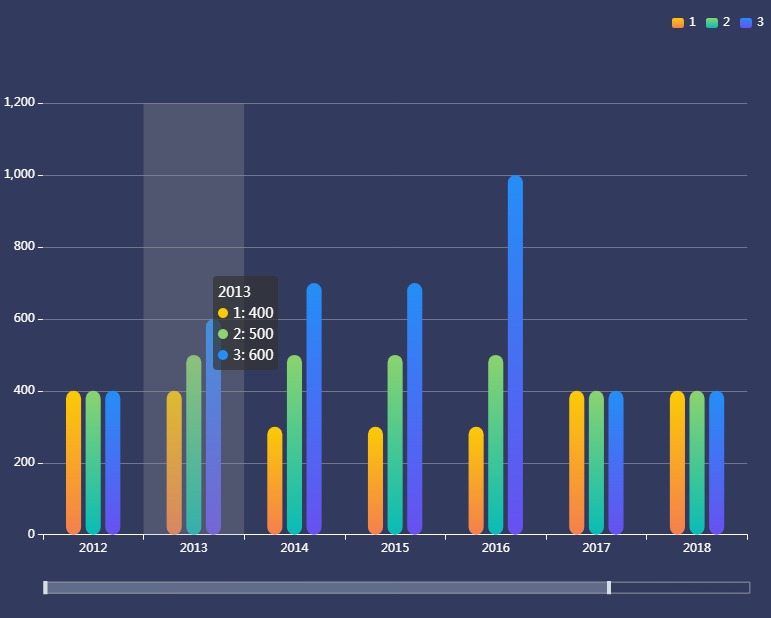
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 | var option = { backgroundColor:'#323a5e', tooltip: { trigger: 'axis', axisPointer: { // 坐标轴指示器,坐标轴触发有效 type: 'shadow' // 默认为直线,可选为:'line' | 'shadow' } }, grid: { left: '2%', right: '4%', bottom: '14%', top:'16%', containLabel: true }, legend: { data: ['1', '2', '3'], right: 10, top:12, textStyle: { color: "#fff" }, itemWidth: 12, itemHeight: 10, // itemGap: 35 }, xAxis: { type: 'category', data: ['2012','2013','2014','2015','2016','2017','2018','2019'], axisLine: { lineStyle: { color: 'white' } }, axisLabel: { // interval: 0, // rotate: 40, textStyle: { fontFamily: 'Microsoft YaHei' } }, }, yAxis: { type: 'value', max:'1200', axisLine: { show: false, lineStyle: { color: 'white' } }, splitLine: { show: true, lineStyle: { color: 'rgba(255,255,255,0.3)' } }, axisLabel: {} }, "dataZoom": [{ "show": true, "height": 12, "xAxisIndex": [ 0 ], bottom:'8%', "start": 10, "end": 90, handleIcon: 'path://M306.1,413c0,2.2-1.8,4-4,4h-59.8c-2.2,0-4-1.8-4-4V200.8c0-2.2,1.8-4,4-4h59.8c2.2,0,4,1.8,4,4V413z', handleSize: '110%', handleStyle:{ color:"#d3dee5", }, textStyle:{ color:"#fff"}, borderColor:"#90979c" }, { "type": "inside", "show": true, "height": 15, "start": 1, "end": 35 }], series: [{ name: '1', type: 'bar', barWidth: '15%', itemStyle: { normal: { color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: '#fccb05' }, { offset: 1, color: '#f5804d' }]), barBorderRadius: 12, }, }, data: [400, 400, 300, 300, 300, 400, 400, 400, 300] }, { name: '2', type: 'bar', barWidth: '15%', itemStyle: { normal: { color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: '#8bd46e' }, { offset: 1, color: '#09bcb7' }]), barBorderRadius: 11, } }, data: [400, 500, 500, 500, 500, 400,400, 500, 500] }, { name: '3', type: 'bar', barWidth: '15%', itemStyle: { normal: { color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: '#248ff7' }, { offset: 1, color: '#6851f1' }]), barBorderRadius: 11, } }, data: [400, 600, 700, 700, 1000, 400, 400, 600, 700] }] }; var app = { currentIndex: -1, }; setInterval(function () { var dataLen = option.series[0].data.length; // 取消之前高亮的图形 myChart.dispatchAction({ type: 'downplay', seriesIndex: 0, dataIndex: app.currentIndex }); app.currentIndex = (app.currentIndex + 1) % dataLen; //console.log(app.currentIndex); // 高亮当前图形 myChart.dispatchAction({ type: 'highlight', seriesIndex: 0, dataIndex: app.currentIndex, }); // 显示 tooltip myChart.dispatchAction({ type: 'showTip', seriesIndex: 0, dataIndex: app.currentIndex }); }, 1000); |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义