binding FirstName, Mode=TwoWay}" />
</toolkit:DataField>
<toolkit:DataField LabelVisibility="Visible">
<CheckBox IsChecked="{Binding IsRegistered, Mode=TwoWay}"
Content="Is Registered" />
</toolkit:DataField>
</StackPanel>
</DataTemplate>
</toolkit:DataForm.EditTemplate>
<toolkit:DataForm.NewItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text="NewItemTemplate"></TextBlock>
<toolkit:DataField>
<TextBox Text="{Binding LastName, Mode=TwoWay}" />
</toolkit:DataField>
<toolkit:DataField>
<TextBox Text="{Binding FirstName, Mode=TwoWay}" />
</toolkit:DataField>
<toolkit:DataField LabelVisibility="Visible">
<CheckBox IsChecked="{Binding IsRegistered, Mode=TwoWay}"
Content="Is Registered" />
</toolkit:DataField>
</StackPanel>
</DataTemplate>
</toolkit:DataForm.NewItemTemplate>
<toolkit:DataForm.ReadOnlyTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text="ReadOnlyTemplate"></TextBlock>
<toolkit:DataField>
<TextBox Text="{Binding LastName, Mode=TwoWay}" />
</toolkit:DataField>
<toolkit:DataField>
<TextBox Text="{Binding FirstName, Mode=TwoWay}" />
</toolkit:DataField>
<toolkit:DataField LabelVisibility="Visible">
<CheckBox IsChecked="{Binding IsRegistered, Mode=TwoWay}"
Content="Is Registered" />
</toolkit:DataField>
</StackPanel>
</DataTemplate>
</toolkit:DataForm.ReadOnlyTemplate>
public class Person
{
// The attributes require a refernece to System.ComponentModel.DataAnnotations
// note also that I added Display attributes
[Required]
[Display(Name="Last Name",ShortName="姓",Order=2)]
[Editable(false)]
public string LastName { get; set; }
[Required]
[Display(Name = "First Name",Description="名字必须得添加",Order=1)]
public string FirstName { get; set; }
[Display(Name = "是否注册", Description = "IsRegistered 提示")]
public bool IsRegistered { get; set; }
public MaritalStatus MaritalStatus { get; set; }
public DateTime DateOfBirth { get; set; }
[Required]
public string EmailAddress { get; set; }
[Required]
public int NumberOfChildren { get; set; }
}
// The attributes require a refernece to System.ComponentModel.DataAnnotations
// note also that I added Display attributes
[Required]
[Display(Name="Last Name",ShortName="姓",Order=2)]
[Editable(false)]
public string LastName { get; set; }
[Required]
[Display(Name = "First Name",Description="名字必须得添加",Order=1)]
public string FirstName { get; set; }
[Display(Name = "是否注册", Description = "IsRegistered 提示")]
public bool IsRegistered { get; set; }
public MaritalStatus MaritalStatus { get; set; }
public DateTime DateOfBirth { get; set; }
[Required]
public string EmailAddress { get; set; }
[Required]
public int NumberOfChildren { get; set; }
}
编辑模式
添加模式
是否允许编辑
[Editable(false)]
public MaritalStatus MaritalStatus { get; set; }
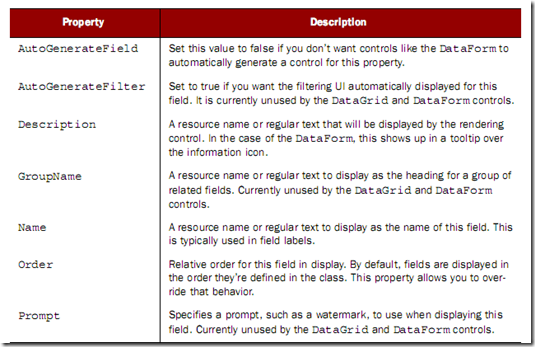
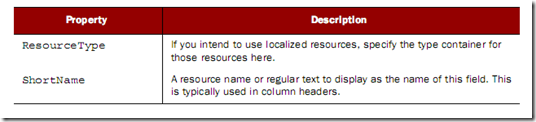
一些属性
作者:撞破南墙
出处:http://www.cnblogs.com/facingwaller/
关于作者:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。